今回は Affinity Designer のピクセルペルソナを活用し、上のアイキャッチ画像に使っている木目イラストの描き方を紹介したいと思います!
また、Adobe Illustrator やその他イラストソフトでも「指先ツール」のような、画像を任意の方向にぼかす機能があるアプリなら同様の表現を作成できます!
ぜひツールの仕組みを理解し、好みのイラストを作成してみてください!
また、オリジナルブラシを作成しておくと、仕上がりのクオリティが少し上がります。
簡単にできますので、Affinity Designer や Illustrator をお使いの方は、ぜひ以下の記事を参考にオリジナルブラシを作成してみてください!
この記事では Affinity Designer でのブラシ登録方法を紹介しています。 Illustrator でのオリジナルブラシ登録方法については記載していません。 あらかじめご承知おきください。

今回はこんな感じの木目を作成していきます。
木目の色味を調整できるような作り方をしていますので、ぜひ最後まで読んでいってください!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
初期設定 -ドキュメント設定-
今回のドキュメント設定は以下の通り。
・ページ幅:1000px
・ページ高さ:1500px
・DPI:300
・カラーフォーマット:RGB/8
よく使用する設定は、以下の記事で紹介したカスタムプリセットに登録しておくと便利です。
この設定値あくまで一例ですので、お好きな設定値で立ち上げてもらっても問題ありません。
色の準備

作るたびにその場で着色していくのでも問題ありませんが、使用する色をあらかじめ用意しておくと手間が省けます。
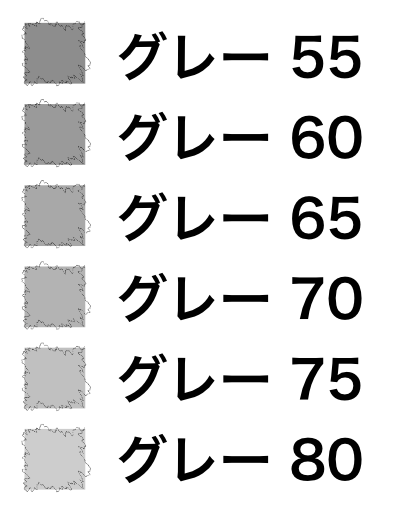
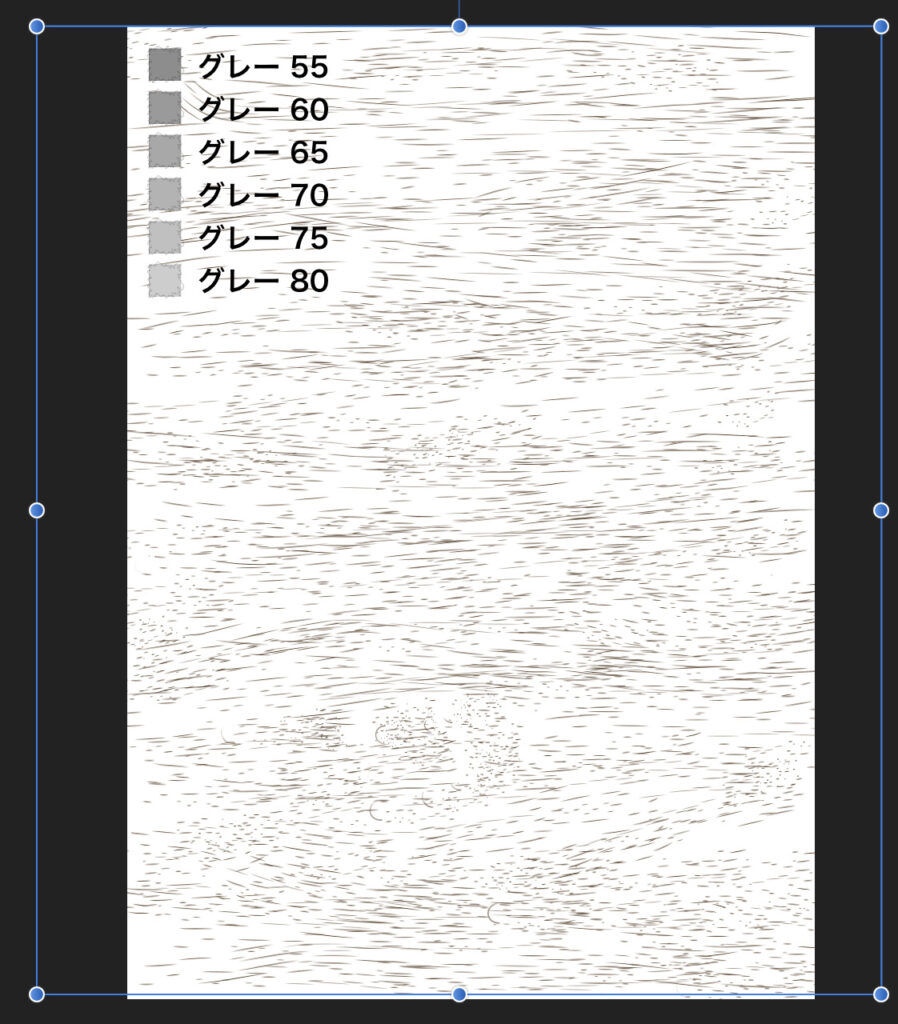
今回はグレースケールで配色を用意しておきたいと思います。
「四角形ツール」で小さめの四角を6つ作ります。

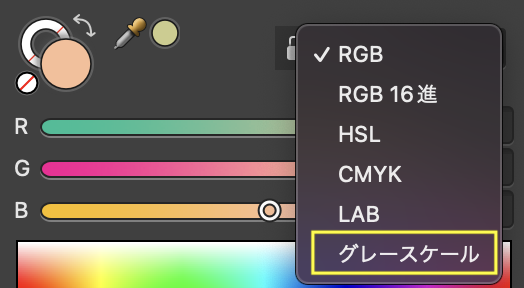
四角を選択し、カラーを「グレースケール」に変更し、上の図の数値を指定して並べておきます。
作り終えたらグループ化してロックしておきましょう。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
年輪(木目)の作成

「鉛筆ツール」で木目を描きます。
マーブル模様のようなイメージで、層を意識して描くとそれらしく見えます。
層(木目)が重なっていき、少し歪んだり、たまに節のような塊があるように描いていきます。
「木目」などで画像検索をし、それを見ながら描くのもおすすめです。
作ったカーブを「全て選択」し、「グループ化」します。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
年輪(木目)をブラッシングする 〜ピクセルペルソナ〜

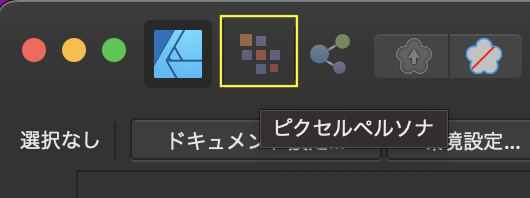
画面の上部にある「ピクセルパルソナ」を選択します。

左のツールメニューが変わったことが確認できると思います。
左ツールメニュー内にある「スマッジブラシツール」を選択します。

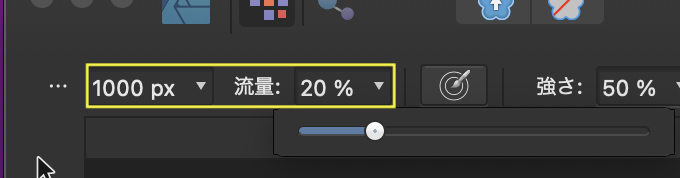
画面左上に表示される「ブラシの幅」を「1000px」や「流量」を「20%」に指定します。

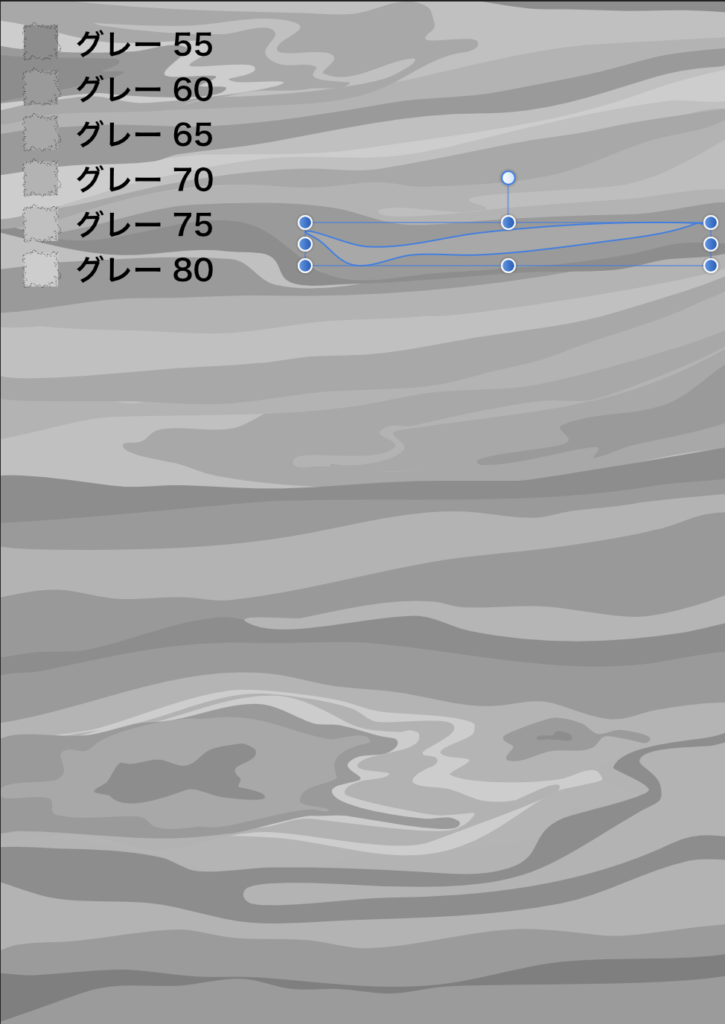
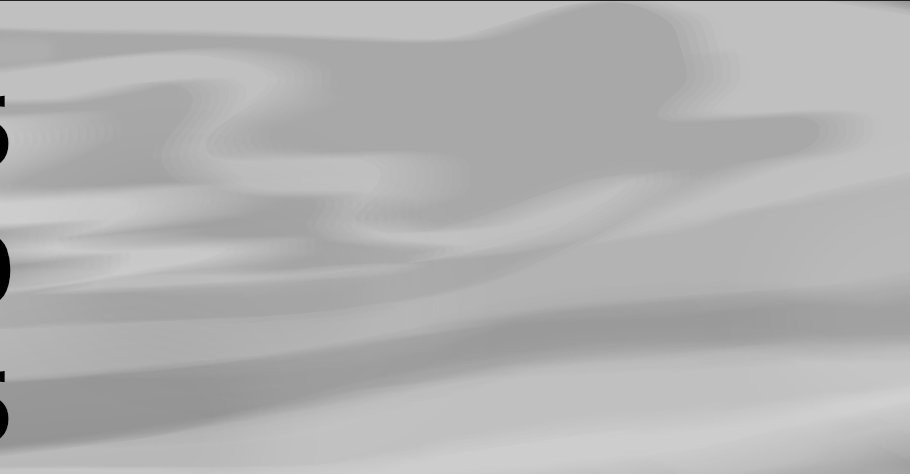
先ほどグループ化した木目のデザインを左右になぞります。
※上下になぞってしまうと、全体的にボケて汚くなるので、必ず木目の向き(ここでは左右)に合わせてなぞってください。

全体的になぞり終えたら、「覆い焼きブラシツール」で箇所箇所を若干明るくしたり、「焼き込みブラシツール」で暗くし、木の節を描いたりしてみてください。
杢目(木の模様)の描画
木目は木の年輪のことで、杢目とは木の模様のことです。
年輪はさきほど描けたので、今度は模様を描いていきます。
前準備として、新規ブラシを登録しておく必要があります。
簡単に作れるので、以下の記事を見て新規ブラシを追加して見てください。
面倒な方は、この項は一旦飛ばして次の「色レイヤーの作成」に進んでください。

「デザイナーペルソナ」を開きます。

「鉛筆ツール」または「ベクターブラシツール」を使い、上の記事で新しく登録したオリジナルブラシをアートボード全体に描画していきます。
ブラシで描いた杢目を全選択し、「右クリック」から「グループ化」しておいてください。
ブラシは必ず左右に動かしてください。
左端から右端まで線を引いたら、また端から端まで引くという形で描くと上の画像のような仕上がりになります。杢目をブラッシングする

再度「ピクセルペルソナ」を開きます。

グループ化した杢目を選択し、年輪(木目)と同じように「スマッジブラシツール」で左右にブラしていってください。
作成した杢目は「不透明度20%」、ブレンド(描画モード)「覆い焼きカラー」に設定します。
色レイヤーの作成

年輪(木目)はモノクロで作成したため、色味は別のレイヤーで追加していきます。
「四角形ツール」でアートボードいっぱいの四角を描き、以下の塗り色、ブレンドを指定してください。
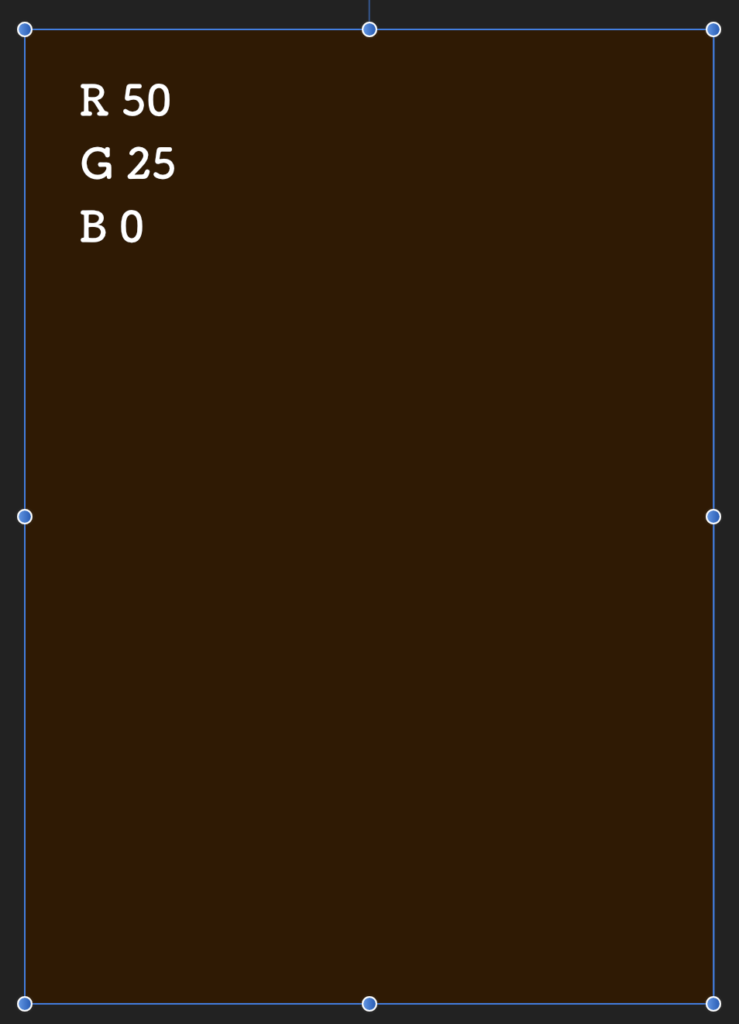
○暗い茶色
R 50
G 25
B 0
ブレンド(描画モード):「加算」

続いて・・・
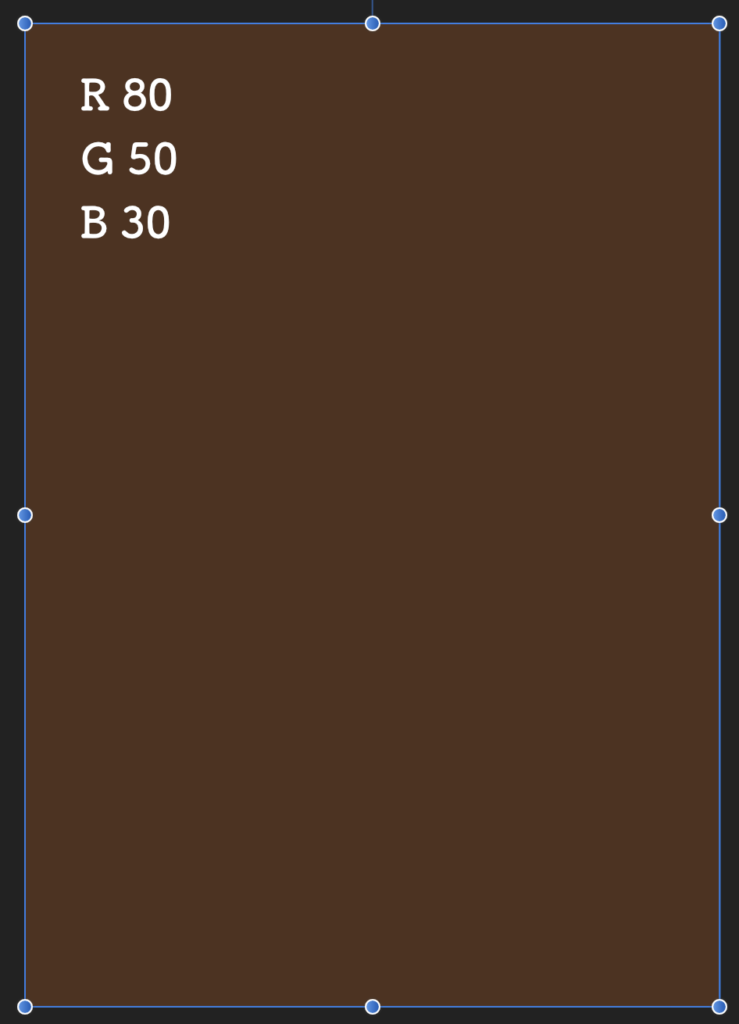
○明るい茶色
R 80
G 50
B 30
ブレンド(描画モード):「オーバーレイ」

続いて、同様に四角形を作成後、「塗りつぶしツール」で、明るいグレーから暗いグレーになるよう描画します。
○グレーのグラデーション
グレースケール 80
↓
グレースケール 50
ブレンド(描画モード):「焼き込みカラー」
レイヤーの並び順・ブレンド
それぞれのレイヤーは手前側(前面側)から、次の並び順に並べます。
・グレーのグラデーション(不透明度100% 焼き込みカラー)
・明るい茶色(不透明度100% オーバーレイ)
・暗い茶色(不透明度100% 加算)
・杢目(不透明度100% 焼き込みカラー)
・年輪(不透明度100% 標準)
まとめ

仕上がりはこんな感じ。
「もっと濃い色の木目がいい」、「もっと赤い木目がいい」などあれば、作成した明るい茶色レイヤーや暗い茶色レイヤーを調整してみてください。
年輪をモノクロで作成したのは後々の色味の調整を行いやすくするためです。
改めて、今回の作業の流れはこんな感じです。
Step 1 元となる年輪の作成&ブラッシング
Step 2 杢目の作成&ブラッシング(ブラシ登録をしていない方はスキップ)
Step 3 色味レイヤーの作成
Step 4 各レイヤーをブレンド&色調整
いかがでしたでしょうか?
うまくできたでしょうか??
今回は工数も多く、ペルソナを行き来したため煩雑だったかもしれません。
しかし、このペルソナが Adobe Illustrator にはない Affinity Designer の武器ですので、このペルソナ機能を上手に活用して Adobe Illustrator ではできない表現ができるといいなと思いました!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!













コメント