今回は Affinity Designer の「fx(レイヤーエフェクト)」を活用し、レイヤーデザインイラストの描き方を紹介したいと思います!
また、Adobe Illustrator やその他イラストソフトでも同様の機能があるアプリなら同じイラストを作成できます!
ぜひツールの仕組みを理解し、好みのイラストを作成してみてください!

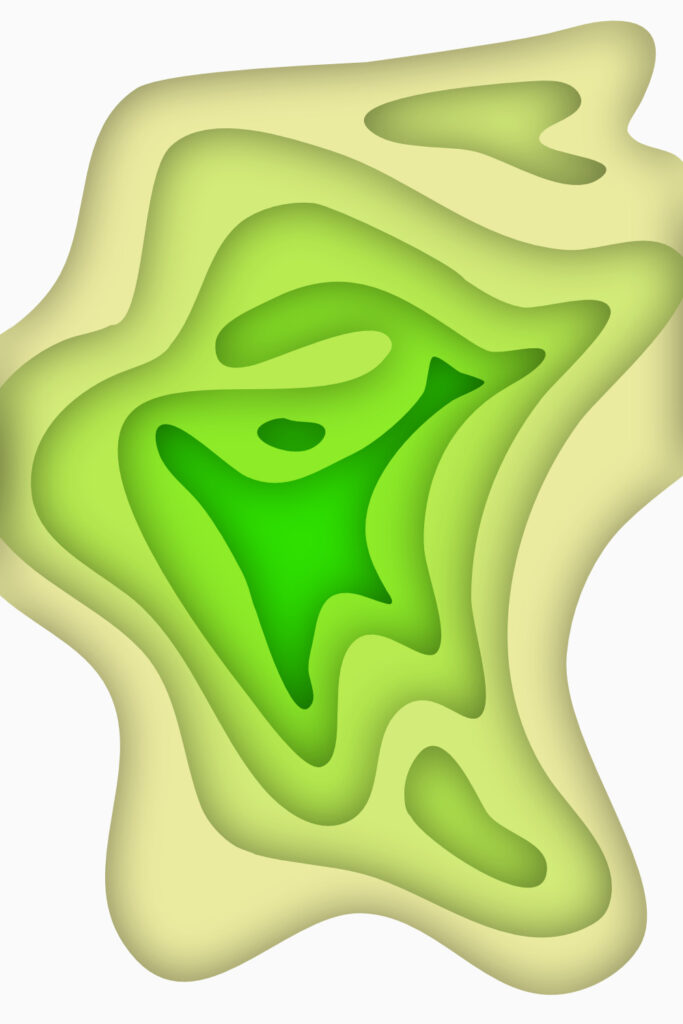
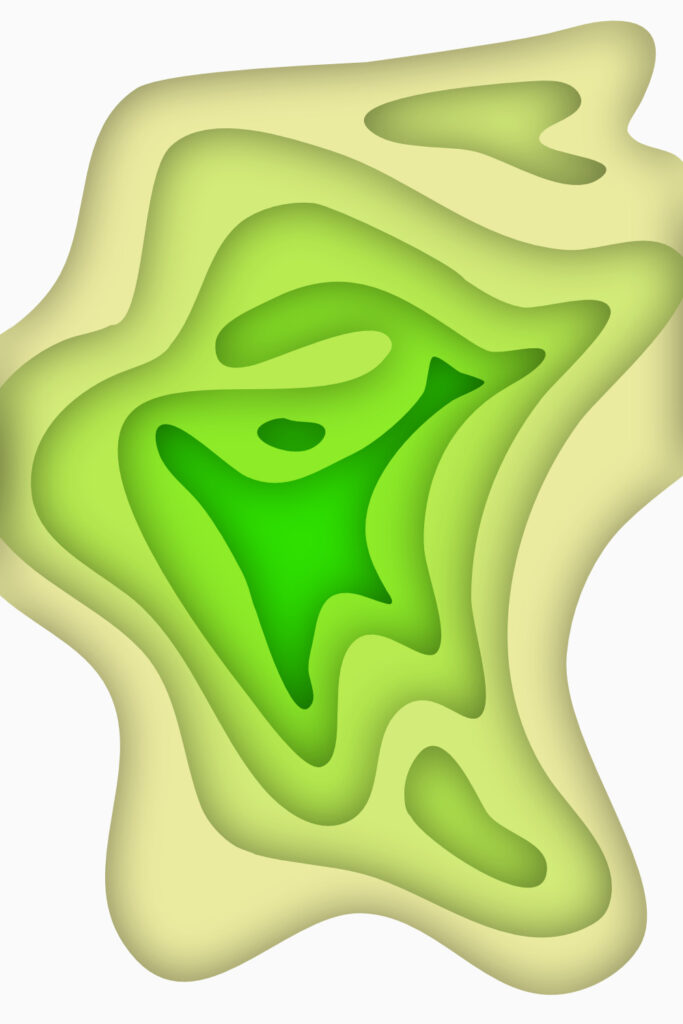
最近よく見る重なりがキレイで、奥行き感のあるレイヤーデザインイラストを作成してみたいと思います!
作業自体は非常にシンプルですので、ぜひ最後まで読んでいってください!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
初期設定 -ドキュメント設定-
今回のドキュメント設定は以下の通り。
・ページ幅:1000px
・ページ高さ:1500px
・DPI:300
・カラーフォーマット:RGB/8
よく使用する設定は、以下の記事で紹介したカスタムプリセットに登録しておくと便利です。
この設定値あくまで一例ですので、お好きな設定値で立ち上げてもらっても問題ありません。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
流線形イラストの描画

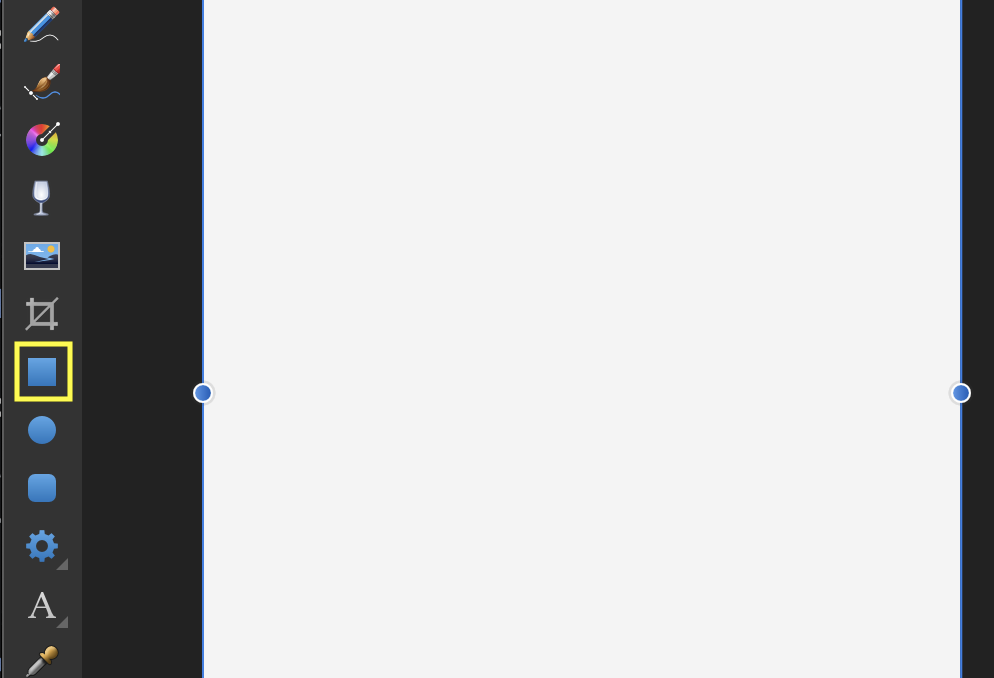
左メニューの「四角形ツール」を選択し、アートボードいっぱいの四角形を作成します。

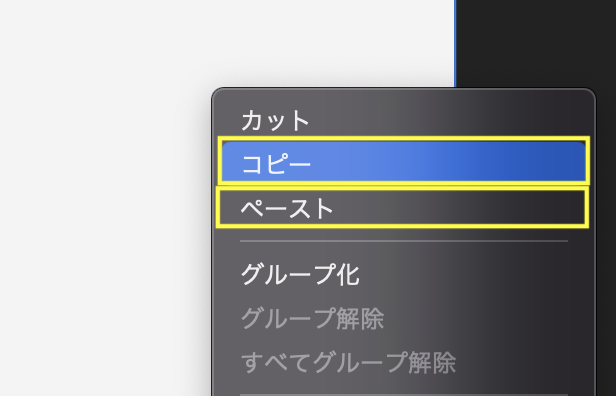
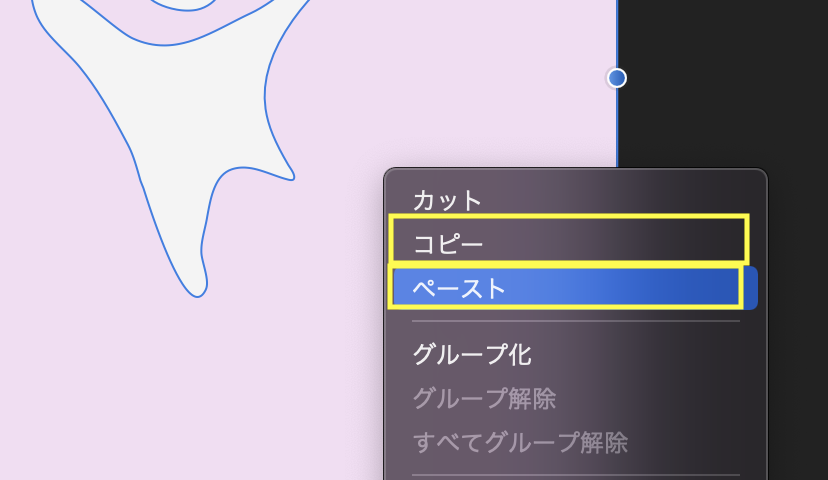
作成した四角形を選択した状態で、「右クリック」から「コピー」
また「右クリック」を押し、「ペースト」を押してください。
* コピペのショートカット 言わずもがなかもしれませんが・・・右クリックを使わずとも以下のキーでもコピペをすることができます。 Windowsユーザ ・「コピー」のショートカット:「Ctrl」キー+「C」キー ・「ペースト」のショートカット:「Ctrl」キー+「V」キー Macユーザ ・「コピー」のショートカット:「Command」キー+「C」キー ・「ペースト」のショートカット:「Command」キー+「V」キー

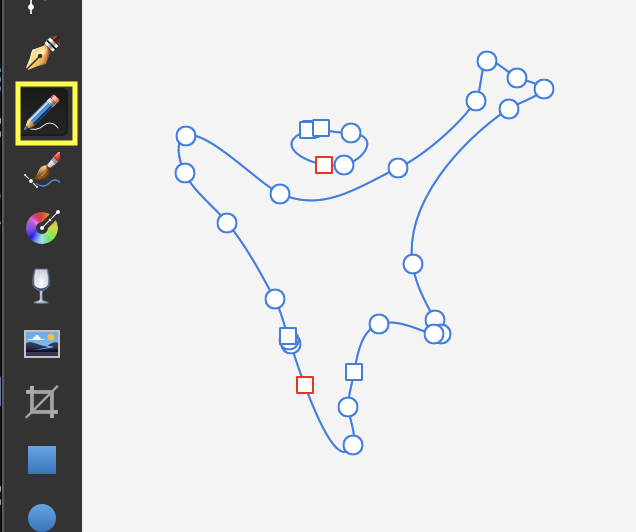
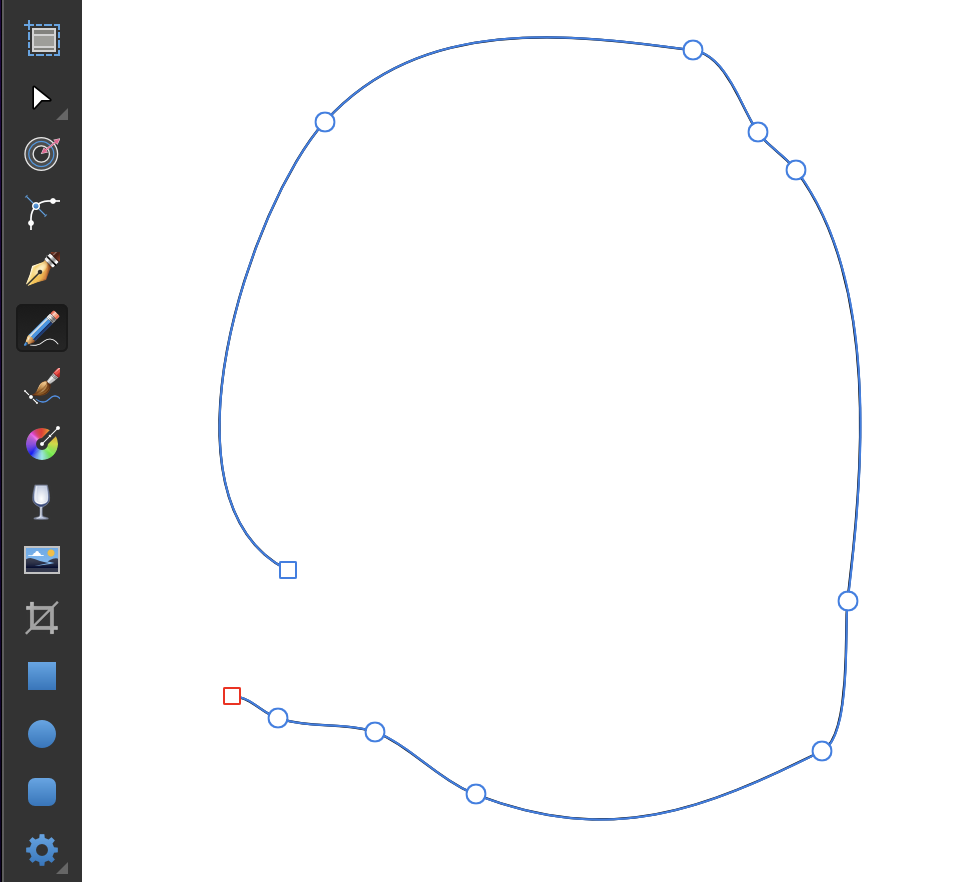
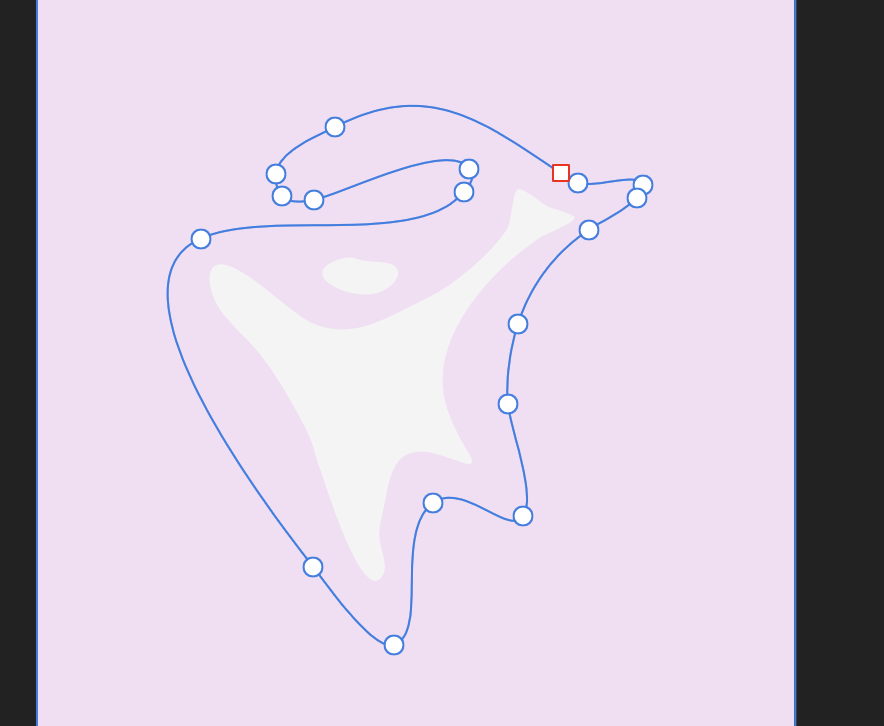
左メニューの「鉛筆ツール」を選択します。
コピペした四角形の上(前面)に任意の図形を描きます。
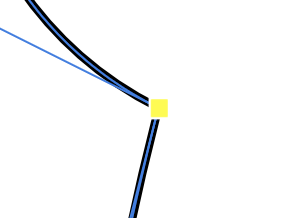
カーブを閉じる方法

ちなみに・・・開いているカーブを閉じる方法は、カーブの先端の赤色の四角をもう一方の先端上にドラックします。

すると赤色だった四角が黄色に変わり、カーブを図形にすることができます。
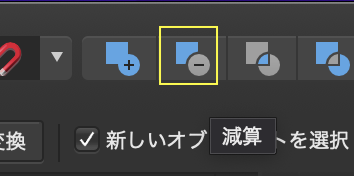
四角から描いた図形をくり抜く

コピペした四角形と描いたカーブを選択した状態で、上部メニューの「減算」を押します。

選択を解除しない状態で、適当な色をつけてみてください。
すると、四角形から描いたカーブが抜かれた図形になったかと思います!
イラストの重なり(レイヤーデザイン)を作っていく

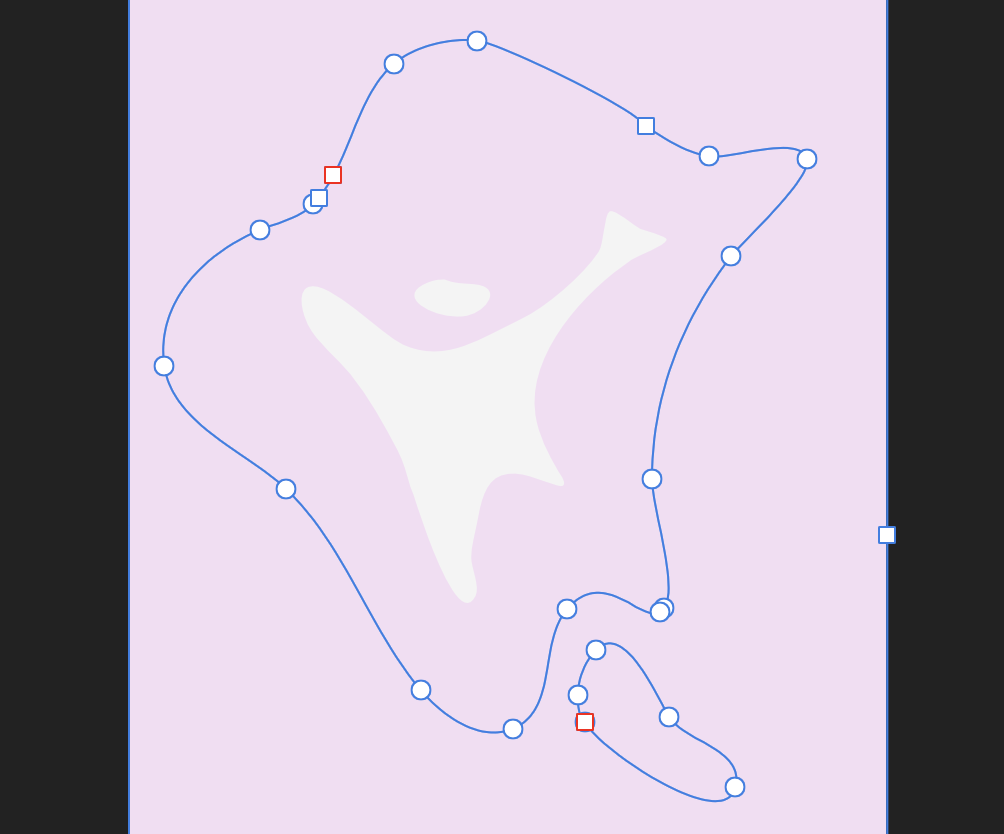
作った図形を「コピペ」します。

ペーストされた図形の上で、「鉛筆ツール」で任意のくり抜きの形を作っていきます。

作った図形をコピペしていき、背景を入れないで合計5層ほど作ります。

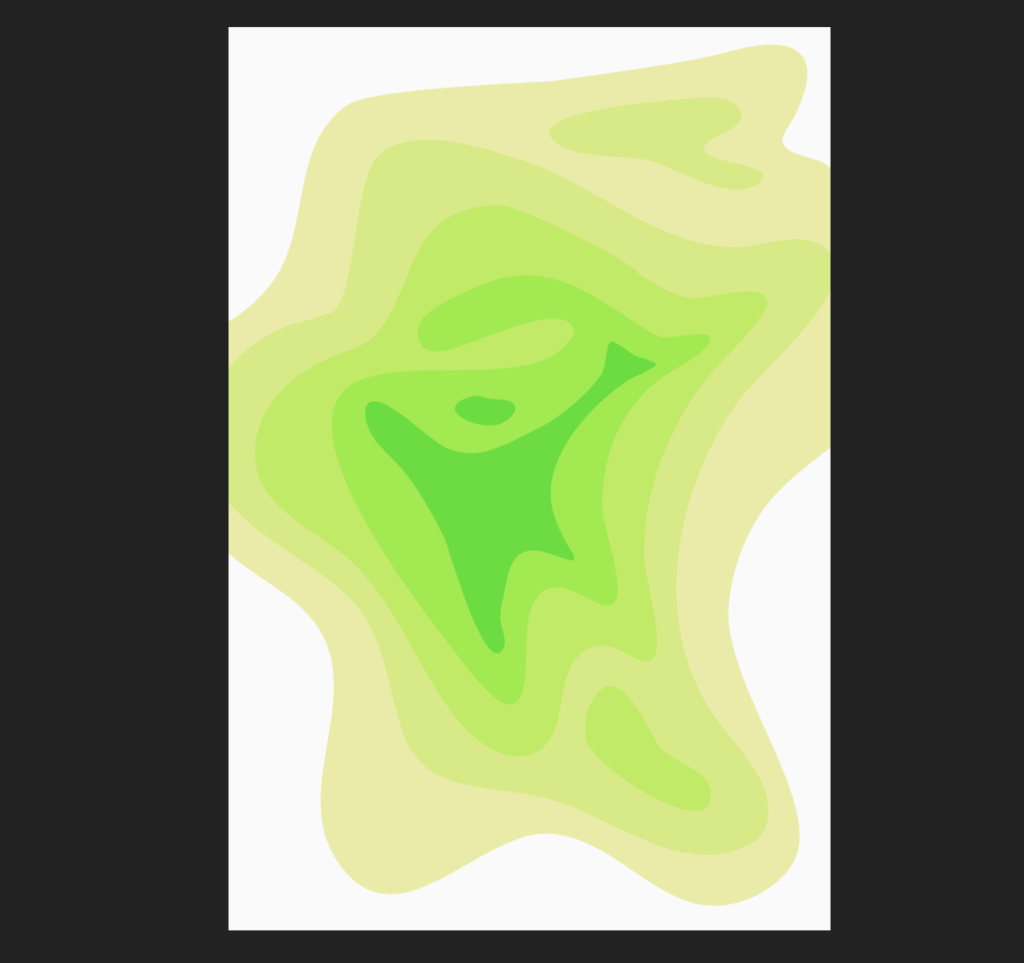
一番下のレイヤーから以下の色をつけていきます。
・背景:R45 G220 B0
・1番下:R140 G235 B40
・2番目:R180 G235 B80
・3番目:R210 G235 B120
・4番目:R235 G235 B160
・5番目:R250 G250 B250

背景以外のレイヤーを選択します。
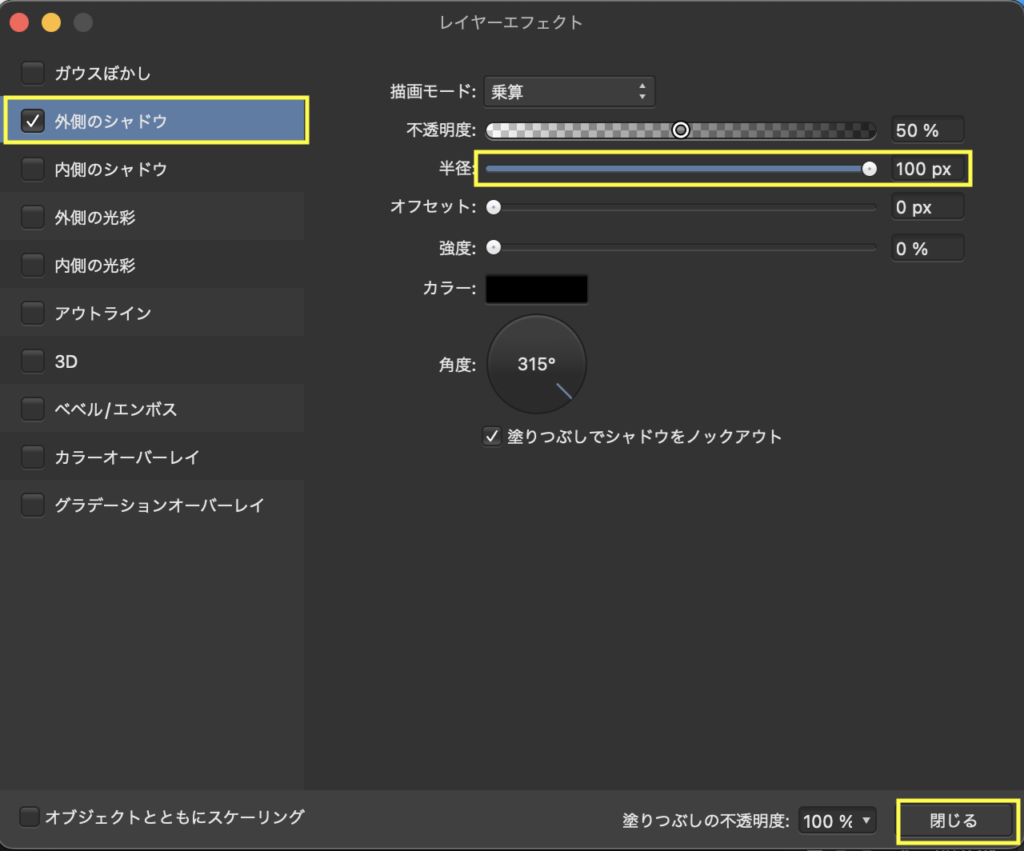
レイヤーウィンドウの下部「fx」を選択します。

「外側のシャドウ」にチェックを入れ、半径を「100px」にします。
ドキュメント設定を最初に書いてある設定値ではなくカスタマイズした方は、この半径の数値も変える必要があるかもしれません。
大きいドキュメントで作成した方は、より大きい半径の値を指定すると上手くいくでしょう。
ちょうど良い数値に調整してみてください。
いかがでしょう?
こんかしあがりになったでしょうか?
色や形を変えれば全く印象の違うデザインができるのでぜひ色々と試してみてください!
まとめ
今回の作業の流れは以下の通り。
Step 1 流線形イラストの描画
Step 2 各イラストへの着色
Step 3「fx」の反映

作業の工数も少なく、図形を描くだけで簡単に立体感のあるイラストが描け、なかなか楽しいイラストデザインかと思いました!
いろいろなパターン・バリエーションが簡単に作れるので、個人的にも色々と試してみたいと感じました!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!












コメント