今回は Affinity Designer の「fx(レイヤーエフェクト)」の「ガウスぼかし」を活用し、リアルな空・雲のイラスト描き方を紹介したいと思います!
また、Adobe Illustrator やその他イラストソフトにも参考にできる内容になっていますので、ぜひツールの仕組みを理解し、好みのイラスト作成に役立てていただければ嬉しいです!

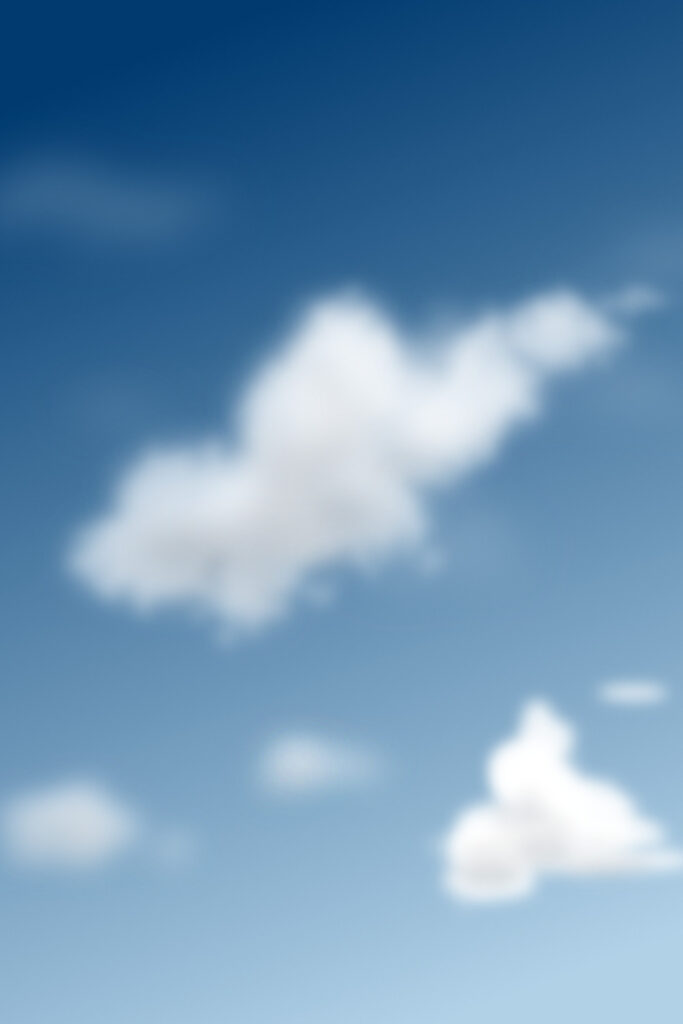
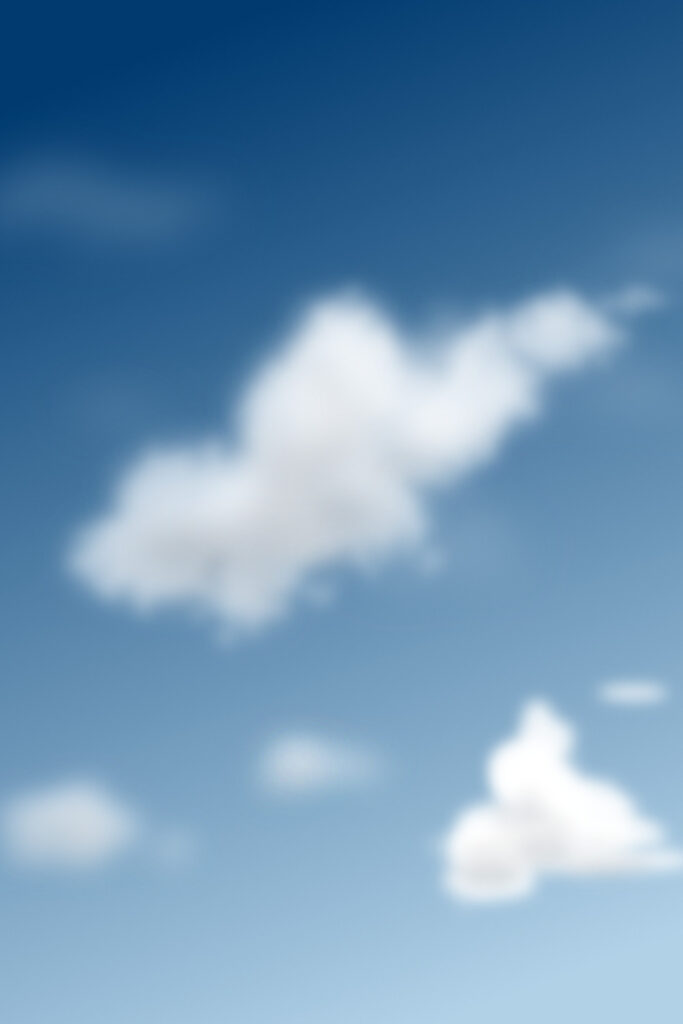
Adobe Photoshop やその他画像編集ソフトは使わず Affinity Designer の中にある機能のみで、こんな感じのリアルな青空に浮かぶ雲のイラストを描いてみたいと思います!
手前側にある雲と遠くにある雲のボケ具合や縁取りに違いを出すことで、空の奥行き・立体感を描いてみます!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
初期設定 -ドキュメント設定-
今回のドキュメント設定は以下の通り。
・ページ幅:1000px
・ページ高さ:1500px
・DPI:300
・カラーフォーマット:RGB/8
よく使用する設定は、以下の記事で紹介したカスタムプリセットに登録しておくと便利です。
この設定値あくまで一例ですので、お好きな設定値で立ち上げてもらっても問題ありません。
「塗つぶしツール」で空を描く

まずは背景となる青空を描きます。
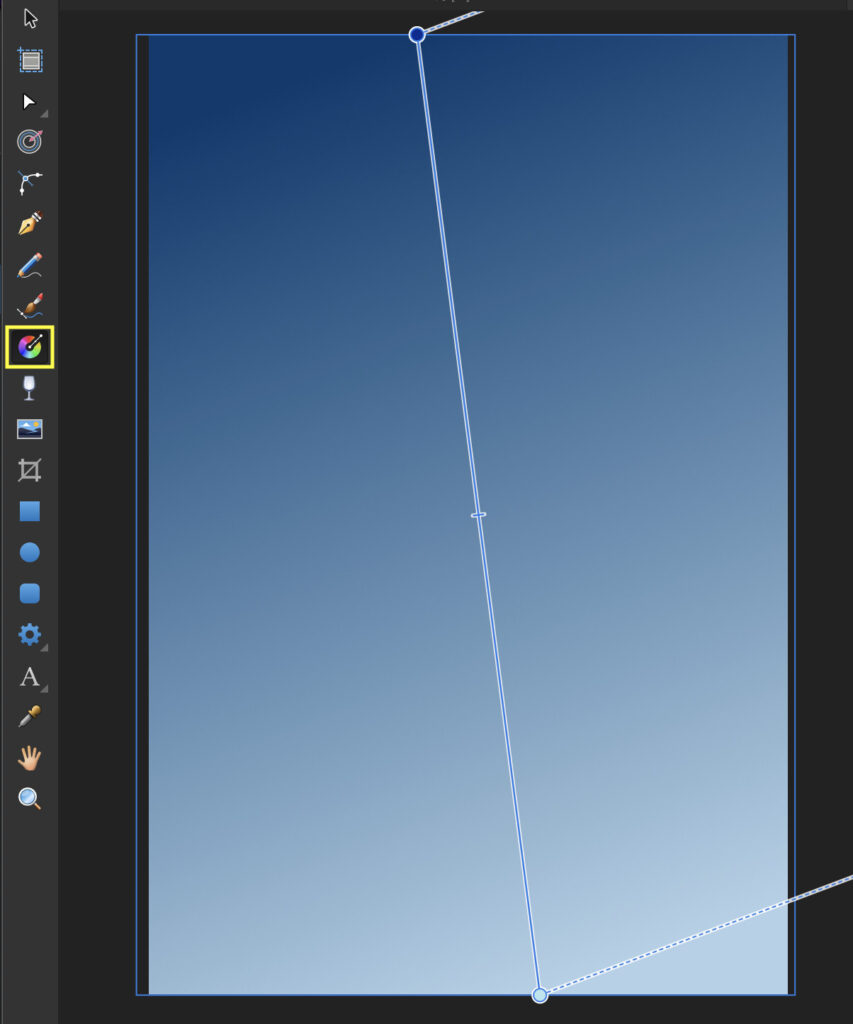
「四角形ツール」でアートボードいっぱいに四角を作成し、「塗つぶしツール」でグラデーションをつけます。
グラデーションには以下の色を指定します。
上部:R0 G44 B147
下部:R182 G230 B232
雲を描く
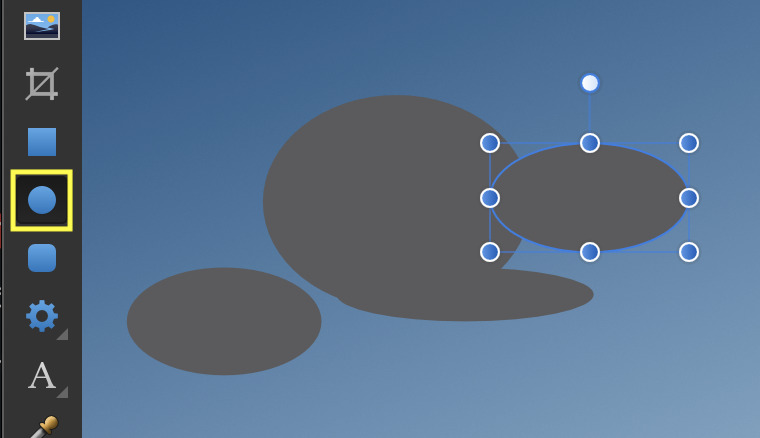
続いて「楕円形ツール」で適当な丸を描きます。
いくつかの楕円を作り、重なっていたり、離れていたり、小さかったりとランダムに配置してください。

描いた丸には以下を指定してください。
カラー:R91 G91 B94
ブレンド(描画モード):スクリーン

描いた丸を全て選択した状態で、画面上部のメニュー「加算」を選択します。
すると、バラバラだった図形が一つにまとまったのが確認できたと思います。
ぼかし(ガウス)を加える

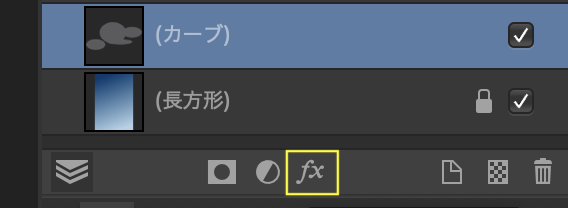
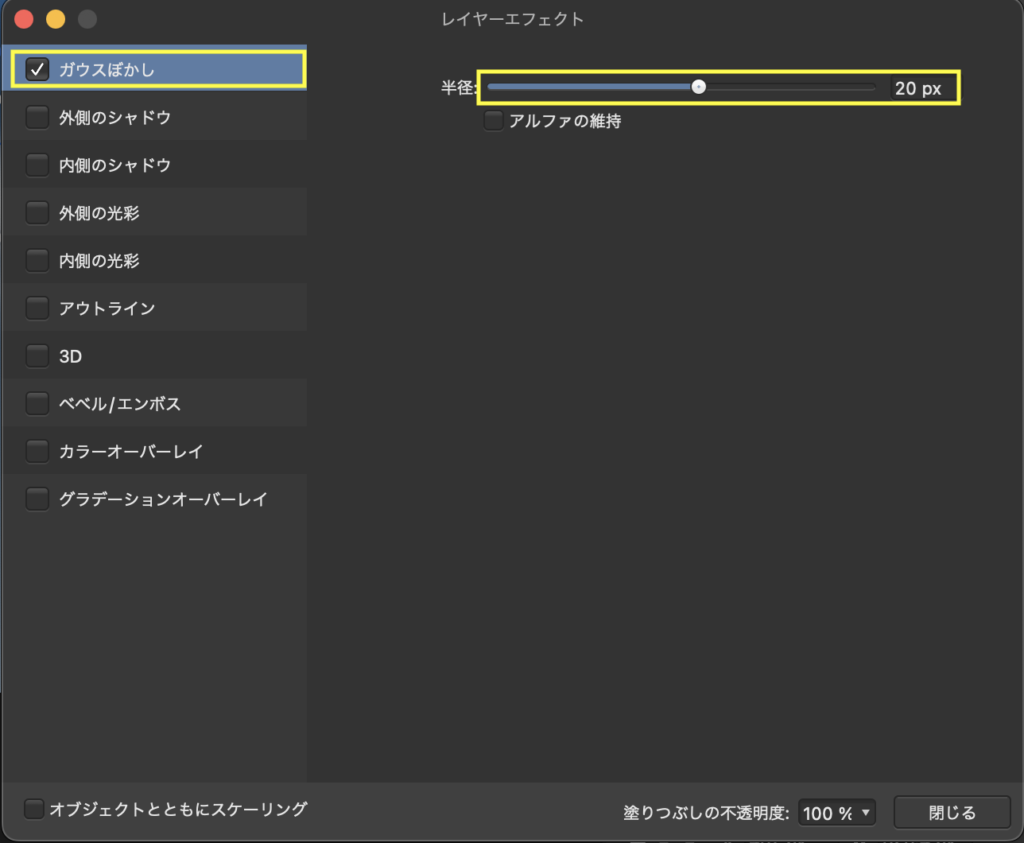
一つにまとめた図形を選択した状態で、レイヤーパネルの下部にある「fx」を選択します。

レイヤーエフェクトメニューが開かれるので、一番上の「ガウスぼかし」にチェックを入れ、半径に「20px」を指定します。
ドキュメント設定を最初に書いてある設定値ではなくカスタマイズした方は、この半径の数値も変える必要があるかもしれません。
大きいドキュメントで作成した方は、より大きい半径の値を指定すると上手くいくでしょう。
ちょうど良い数値に調整してみてください。雲本体を形成

ぼかした雲の素材を重ねていきます。
5つコピペし、それぞれの大きさや位置を変えてみてください。
これが雲の輪郭になります。
雲の「影」部分を作成

上の項目でペーストした雲素材を以下の設定値に変更します。
カラー:R230 G231 B232
ブレンド(描画モード):乗算
この影を4つコピペして、大きさや位置を調整してみてください。
この影が追加されたことで、より雲らしさがでたのではないでしょうか?
”くっきりとした”距離の近い雲の描き方
続いて、より立体感のある、手前側の雲、距離の近い雲の描き方も紹介します。

途中までは先ほどと同じ作り方になります。
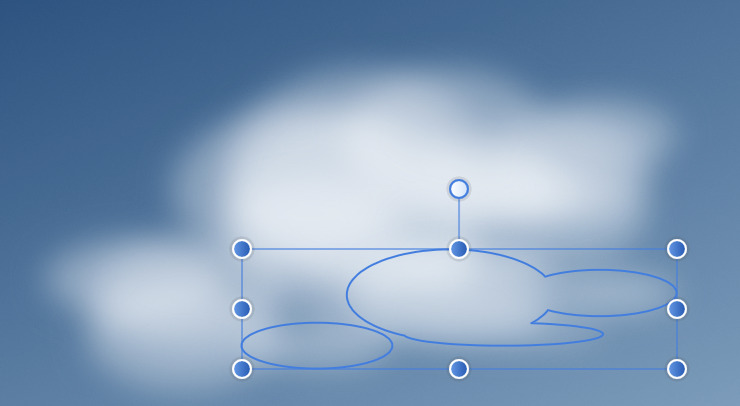
「楕円形ツール」で丸をいくつか作り、全て選択した状態で、上部メニューの「加算」で統合します。
こちらもさきほどと同様に雲本体用の素材と雲の影用の素材を作成します。
✔︎ 雲本体用の素材を4つ作成
カラー:R91 G91 B94
ブレンド(描画モード):スクリーン
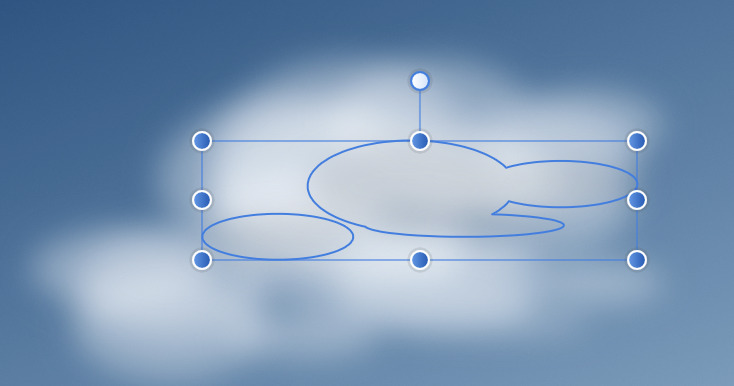
作った素材の大きさ、傾き、位置を変更し、雲の全体像を形成してみてください。
✔︎ 雲の影用の素材を4つ作成
カラー:R230 G231 B232
ブレンド(描画モード):乗算
こちらもの素材も、大きさ、傾き、位置を変更しください。
「雲」の輪郭を描く
この”くっきりとした”距離の近い雲では、さらに輪郭も描いていきます。

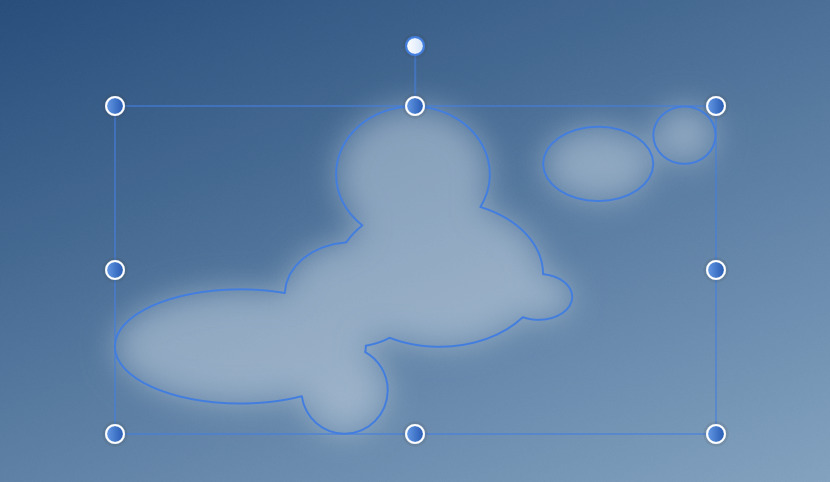
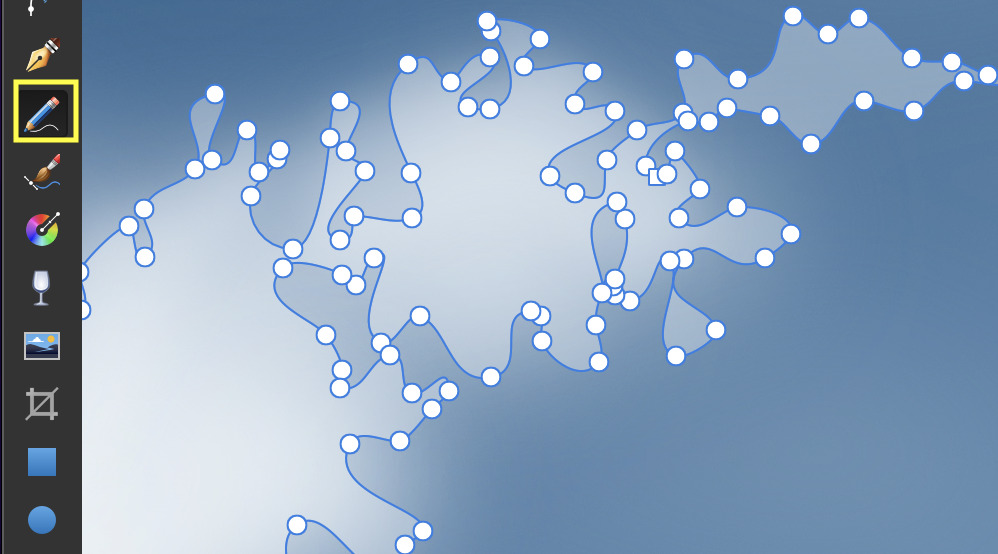
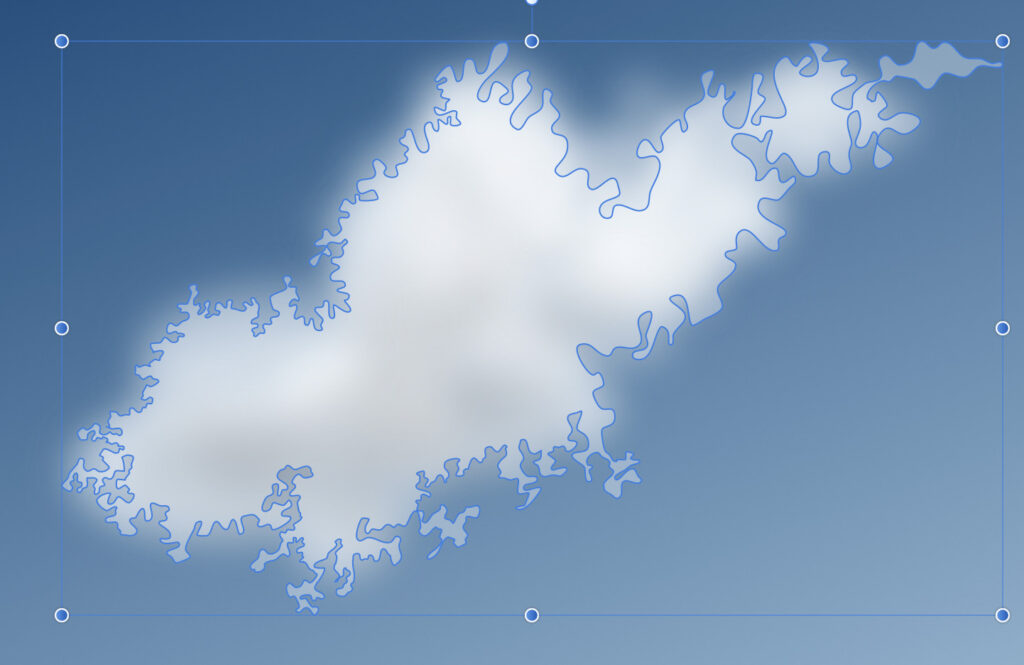
左メニューの「鉛筆ツール」を使い、雲本体の全体像をなぞるようなイメージで、輪郭を描いていきます。
なるべく細かいタッチで、くびれを作ったり、でっぱらせたりすると、よりリアルな雲に仕上がります。

全体をグネグネと描いてみてください。
マウス操作が苦手な方はペンタブを使用するとキレイにできると思います。
ペンタブについては、また別の投稿で紹介したいと思います。
カラー設定については以下を指定します。
カラー:R91 G91 B94
ブレンド(描画モード):スクリーン
「ガウスぼかし」は弱めに

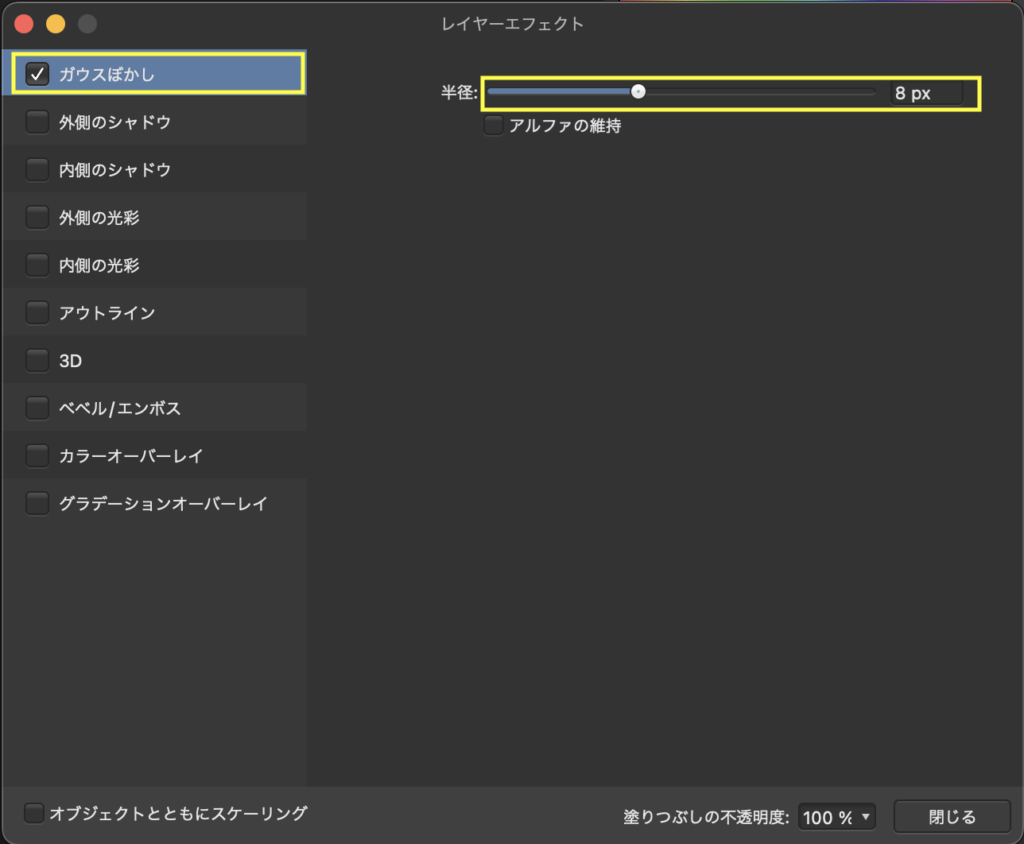
描いた輪郭にもガウスをかけます。
値は弱めに、半径「8px」に設定しました。

どうでしょうか。
くっきりとし、手前側にある雲に見えないでしょうか??
ここに輪郭を描いていない雲を合わせると、立体的な空になります。
まとめ
今回の作業の流れは以下の通り。
Step 1 空を描く
Step 2 雲の素材を描く
Step 3 雲の素材を重ねていき、雲本体を描く
Step 4 雲の素材を使い、雲の影を描く
Step 5 立体感のある雲を描く

いかがでしょう?
今回は、Affinity Designer の中にある機能のみで、リアルな青空に浮かぶ雲のイラストを描いてみました。
手前側にある雲と遠くにある雲のボケ具合や縁取りの違いを出すことで、奥行きのある空が表現できたのではないでしょうか?
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!












コメント