今回は Adobe Illustrator の代替ソフトとしても有力な、Serif 社のデザインアプリケーション Affinity Designer 2 および旧バージョンの Affinity Designer で、オブジェクトを好きな形で切り抜く「マスク」について解説します。
マスクは様々なオブジェクトでかけることができ、例えば・・・
打ち込んだテキスト、図形ツールで作成した図形、ブラシで描いた線など、簡単に背景素材を切り抜く(マスクをかける)ことができます。
また、ピクセルペルソナ画面では、選択範囲によるより精細なマスク(Photoshopのような画像マスク)をおこなうことも可能です。
今回紹介するマスクのバリエーションは以下の通り。
・「テキスト」で背景を切り抜くマスク
・「図形」で背景を切り抜くマスク
・「ブラシ」で背景を切り抜くマスク
・「切り抜きツール」で写真や配置画像を切り抜くマスク/トリミング
・図形自体を削る・型抜きマスク
・写真などから選択範囲で切り抜くクリッピングマスク
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
「テキスト」で背景を切り抜くマスク
ここでは2つの方法を紹介します。
・レイヤーパネルからマスクをかける方法
・右クリックからのマスクをかける方法
この2種類はこの「テキスト」で背景を切り抜くのみではなく、他の方法でも使えるテクニックとなっていますので、是非覚えて使ってみてください!
レイヤーパネルからマスクをかける方法

適当な背景を設置し、その上に切り抜きたいオブジェクトを作成します。
ここでは、「テキストツール」で適当なテキストを作成しました。
※背景は塗りつぶしツールで作成しても良いですし、画像を配置しても問題ありません。

画面の左にある「レイヤーパネル」から、この作成したオブジェクト(テキスト)を選択し、切り抜きたい背景のオブジェクトのサムネイル部分にドラッグ&ドロップします。
ここで大切なのは、レイヤーのサムネイル(簡易画像)部分の”上”にドラッグ&ドロップすることです。 少し右にずれると、別の効果に変わってしまうため、注意してください。

非常に簡単な処理で、背景を文字でくり抜く(マスクをする)ことができました。
右クリックからのマスクをかける方法

先ほどと同様、背景の上に背景を切り抜きたいオブジェクトを配置します。

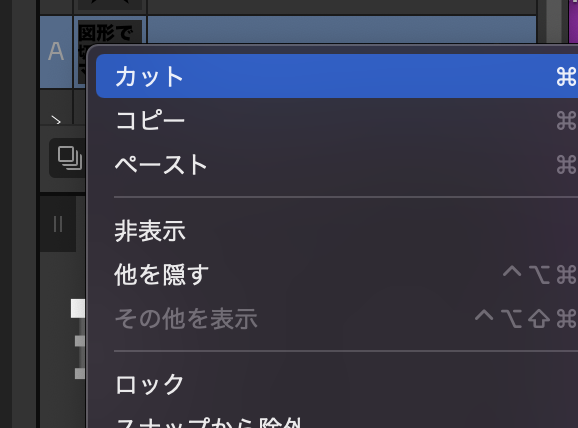
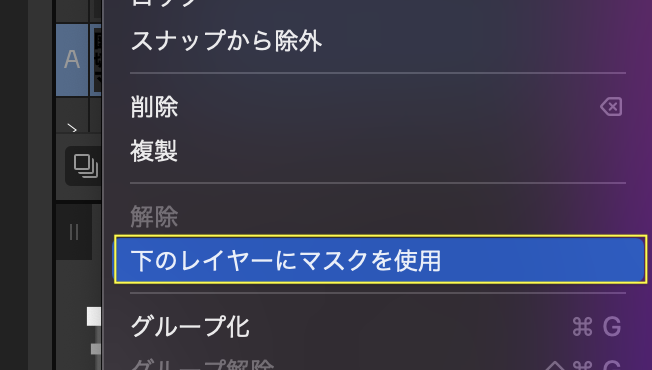
作成したオブジェクトの上または、レイヤーパネルの該当オブジェクトの上で「右クリック」を押します。

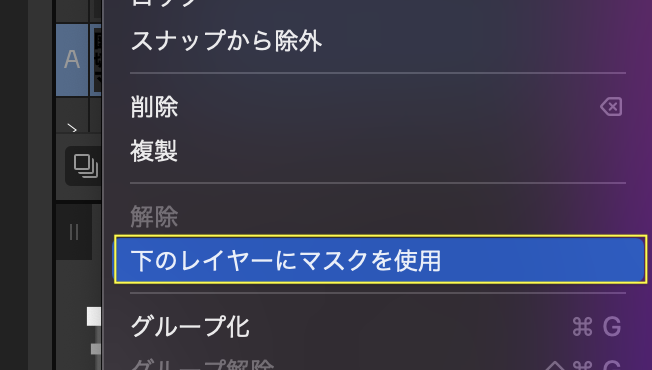
表示されるメニューの中から「下のレイヤーにマスクを使用」を選択します。
すると、上の項と同様、背景を切り抜くことができます。
ここで気をつけなければいけないのが、レイヤーの順番です。
この「右クリックからのマスクをかける方法」の場合、レイヤーパネル上で「右クリック」を押したオブジェクト直下のオブジェクトを切り抜く(マスクをかける)ことになります。
レイヤーの順番を確認してから作業をおこないましょう。「図形」で背景を切り抜くマスク
続いて図形で背景を切り抜く(マスクをかける)方法を紹介します。

作業の流れとしては上の項で紹介した内容と同様になります。
まずは任意の図形を作成します。
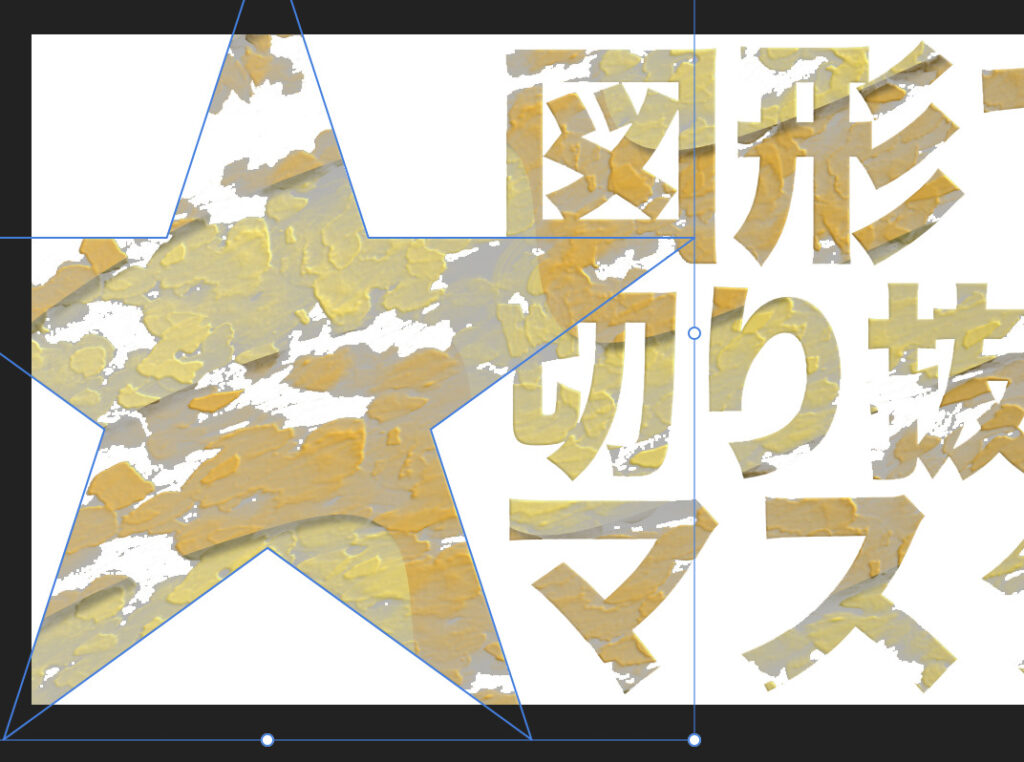
ここでは「星形ツール」を使用しています。

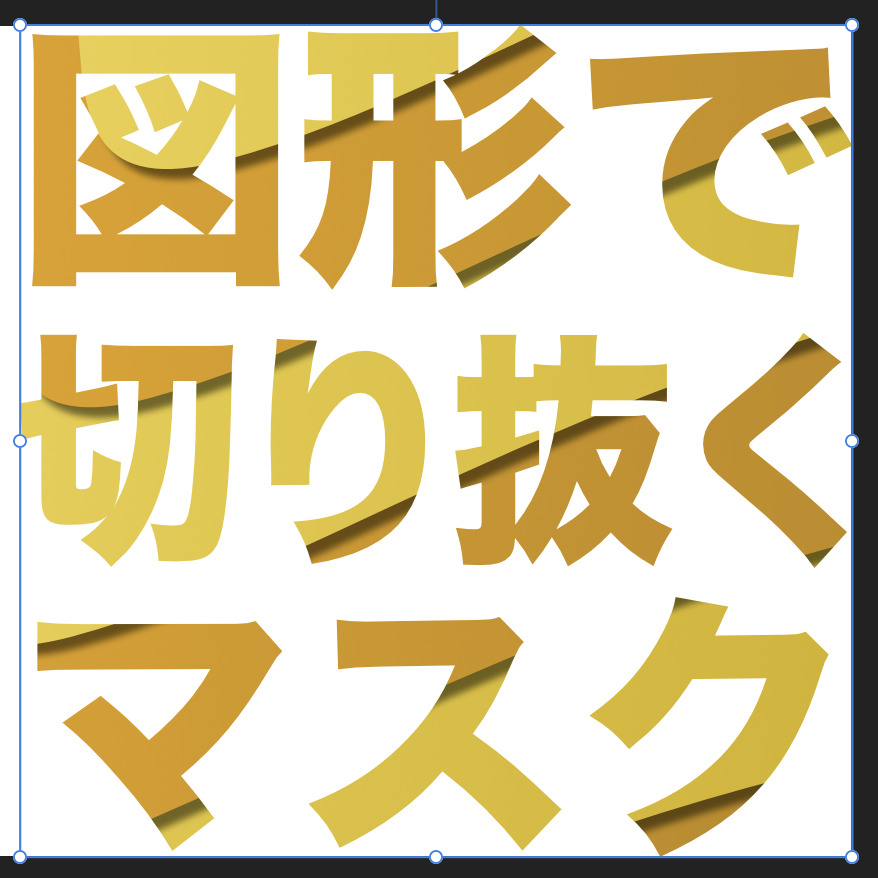
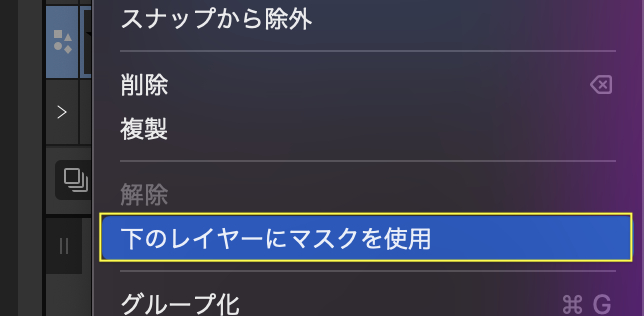
作成したオブジェクトを選択した状態で、「右クリック」から「下のレイヤーにマスクを使用」を押します。

もちろん「長方形ツール」や「楕円ツール」、その他図形ツールでも同様のやり方で切り抜き(マスク)をすることができます。
ちなみに、作成した図形でマスクをかける場合は「カーブに変更」する必要はありません。
作成したカーブからも同様のやり方でマスクをかけることができます。「ブラシ」で背景を切り抜くマスク
「ブラシツール」で作成した質感を活かした切り抜き(マスク)をおこなうことも出来ます。
マスクの方法・流れ自体は上の項で紹介した通りですが、次の2つの要素も交えて解説します。
・オブジェクトをグループ化してから切り抜く(マスク)
・切り抜き(マスク)を更に切り抜く
「鉛筆ツール」や「ペンツール」といった他のベクターツールで描いた線や図形でも同様のやり方で切り抜き(マスク)をすることが出来ますが、ここでは「ブラシツール」でのやり方のみを紹介します。
オブジェクトをグループ化してから切り抜く(マスク)

ここでは「ブラシツール」で2本の線を描きました。

「ブラシツール」に限らず、他の図形ツールや「鉛筆ツール」、「ペンツール」でも同様ですが、複数のオブジェクトの形を活かした切り抜き(マスク)をしたい場合、グループ化をおこなう必要があります。
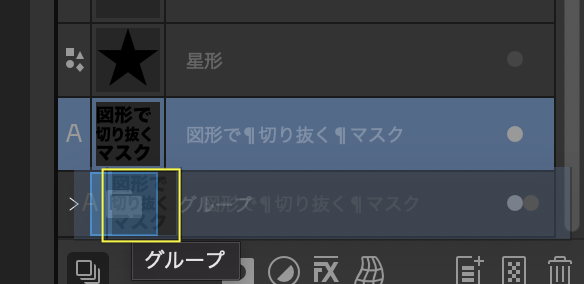
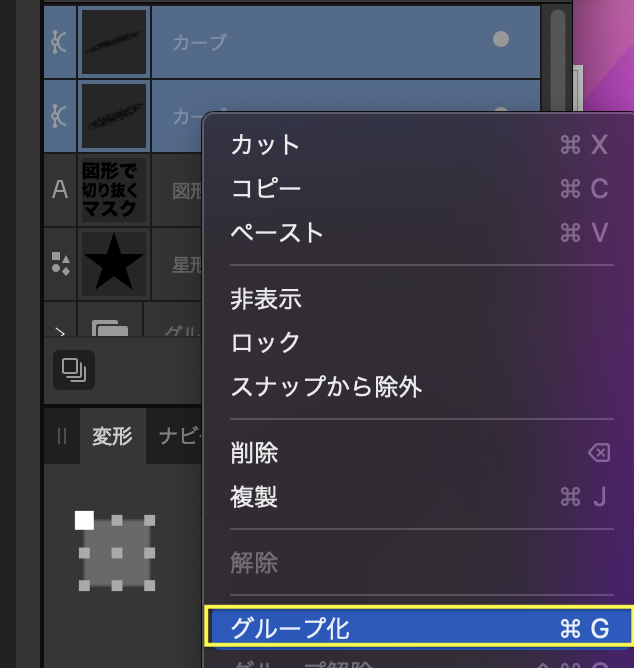
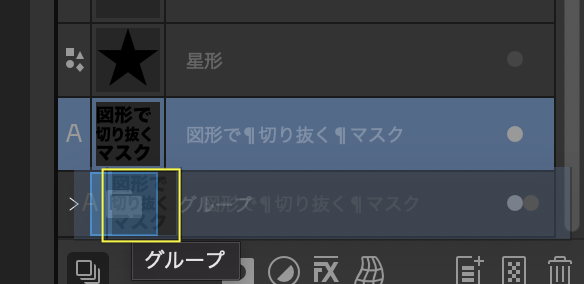
グループ化したい複数のオブジェクトを選択した状態で、「右クリック」から「グループ化」を押します。
グループ化したオブジェクトを選択した状態で、「右クリック」、「下のレイヤーにマスクを使用」でマスクを反映します。

するとブラシの質感を活かした切り抜き(マスク)をすることができました。
切り抜き(マスク)を更に切り抜く
マスクをかけたオブジェクトに更にマスクをかける方法を紹介します。

上の項で作成したブラシでマスクをかけたオブジェクト上に任意の線・図形を配置します。

これまた今までと同様、「右クリック」、「下のレイヤーにマスクを使用」でマスクを反映することができました。
非常に簡単ですね!
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
「切り抜きツール」で写真や配置画像を切り抜くマスク/トリミング
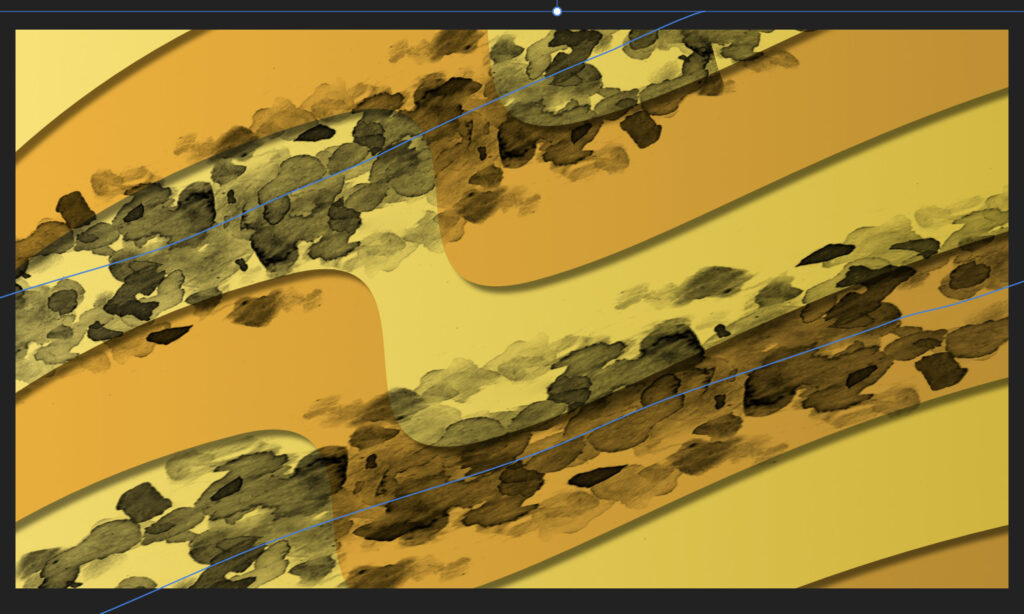
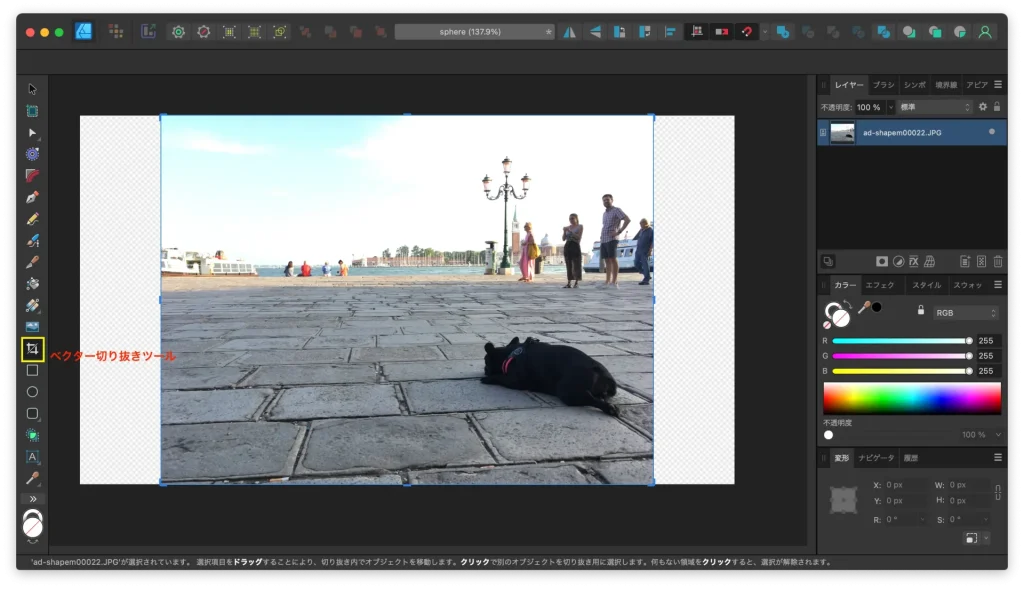
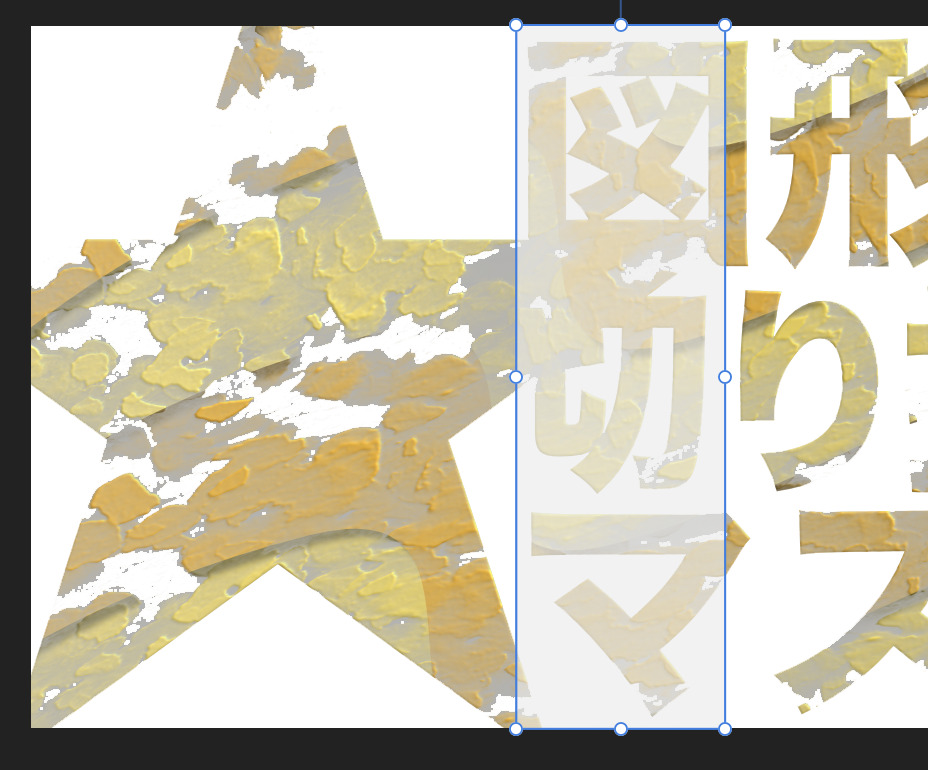
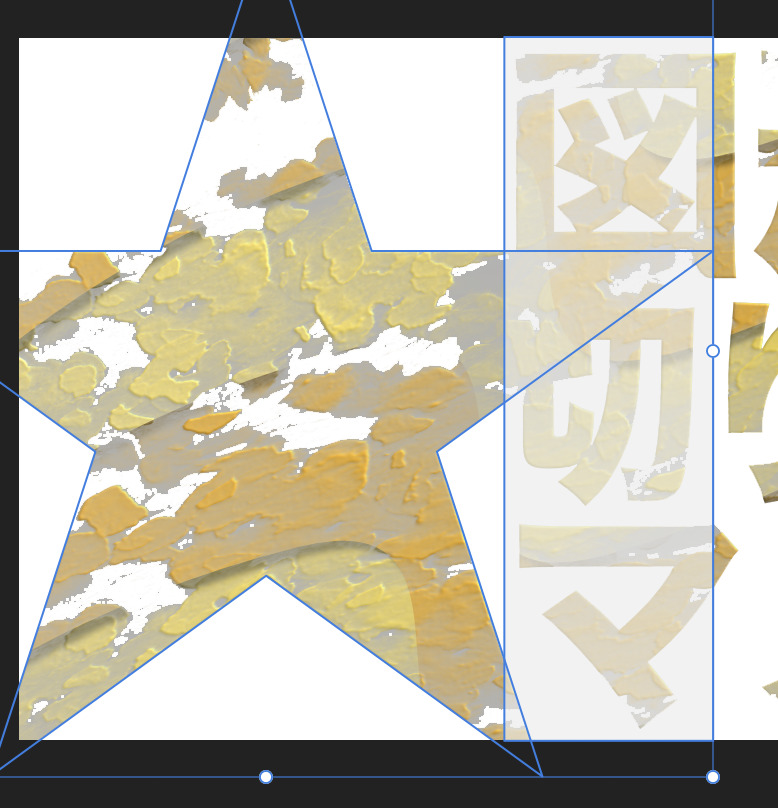
オブジェクトで切り抜き(マスク)をする意外にも、「ベクター切り抜きツール」を使用し、オブジェクトや配置画像をトリミングすることも出来ます。

切り抜き(マスク)をおこないたいオブジェクトを選択した状態で、左メニューから「ベクター切り抜きツール」を選択します。

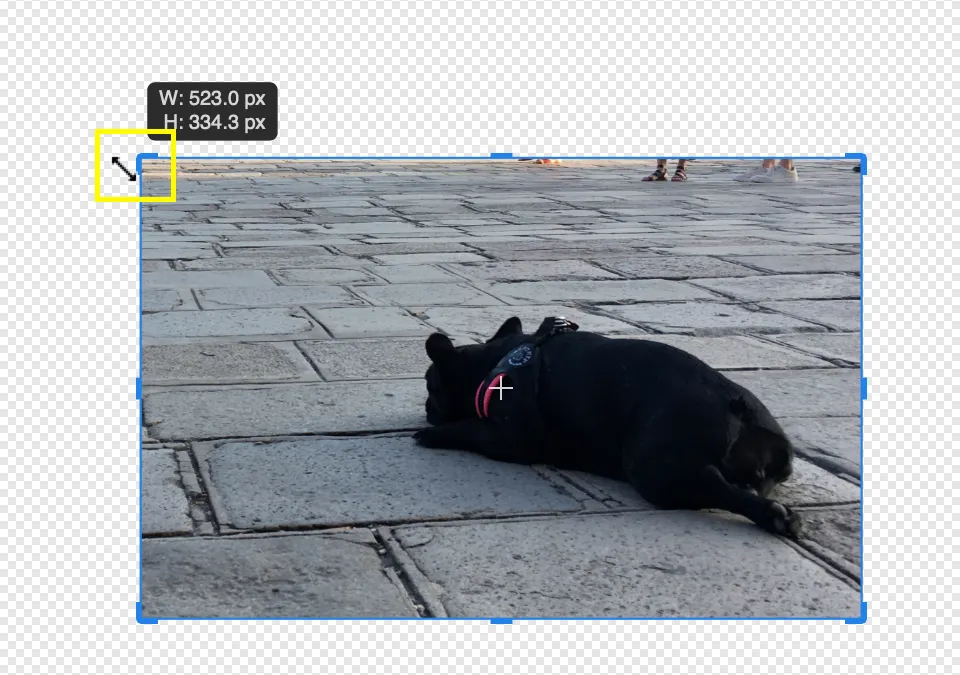
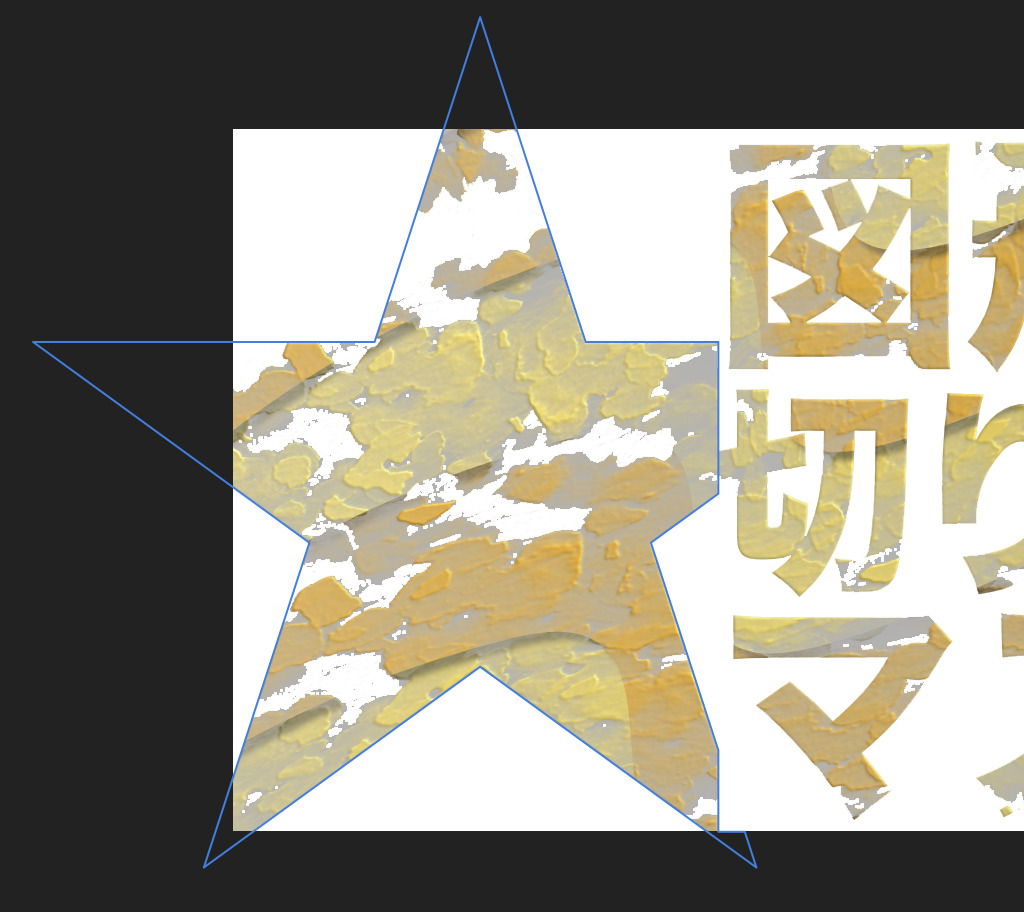
すると、青い枠が表示されるので、それを動かして選択しているオブジェクトをトリミングすることができます。
「ベクター切り抜きツール」は、直線的な切り抜き(マスク・トリミング)をおこないたい場合は非常に便利です。
ただ、切り抜けるのは四角い形のみですので、配置画像の余白を調整したり、不要な部分を削るといった用途で使うのが良いと思います。
任意の線・図形で切り抜き(マスク)をおこないたい場合は他で紹介した方法を試してみてください。
図形自体を削る・型抜きマスク
上の項で紹介した以外で、図形自体を変形させる方法もあります。

例えば、こんな感じで、オブジェクトが文字に重なってしまっている場合、「型抜き」機能を使用して図形の不要な部分削り取ることができます。

オブジェクトの不要な部分にかぶさるよう、別のオブジェクトを作成します。

削るオブジェクトと削りたい範囲のオブジェクトを両方選択した状態で、

上部メニューにある「型抜き」を押します。
旧バージョンである Affinity Designer では「型抜き」ではなく「減算」という表記になっています。

するとオブジェクトをかぶせた部分を削除することができました。
選択範囲で切り抜くクリッピングマスク
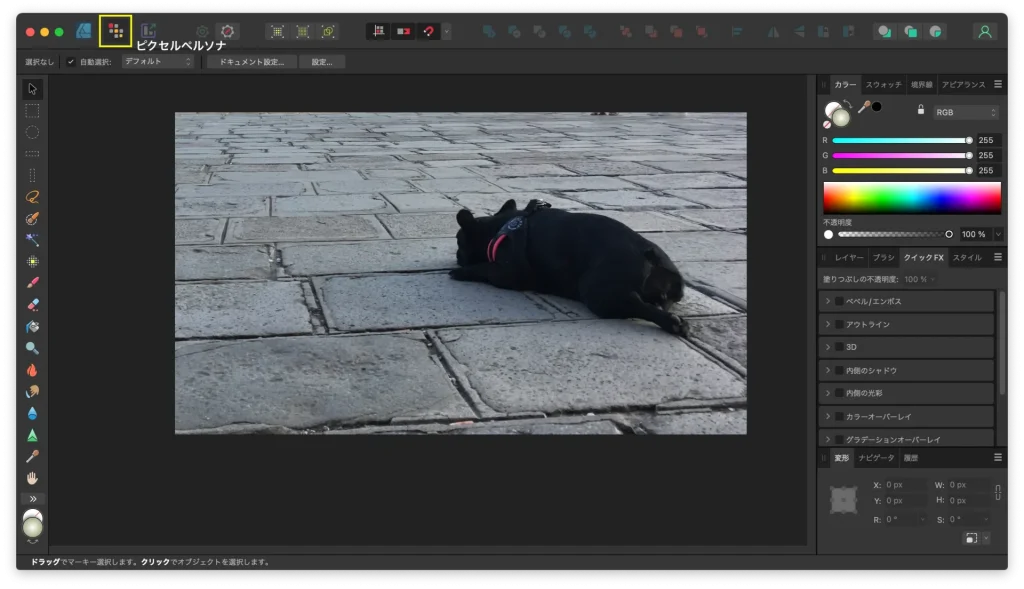
Affinity Designer では、Photoshopやその他画像編集アプリでおこなっているような、画像を選択範囲でマスクすることも可能です。



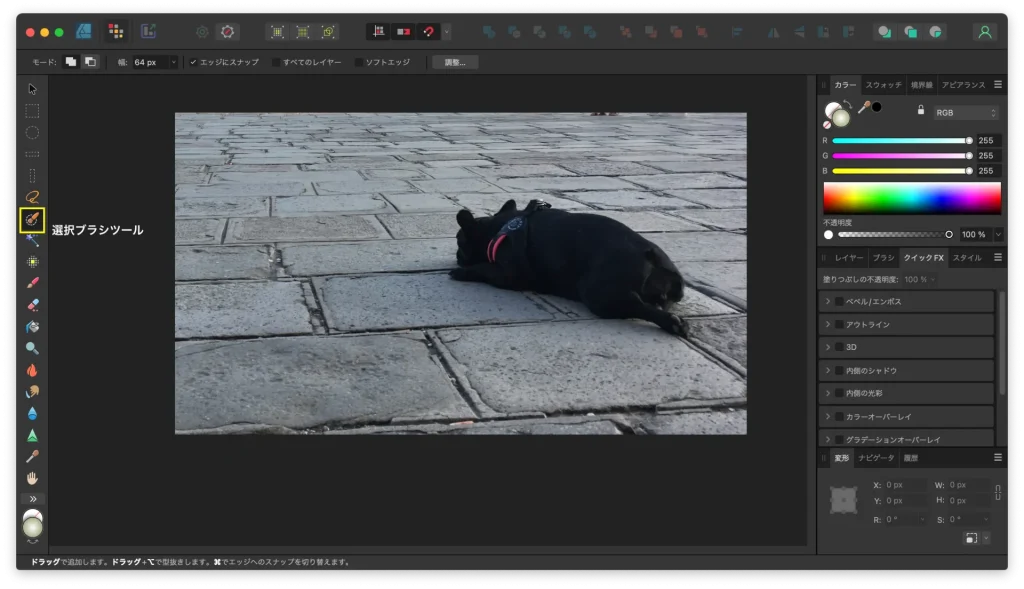
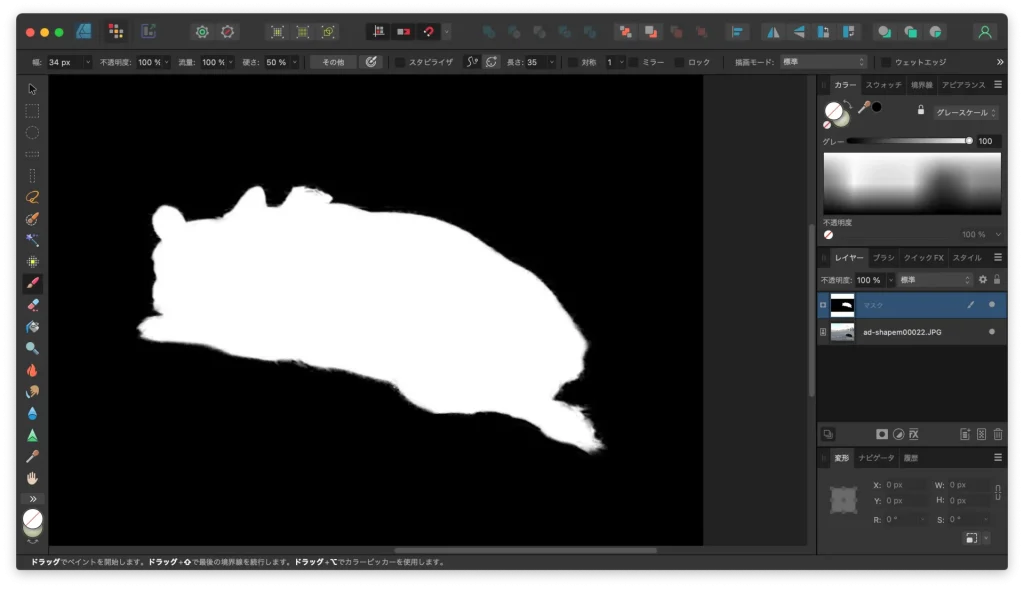
「ピクセルペルソナ」画面に移ります。

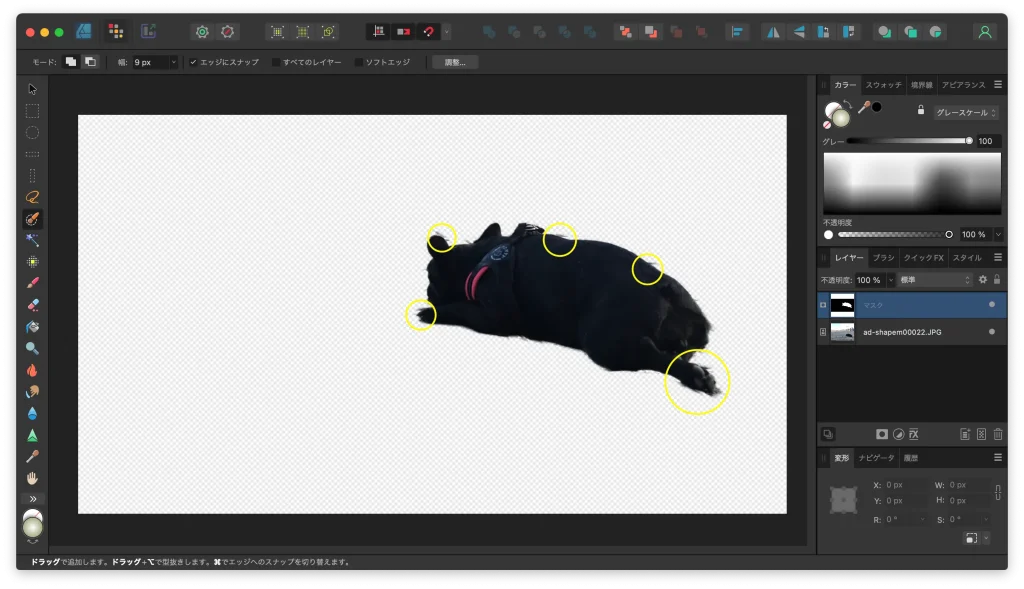
「選択ブラシツール」を選びます。

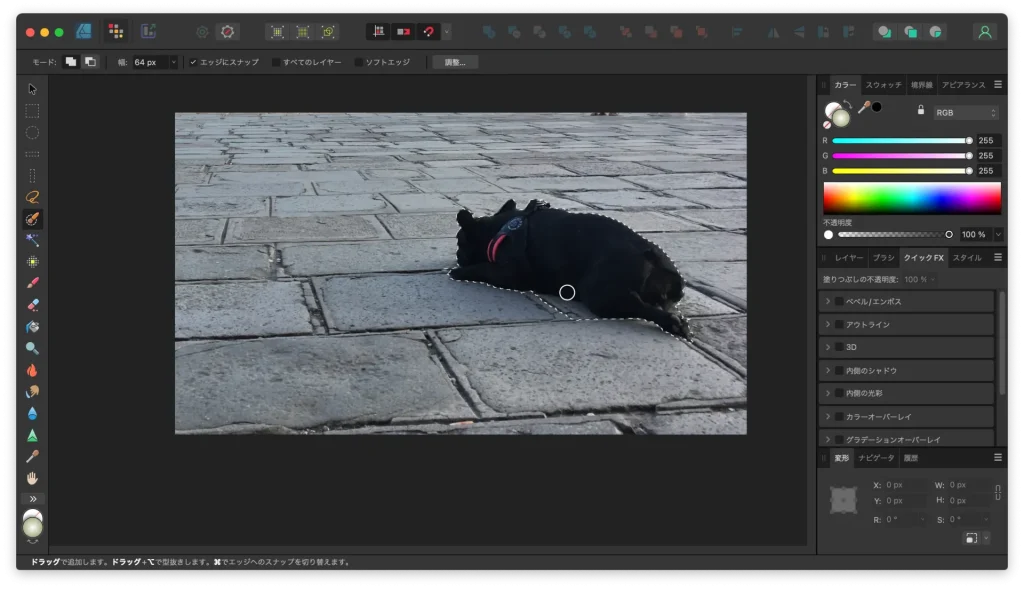
切り抜きたい部分をブラシでなぞり、選択範囲を作成します。

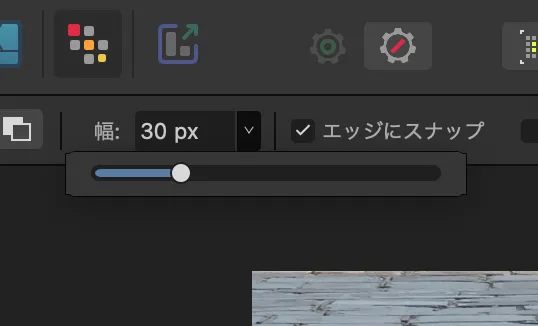
範囲の微調整をおこなう際は、上部にある「幅」(ブラシのサイズ)の大きさを変えてください。

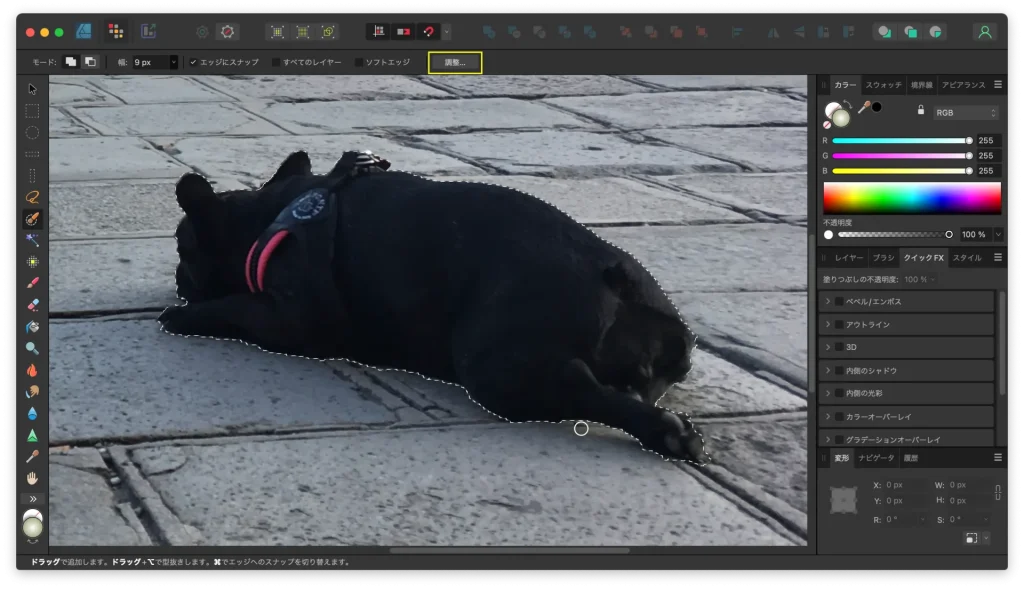
選択範囲が整ったら
上部メニュー > 調整
ボタンを押します。

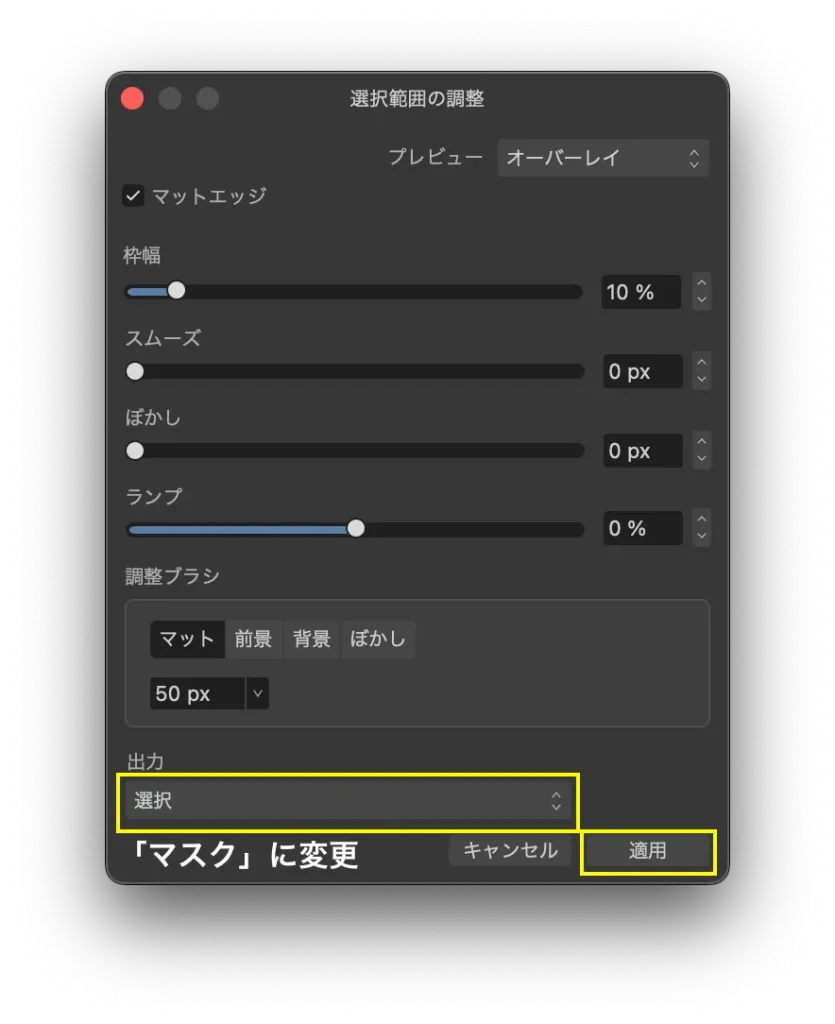
出力を「マスク」に変更して「適用」します。

マスクが甘い点がある場合の調整方法は

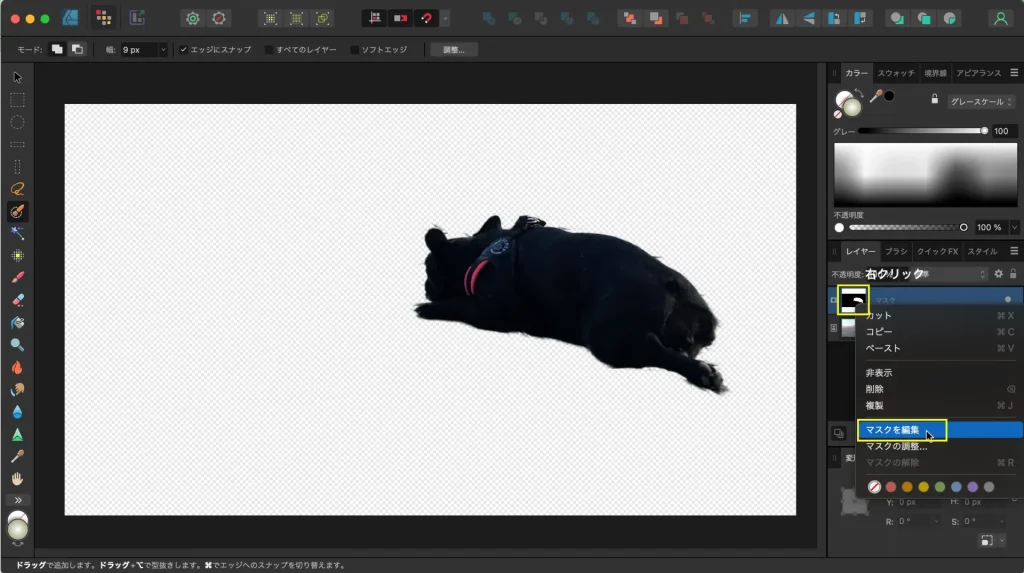
マスクのサムネイル上で右クリックし、「マスクを編集」ボタンを押します。

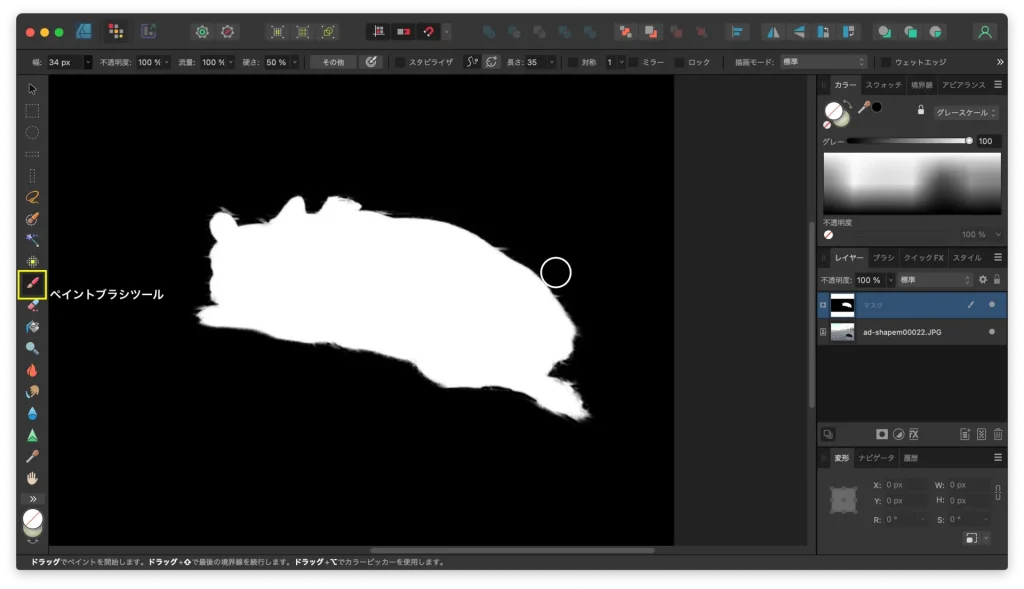
「ペイントブラシツール」に持ち替え、はみ出した部分などを整えます。

出来上がったら画像のレイヤーを選択してください。

マスクの仕上がりが確認できます。
まとめ
今回は、以下の内容で切り抜き(マスク)の方法を紹介しました。
・「テキスト」で背景を切り抜くマスク
・「図形」で背景を切り抜くマスク
・「ブラシ」で背景を切り抜くマスク
・「切り抜きツール」で写真や配置画像を切り抜くマスク/トリミング
・図形自体を削る・型抜きマスク
・写真などから選択範囲で切り抜くクリッピングマスク
どのオブジェクト(テキスト、図形、ブラシ)でも、基本的には以下の2つの方法で切り抜き(マスク)をかけることができます。
レイヤーパネルからマスクをかける方法としては・・・

画面の左にある「レイヤーパネル」から、作成したオブジェクトを選択し、切り抜きたいオブジェクトのサムネイル部分にドラッグ&ドロップします。
右クリックからのマスクをかける方法としては・・・

切り抜きたい形のオブジェクトを選択した状態で「右クリック」から「下のレイヤーにマスクを使用」を選択します。
直感的にマスクをかけることが出来、とても簡単に感じました。
簡単な分、一つ間違えると全く別の効果になってしまう点は気をつけなければいけないですね。
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!















コメント