Affinity Designerの使い方・4つシチュエーション
今回は Adobe Illustrator の代替ソフトとしても有力な、Serif 社のデザインアプリケーション Affinity Designer の基本ツールの使い方を紹介したいと思います!
ツール一つずつの使い方を解説していくのでも良いのですが・・・
より実践向きに、複数のツールを使って「これらのツールを使用するとこんなことができる」ということが分かるような解説にまとめてみました!
ちなみに、2022年11月に発売された Affinity Designer 2 にも同機能が実装されています。
基本ツールの使い方については、引き続きこの記事を読み進めていってください。
Affinity Designer 2 で新しく追加された機能が知りたい方は、新機能について抜粋して解説している以下の記事をご覧ください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
各ツールを以下の4つのシチュエーションにまとめて解説していきます。
Affinity Designer に含まれている全ての機能が含まれているわけではありませんが、まずは下で紹介する機能の使い方をおさえて基本操作に慣れていきましょう!
① 新規ドキュメント・アートボードの作成・環境設定をしたい
・「アートボードツール」
・カスタムプリセット登録
・「グリッド」の設定
② 基本的な図形を描きたい
・「長方形ツール」
・「楕円ツール」
・「角丸長方形ツール」
・「ポリゴンツール」
・「移動ツール」
・整列
・オブジェクトのくり抜き
・オブジェクトの合体
・コピペ繰り返し方法
③ 文字の入力とフリーハンドで線や絵を描きたい
・「アーティスティックテキストツール」
・「鉛筆ツール」
・「ブラシツール」
・「ペンツール」について
④ 「カーブ」の調整と塗り色・グラデーションのやり方
・「ノードツール」
・「塗り潰しツール」
・グラデーションについて
・「透明ツール」
・fx(レイヤーエフェクト)
デザインツールシェアNo. 1の Adobe Illustrator との比較については以下の記事をご覧ください。
① 新規ドキュメント・アートボードの作成・環境設定をしたい
まずは、ファイルの作成方法について解説します。

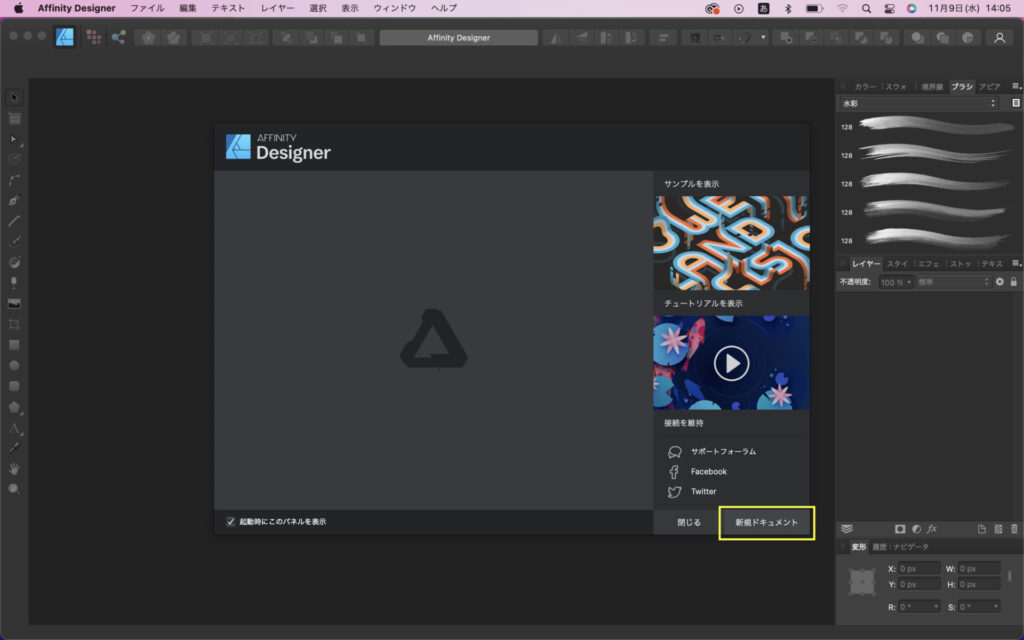
Affinity Designer を開くと、最初の画面に表示されるメニューから「新規ドキュメント」を押します。

上で「閉じる」を押してしまった方は、上部ウィンドウメニューから「ファイル」、「新規」で同じ画面に進むことができます。

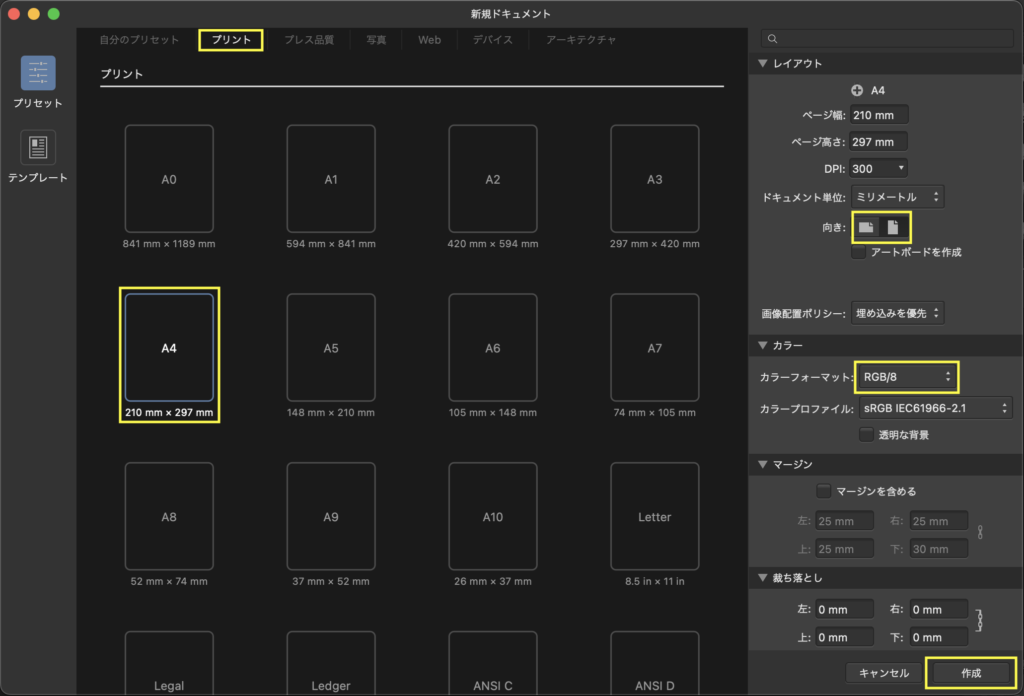
新規ドキュメントのプリセットメニューが開きます。
上部のタブの中から好きなものを選ぶと、そのカテゴリ内のドキュメント設定一覧が表示されます。
ここでは、「プリント」タブで「A4」を選択し、向きを「縦」、カラーフォーマットを「RGB/8」を指定して「作成」してください。

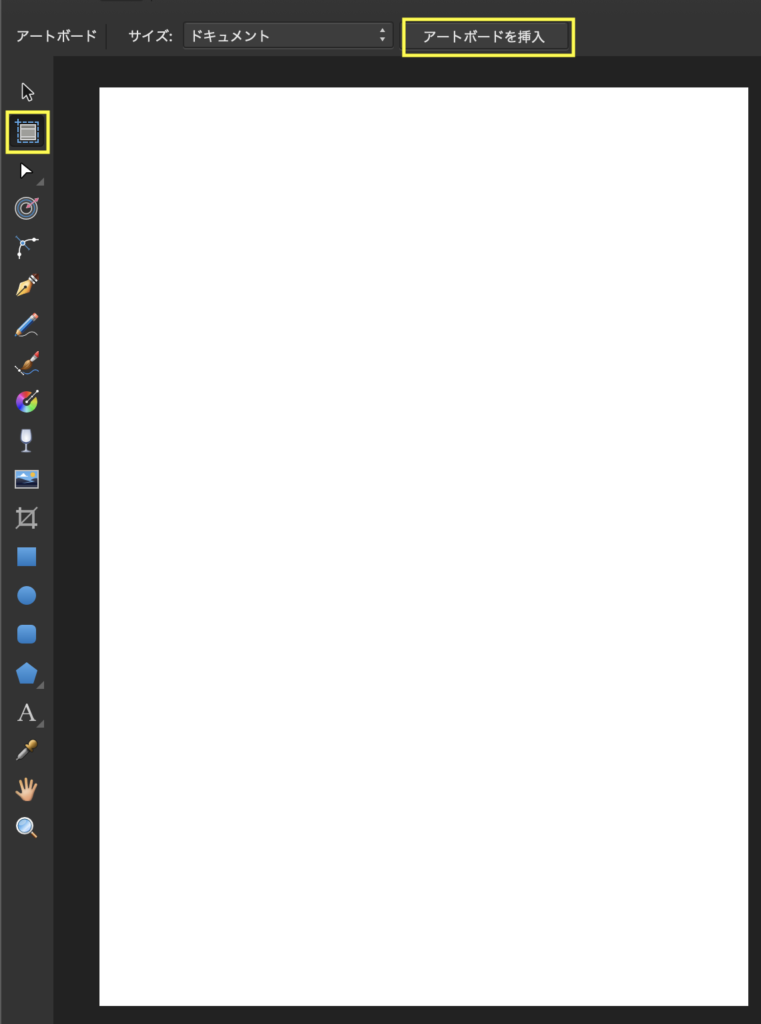
新規ドキュメントが作成されました。
続いて、アートボードを追加してみたいと思います。
左メニューから「アートボードツール」を選択します。
上部に出てきた「アートボードを挿入」を押します。
ドキュメントがアートボード化されました。
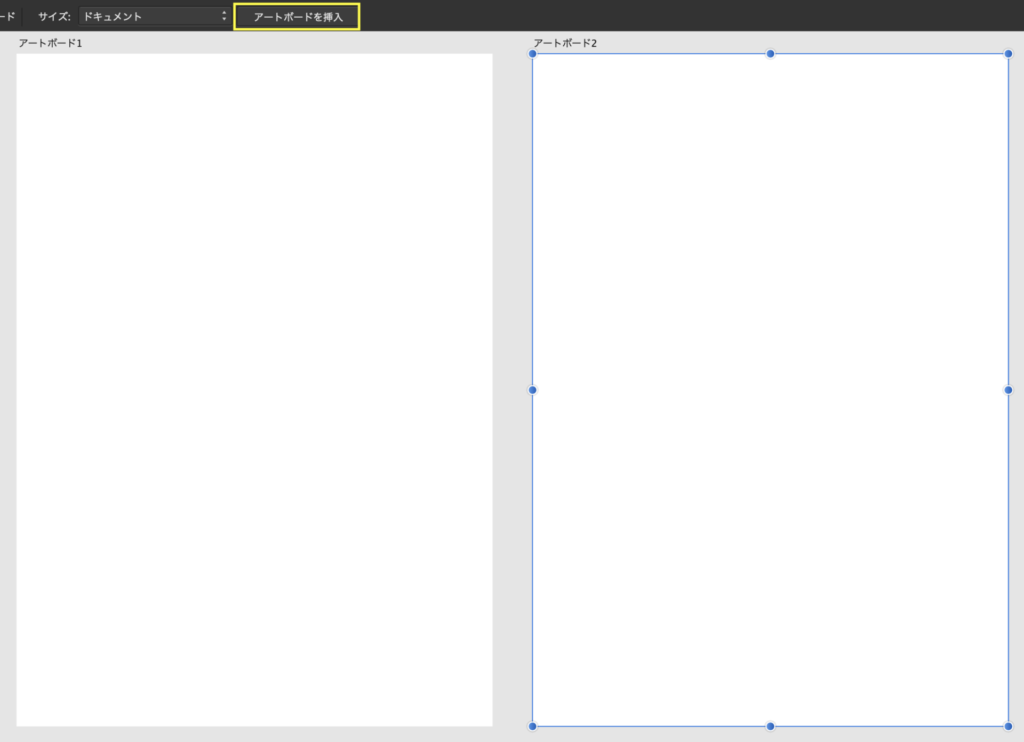
もう一度「アートボードを挿入」を押してみると・・・

アートボードが追加されたことが確認できたと思います。
例えば、A4の冊子を作る時に、ページごとにアートボードを作成するなどといった使い方をします。
ドキュメントとアートボードの違いは、今は気にしなくても結構です。 ただ、複数のページにまたがるカレンダーや冊子などを作るときは、アートボードを分けるとページごとに管理ができて便利です。
カスタムプリセット登録
自分独自のドキュメント設定を保存しておきたい場合、オリジナルプリセットを作成しておくと便利です。
プリセットの作成については以下の記事で解説しています!
興味があれば覗いてみてください。
「グリッド」の設定
また、「グリッド」の使い方については、以下の記事で解説しています。
② 基本的な図形を描きたい

一番基本となる「移動ツール」をメインに、こんなイラストパターンの作成手順にそって、各ツールについて紹介していきます。
今回使用するツールは以下の通り。
・「長方形ツール」
・「楕円ツール」
・「角丸長方形ツール」
・「ポリゴンツール」
・「移動ツール」
またツールとは別に以下の機能も使用します。
・整列
・オブジェクトのくり抜き
・オブジェクトの合体
・コピペ繰り返し方法
オブジェクトの切り抜き(マスク)のやり方については、以下の記事で解説しています!
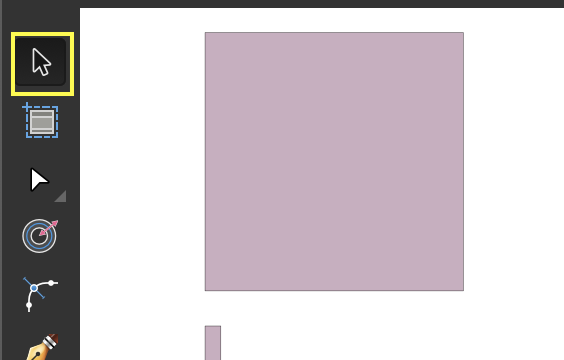
「長方形ツール」の使い方

左メニューにある「長方形ツール」では、任意の大きさの四角形を描くことができます。
ここでは、shiftキーを押しながらドラッグし、正方形を描いてください。
「長方形ツール」や「楕円ツール」などの各図形ツールは、shiftキーを押しながら描画することで、「正四角形」や「正円」を描くことができます。 逆にshiftキーを押さないで描くと、「長方形」や「楕円」になります。

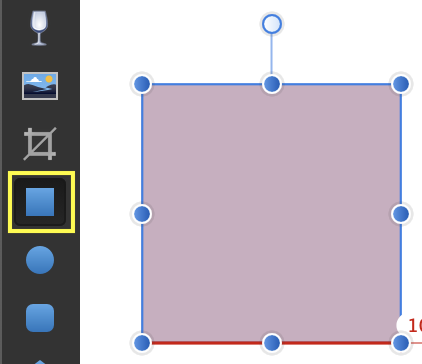
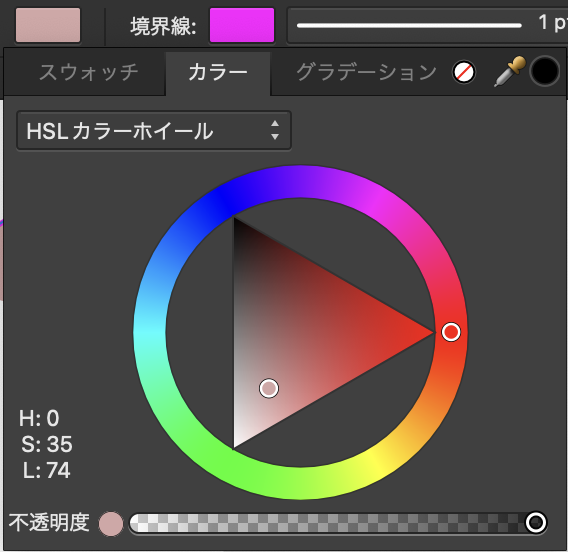
オブジェクトの色を変更したい場合は、塗りつぶしの「カラー」をクリックします。

表示される「カラーパレット」で「RGB」や「CMYK」など各種カラー設定を選ぶことができ、その中から色を指定することができます。

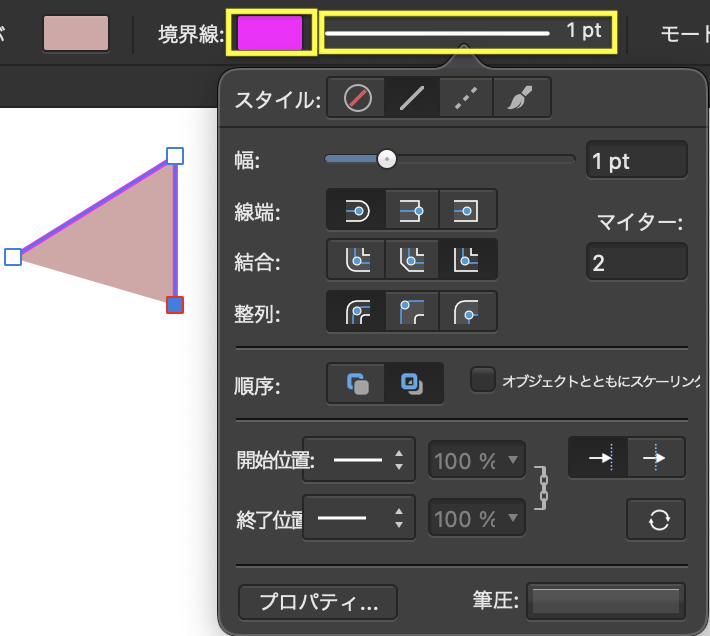
「境界線」の色も「塗りつぶし」と同様に変更が可能です。
「境界線」の横にある「線のスタイル」をクリックすると、メニューが展開され、線のステータスを変更することができます。
「線のスタイル」については、以下の記事で詳しく解説していますので、気になる方はご覧ください!

続いて縦長で小さめの長方形を描いてください。
今度はshiftキーは押さないくださいね。
図形の変形
各種「図形ツール(「長方形ツール」、「楕円ツール」、「角丸長方形ツール」、「ポリゴンツール」)」や「ペンツール」、「鉛筆ツール」で描いた図形は次のやり方で大きさや傾きを変更することができます。
マウスでの図形の変形については「移動ツール」や各種「図形ツール」を選択中のみでしかおこなうことができません。

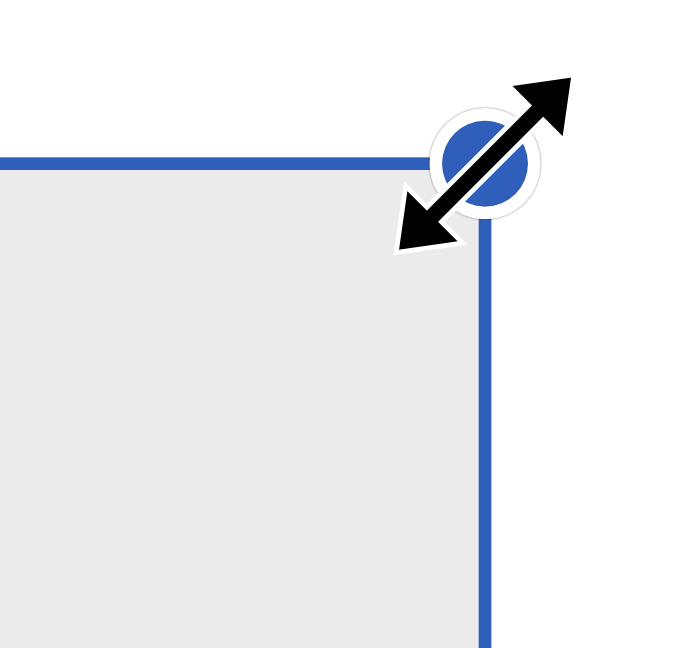
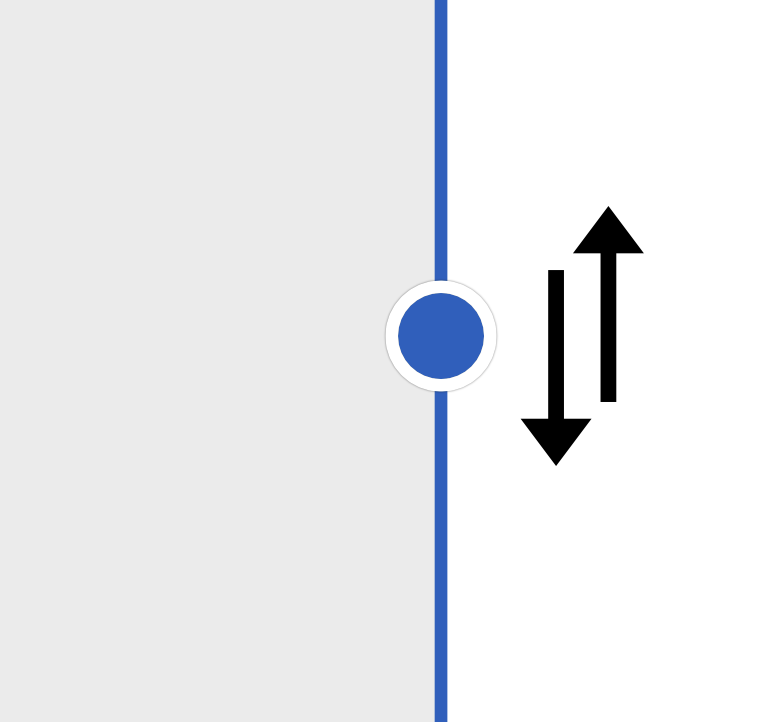
描いた図形の角にマウスカーソルを持っていくと、マウスが直線の両矢印に変化します。
これでドラッグをおこなうと、図形を拡大縮小することができます。

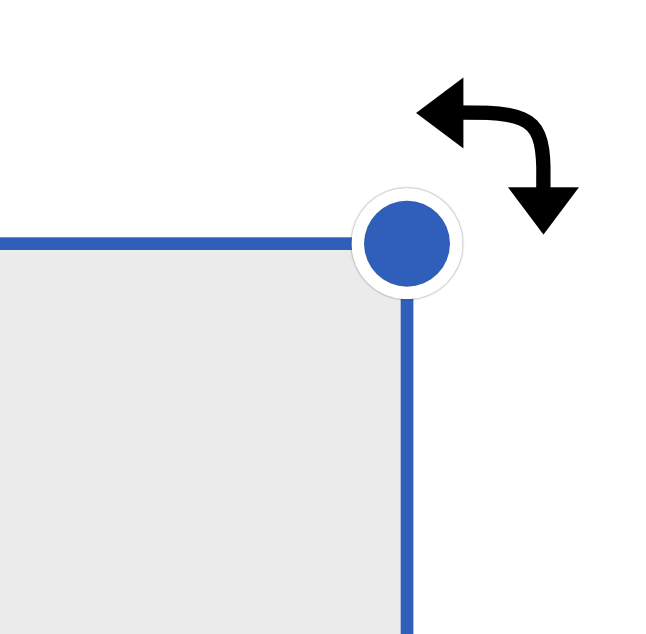
図形の角の少し外側にカーソルを持っていくと、弓形の両矢印に変化します。
これでドラッグをすると、図形を回転することができます。

図形の角ではなく辺にマウスを持っていくと、矢印二つに変化します。
これでドラッグをすると図形をシアーする(傾ける)ことができます。
「楕円ツール」の使い方

「楕円ツール」では、楕円または正円を描くことができます。
「長方形ツール」やその他図形ツールでも同様ですが、縁の色と塗り色をそれぞれ選択することができます。
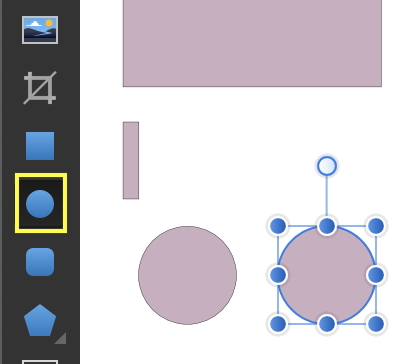
ここでは、shiftキーを押しながら正円を描いてください。
また、描いた円をコピペして、二つの円を用意してください。
描いた円を選択した状態で、shiftキーとcommandキーを押しながらドラッグすることで、選択した図形を平行位置(または垂直位置、45度方向)にコピペすることができます。「角丸長方形ツール」の使い方

「角丸長方形ツール」では、角にRのついた長方形もしくは正方形を描くことができます。
図形の角にある赤丸を動かすことでR(角の丸み)を変えることができます。
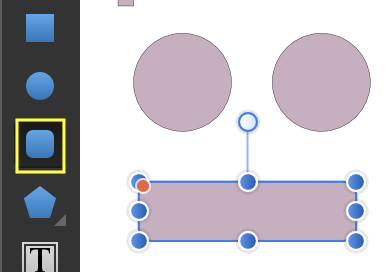
ここでは、描いた正円二つ分ほどの横幅の長方形を描いてください。
R(角の丸み)の調整方法

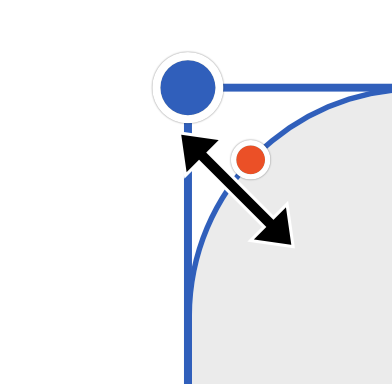
R(角の丸み)は「角丸長方形ツール」選択時に図形の左上角に表示される赤丸を動かすことで調整することができます。
赤丸のハンドル上にマウスを待っていくと、両直線矢印にマウスが変化するのでドラッグして丸みを変更します。
「ポリゴンツール」の使い方
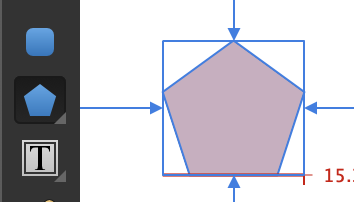
「ポリゴンツール」では、用意されている様々な図形を描くことができます。
図形には変更できるステータスが用意されています。
例えば「辺の数」だったり、その角の丸みを調整できる「カーブ」率などです。

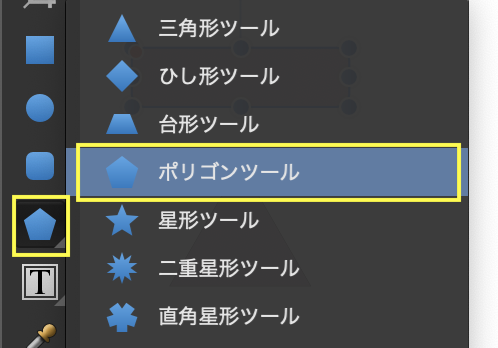
「ポリゴンツール」を選択します。
「ポリゴンツール」が表示されていない方は「角丸長方形ツール」の下のツールを長押しして出てくるメニューから選択してください。
図形の変形の仕方については、こちらの項で詳しく解説しています。
正三角形の描き方

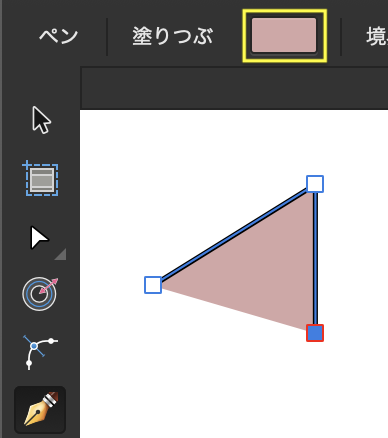
「ポリゴンツール」を選択し、shiftキーを押しながらドラッグし、正五角形を描きます。

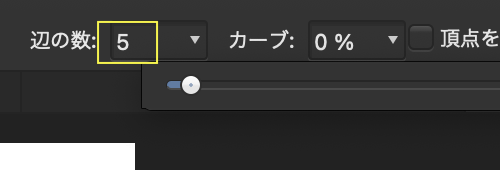
上部メニューにある「辺の数」を「5」→「3」に変更します。

これで正三角形が描けました。
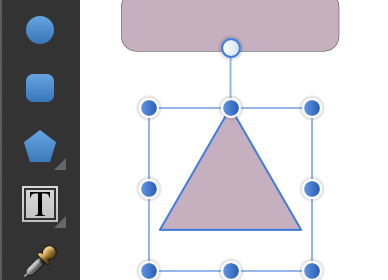
ツールの中には「三角形ツール」というものもありますが、このツールではshiftキーを押しながら描いても二等辺三角形(2辺が同じ長さ。もう一辺は違う長さ)にしかなりません。 正三角形を作るためには「ポリゴンツール」を使用する必要があります。
「移動ツール」の使い方

左メニューの一番上部にある「移動ツール」では、オブジェクトを選択し移動・回転・拡大縮小など変更することができます。

作成した複数のオブジェクトを選択するには、以下二つの方法があります。
①ドラッグで複数オブジェクトを囲みこむ
②一つ目のオブジェクトを選択し、shiftキーを押しながら残りのオブジェクトを選択する
以下便利なショートカットキーも覚えて使ってみましょう! ・スペースキーを押し続ける:「表示ツール」(手のひらのアイコン) ・optionキーを押し続けマウスホイールをスクロール:画面のズーム

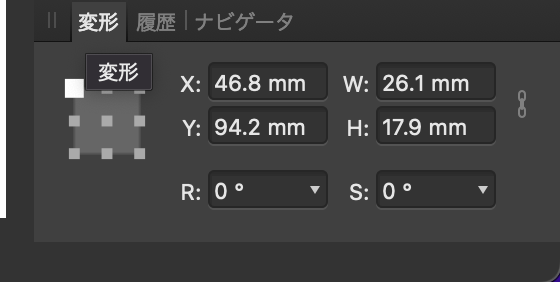
「移動ツール」でおこなえることは、左メニューにある「変形」タブでもおこなうことができます。
図形のどこを支点に変形をおこなうか指定し、大きさの変更、「R」では回転、「S」では傾きを変更するとこができます。
オブジェクトの整列

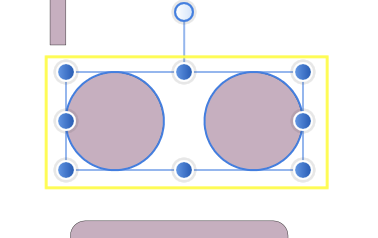
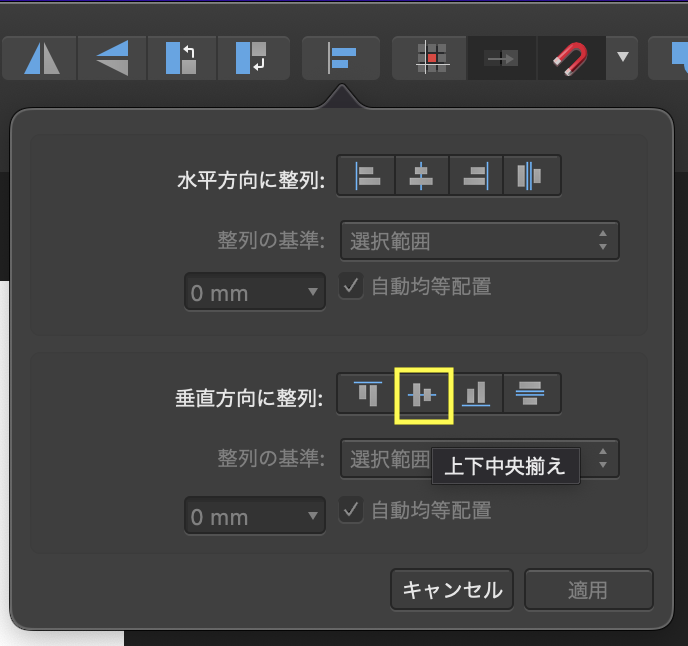
上で円二つを選択した状態で、上部メニューにある整列メニューボタンを押します。
すると整列メニューが表示されるので、「垂直方向に整列」の中の「焼き鳥」みたいなアイコンを押すと選択中のオブジェクトを垂直方向で整列してくれます。
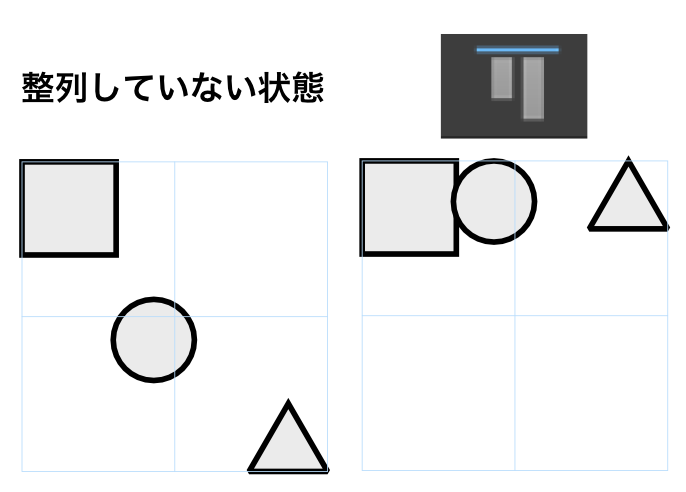
水平方向揃える
試しにそれぞれの揃え方で、オブジェクトの位置がどう変わるかも検証してみます。

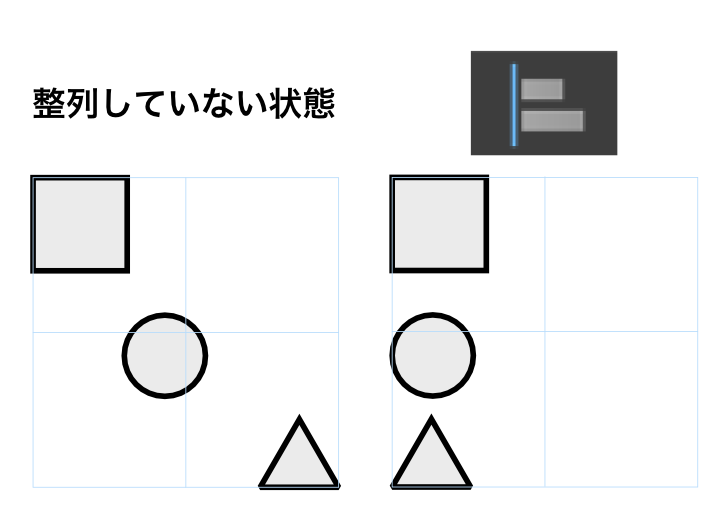
水平方向に左揃えでは、一番左のオブジェクトの左端に合わせてオブジェクトが移動します。

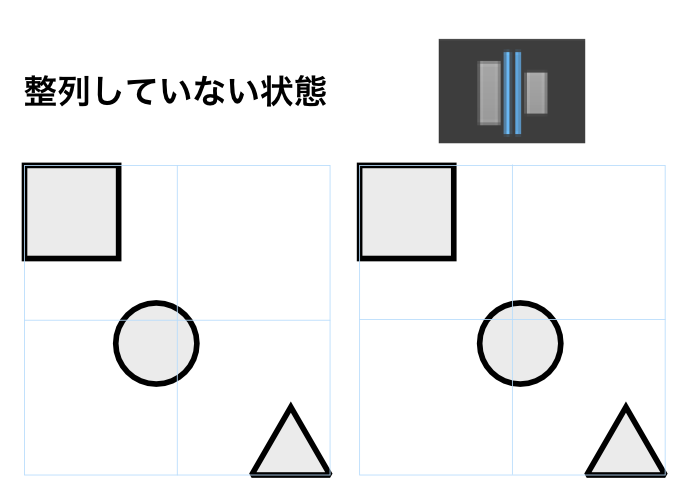
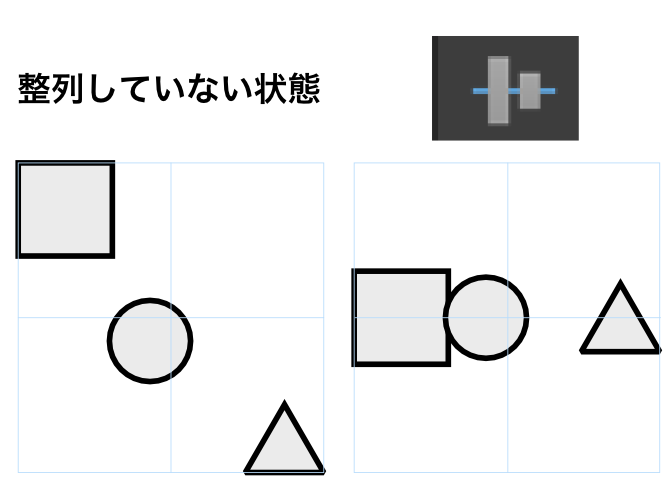
水平方向に中央揃えでは、選択したオブジェクト群の中心に合わせてオブジェクトが移動します。

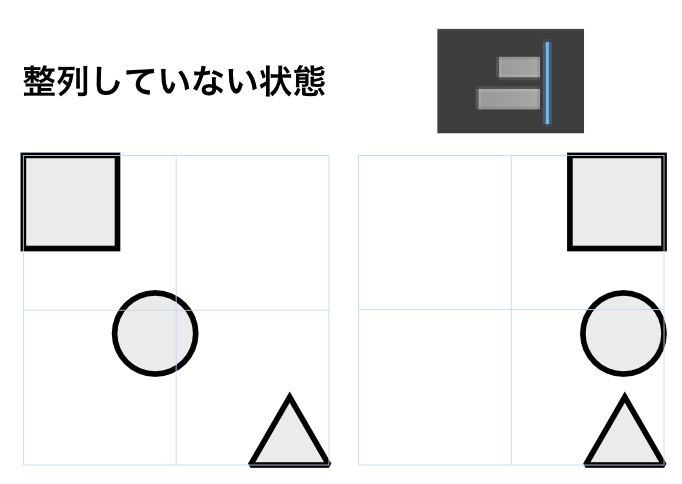
水平方向に右揃えでは、一番右のオブジェクトの右端に合わせてオブジェクトが移動します。

水平方向に等間隔配置では、オブジェクト間の間隔を均等になるようオブジェクトが移動します。
あくまでオブジェクトの間隔を揃えるものとなりますので、オブジェクトの大きさが違っても相対的な位置にしてくれる訳ではありません。
この例で言うと、円のオブジェクトはオブジェクト群の中心には移動しません。
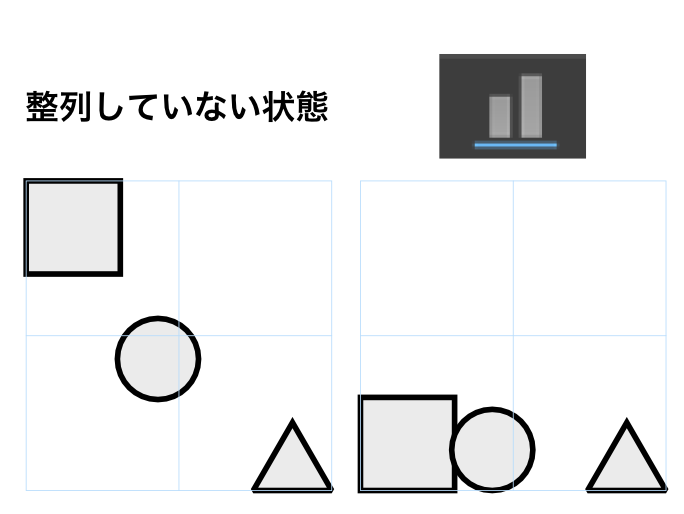
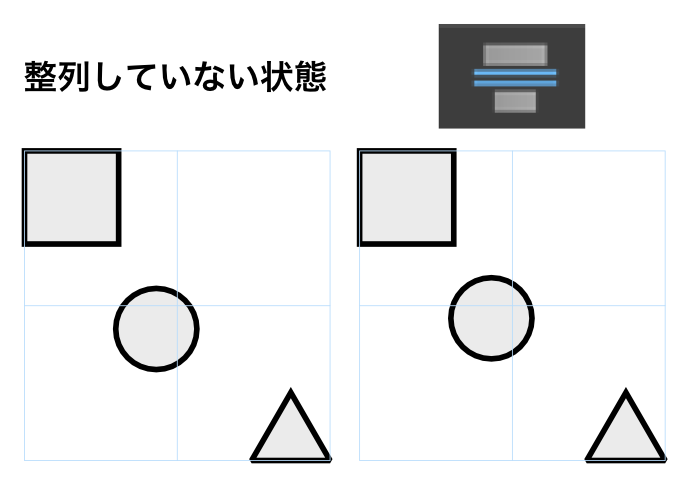
垂直方向に揃える
垂直方向では以下のようにオブジェクトが揃います。

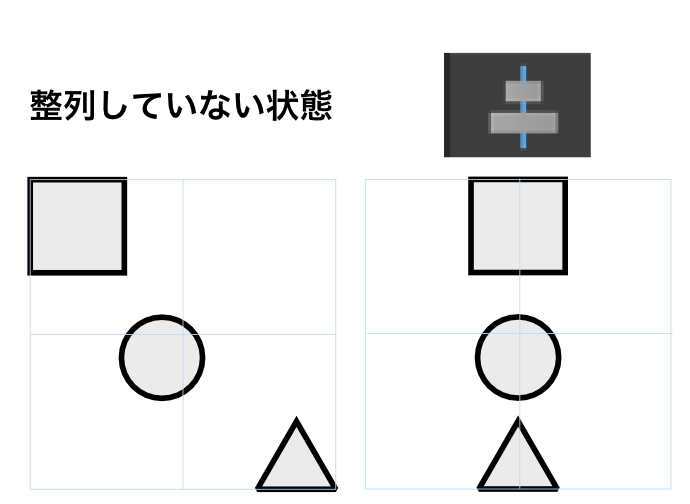
垂直方向に上揃えでは、一番上のオブジェクトの上端に合わせてオブジェクトが移動します。

垂直方向に中央揃えでは、選択したオブジェクト群の中心に合わせてオブジェクトが移動します。

垂直方向に下揃えでは、一番下のオブジェクトの下端に合わせてオブジェクトが移動します。

垂直方向に等間隔配置では、オブジェクト間の間隔を均等になるようオブジェクトが移動します。
オブジェクトのくり抜き
除算とは、オブジェクトからオブジェクトをくり抜くイメージです。

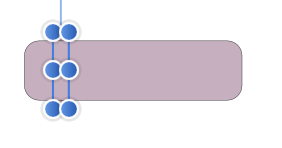
作成済みの角丸長方形の上に細い長方形を配置してください。
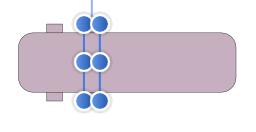
細い長方形の上下がはみ出すように、適宜大きさや位置を調整してください。

細い長方形を選択した状態で、shiftキーとcommandキーを押しながらコピペします。
適当な数をペーストしていきます。

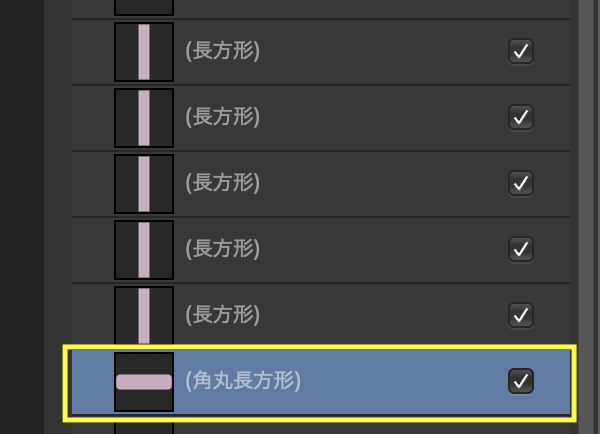
右目メニューにある「レイヤー」メニューから角丸長方形を選択し、細長い長方形よりも下にくるように移動します。

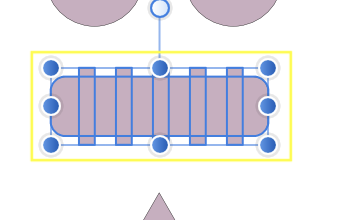
角丸長方形と細長い長方形を全て選択します。

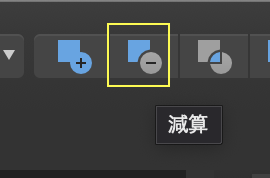
上部メニューにある「減算」を選択します。

すると・・・
角丸長方形のうち細長い長方形が重なっていた部分が繰り抜かれました!

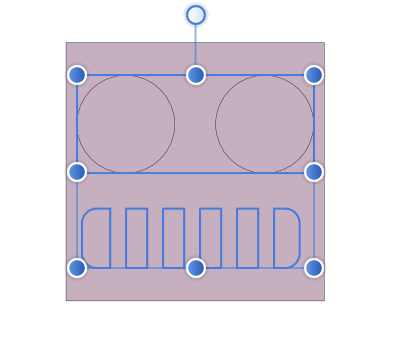
円二つと、今作成した角丸長方形を一番最初に作成した正方形の上に移動します。

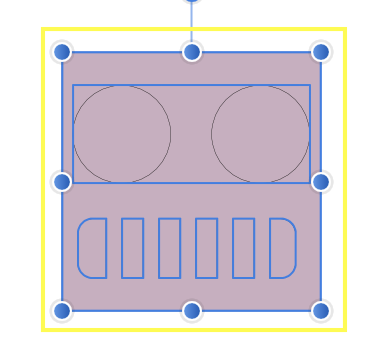
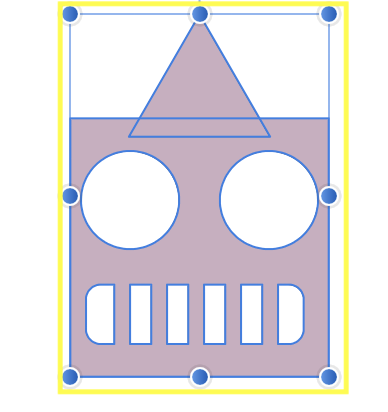
正方形、円二つ、角丸長方形を選択し、上部メニューより「減算」を選択します。
いかがでしょう?
下の図形から上の図形部分がくり抜かれたでしょうか?
もしうまくいかない場合は、レイヤーの順番を見直してみてください!
*作業を戻したい時・・・ commandキー+Zキーを押していくと、一つ前、二つ前の工程に戻すことができます。 *戻しすぎた・・・!! 戻しすぎた場合はshiftキー+commandキー+Zキーで工程を進めることができます!
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
オブジェクトの合体

合体させたいオブジェクトを選択します。

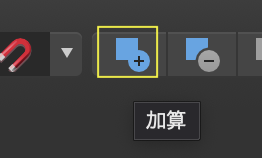
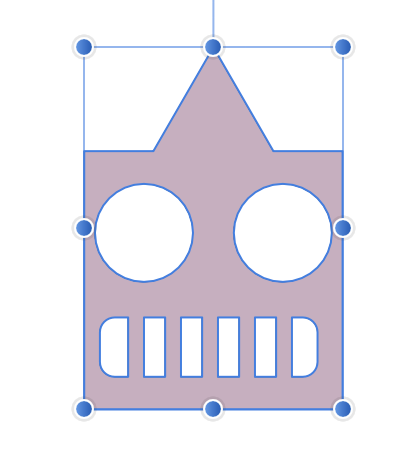
上部メニューより「加算」を押します。

すると・・・
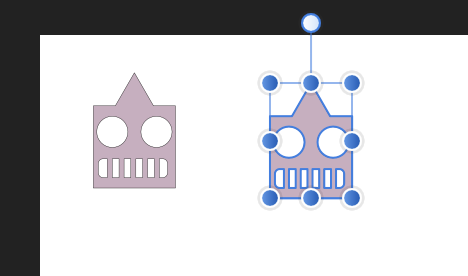
オブジェクトの重なり部分が統合され、一つのオブジェクトになりました!
コピペ繰り返し方法

オブジェクトを複数個、同じ流れでコピペしたい場合は、まず一度元となるコピペをおこないます。オブジェクトを選択し、commandキーを押しながらコピペしてください。

続けてcommandキーとJキーを押すと、同じ移動距離でコピペを繰り返しおこなうことができます。

複数個のオブジェクトをまとめてコピペする際も一緒です。
まずは、コピペを繰り返したいオブジェクトをcommandキーを押しながらコピペします。

commandキーとJキーを押します。
押した数だけコピペが繰り返されます。

これで基本的な図形の描き方によるイラストパターンの完成です!
③ 文字の入力とフリーハンドで線や絵を描きたい

「テキストツール」や「鉛筆ツール」、「ブラシツール」を使用すると、横書き文字、縦書き文字、手書き等、色々なデザインを作ることができます。
例えばこんなのデザインを作るにあたっての作成手順を各ツールごとに紹介していきます。
この項で使用するツールは以下の通り。
・アーティスティックテキストツール
・鉛筆ツール
・ブラシツール
「アーティスティックテキストツール」
左メニューの「アーティスティックテキストツール」では、文字を入力することができます。
各種フォントを選べたり、文字の大きさ、行間といったタイポグラフィをデザインすることができます。
「アーティスティックテキストツール」が表示されていない場合は、「スポイトツール」の上のアイコンを長押しし「アーティスティックテキストツール」を選択します。

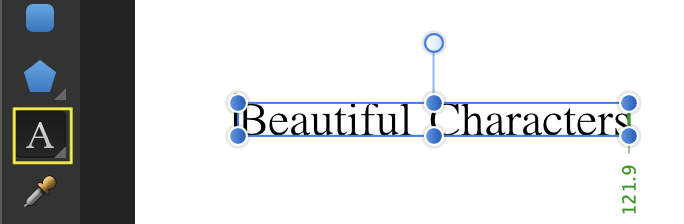
「アーティスティックテキストツール」を使うと、テキストを入力することができます。
試しに適当な文字を入力してみてください。

デフォルトでは「英語」入力となっているはずです。
日本語入力をしたいのに、日本語入力に切り替えられない場合、上部OSのウィンドウメニューの文字部分を押し、「日本語」を選んでください。

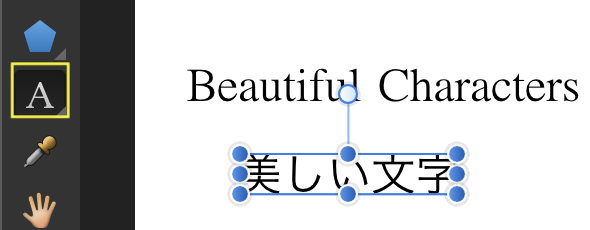
日本語での入力が可能になりました。
試しに適当な文章を打ってみましょう!
図形の変形の仕方については、こちらの項で詳しく解説しています。
フォントを変更する

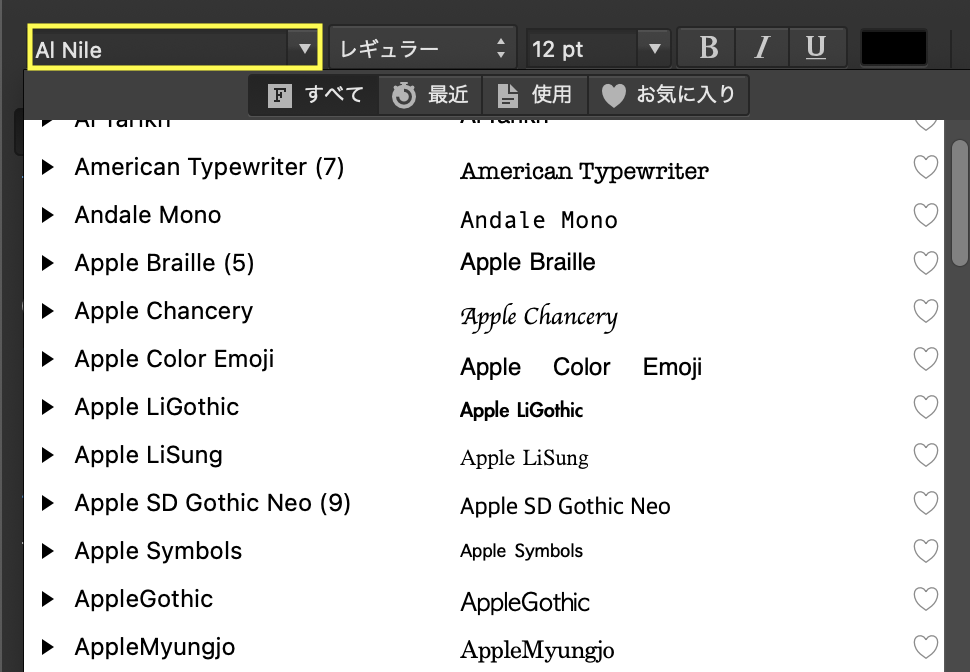
フォントの変更は、打ち込んだテキストオブジェクトを選択した状態で、上部にあるフォント名を押します。
するとフォント一覧表示されます。
日本語フォントは欧文フォントより下にあることが多いので、日本語フォントを選びたい場合は、フォント一覧の一番下までスクロールしてみてください。
フォントのタイポグラフィを調整する

入力したテキストの文字の間隔や、行間など色々なステータスを変更することができます。
上部メニューにある「a」を押して「文字メニュー」を開いてみてください。

試しにテキスト内の一部の文字を小さくし、文字間隔を狭めてみます。
オブジェクト全体ではなく、一部の文字のみを選択してください。
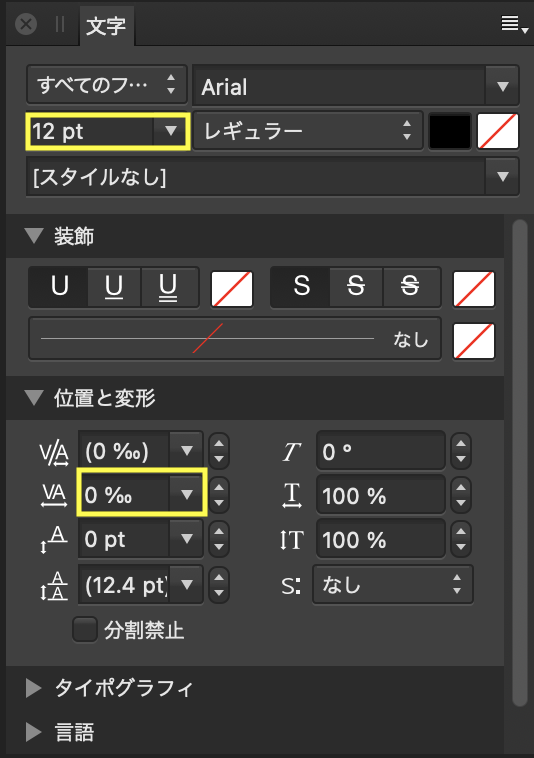
文字メニュー内のフォントの「ポイント」、「V/A トラッキング」の値を変更すると、選択している文字のステータスのみを変えることができます。

どうでしょう?
うまく変えられたでしょうか?
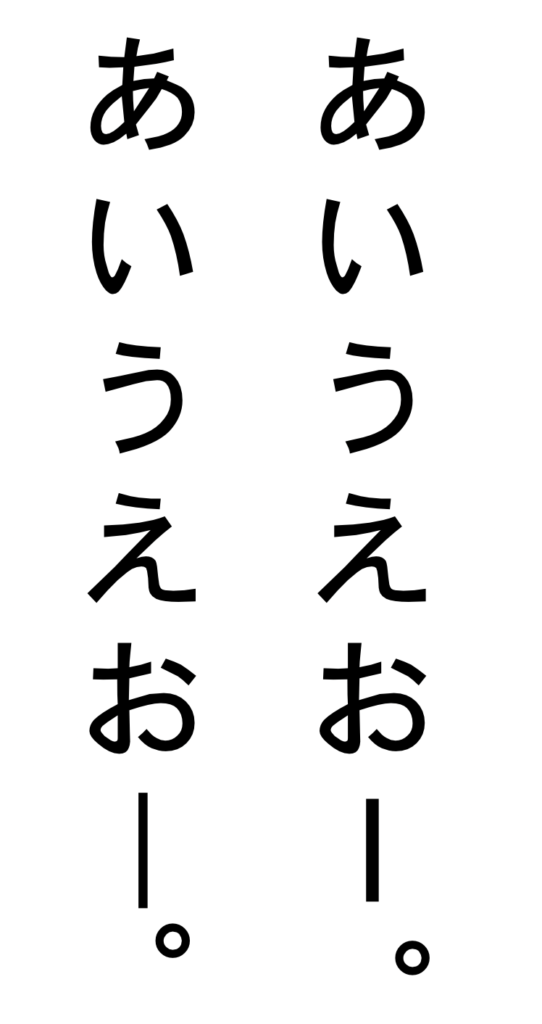
文字を縦書きにする
実は文字を縦書きにする機能は Affinity Designer には実装されていません。
そこで裏技(?)を一つ紹介します。

一文字目と二文字目の間にカーソルを動かし、リターンキーを押し改行します。

続けて二文字目と三文字目の間、三文字目と四文字目の間等、残りの文字の間にも改行を入れていきます。

縦書きにできました!
が、フォントを小さくした文字が左に寄ってしまっています。

テキストを選択した状態で、上部メニューにある段落揃えを中央揃えに変更します。

テキストの中心が揃い、綺麗に整いました!
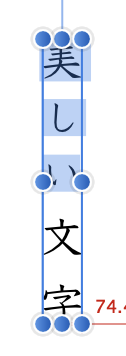
行間・行送りを変更する

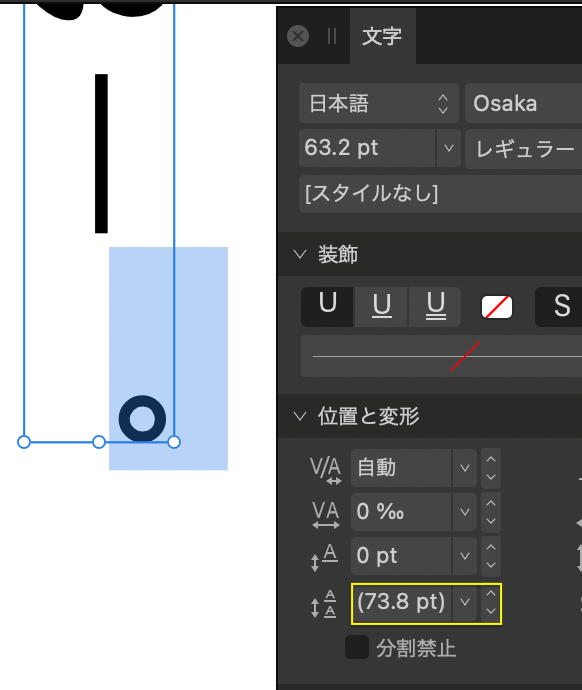
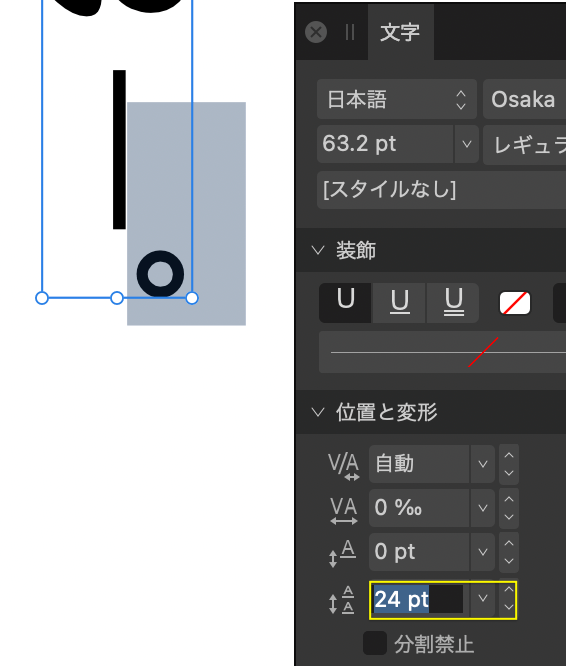
ついでに行間・行送りを変更してみましょう。
行間・行送りを変更したい文字のみを選択します。

「A」が二つ縦に並んでいるアイコン「行送りのオーバーライド」の数値を自動で入っている数値より小さくすると行間が狭まり、大きくすると行間が広がります。

ひらがなやカタカナといった黒味が少ない文字は、文字の大きさ(ポイント)を少し下げ、文字間隔(トラッキング)を狭めてあげると美しいタイポグラフィになります。
ちなみに、上の方法では「ー」や「〜」、「。」の向きは勝手に変わってくれません。
これらの文字を調整するには以下のようなやり方があります。
「ー」、「〜」を縦書きに見せる方法

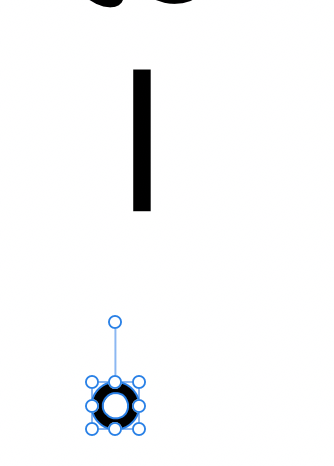
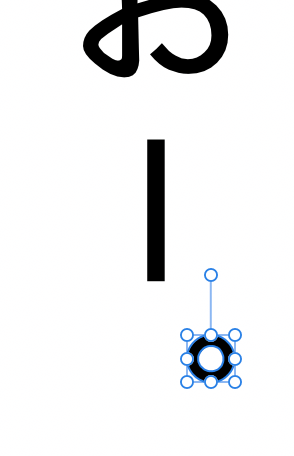
「ー」を縦書きに見せたい場合、2つの方法があります。
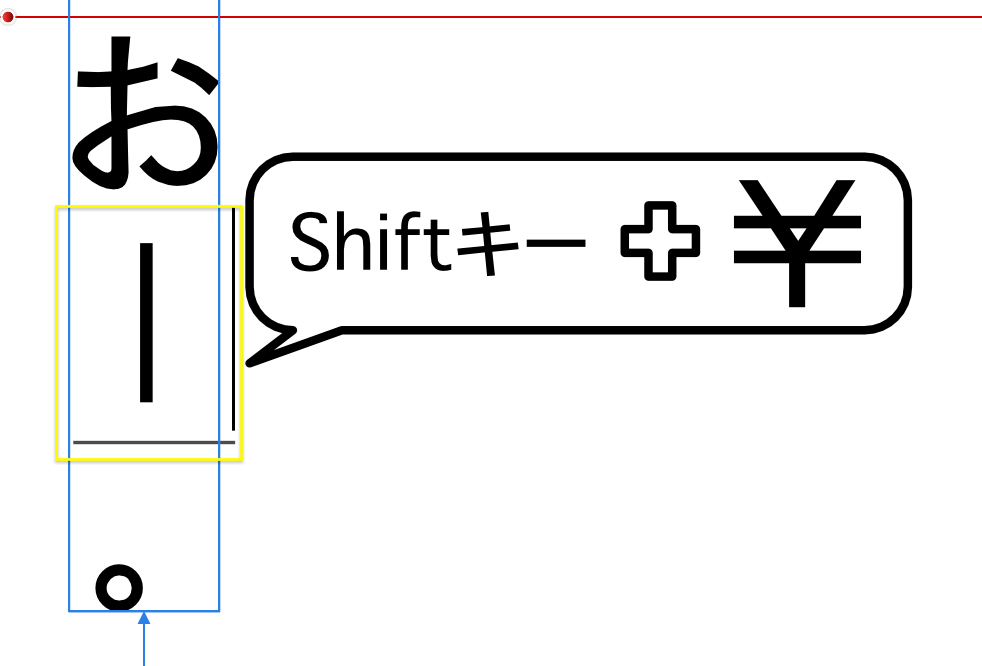
一つ目は「Shift」キー+「¥」を押し「|」を代用する方法です。
「ー」を入力している箇所を削除し代わりに「|」を入力します。

2つ目は、テキストを「カーブ化」する方法です。
この場合は、テキストを編集後は文字の書き直しが出来ないので注意してください。
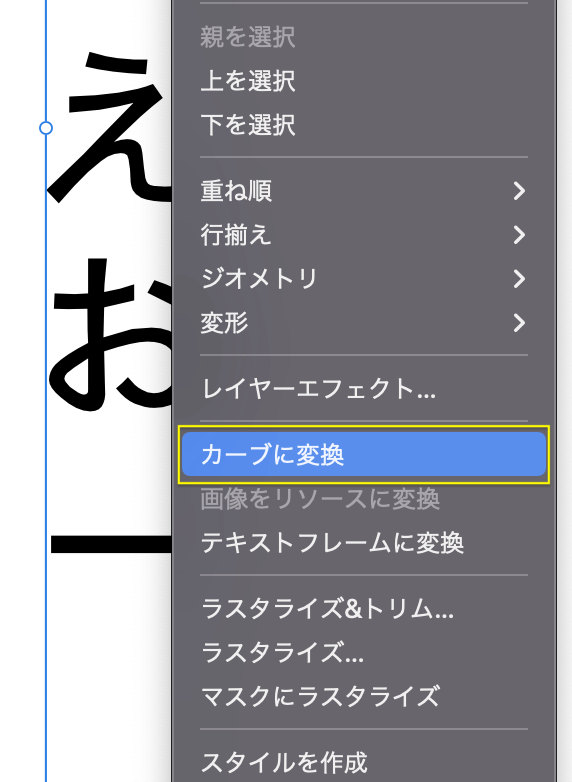
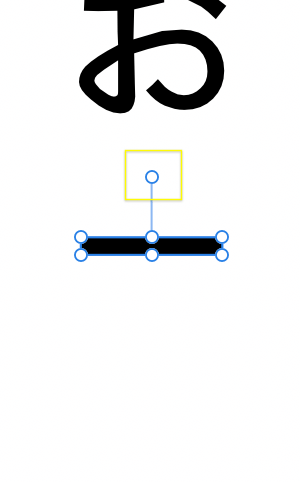
「右クリック」から「カーブに変換」を押します。

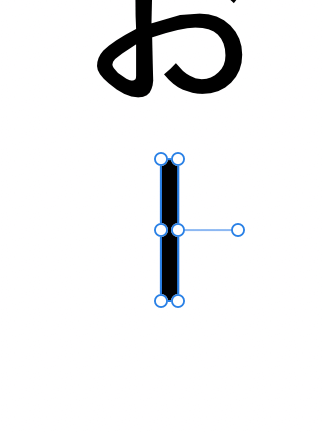
カーブ化された「ー」を90度回転させます。

こんな感じですね。
「〜」を縦にする場合は、この方法しかないかもしれません汗
「、」、「。」の位置を調整する方法

続いて「、」や「。」の位置調整についてです。
こちらも2つのやり方があります。
一つ目のやり方は、、
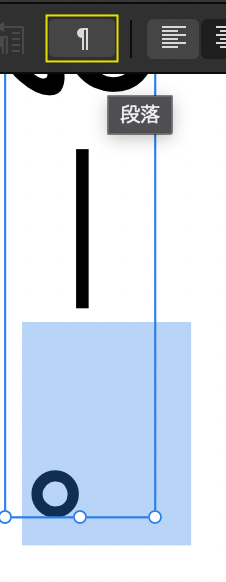
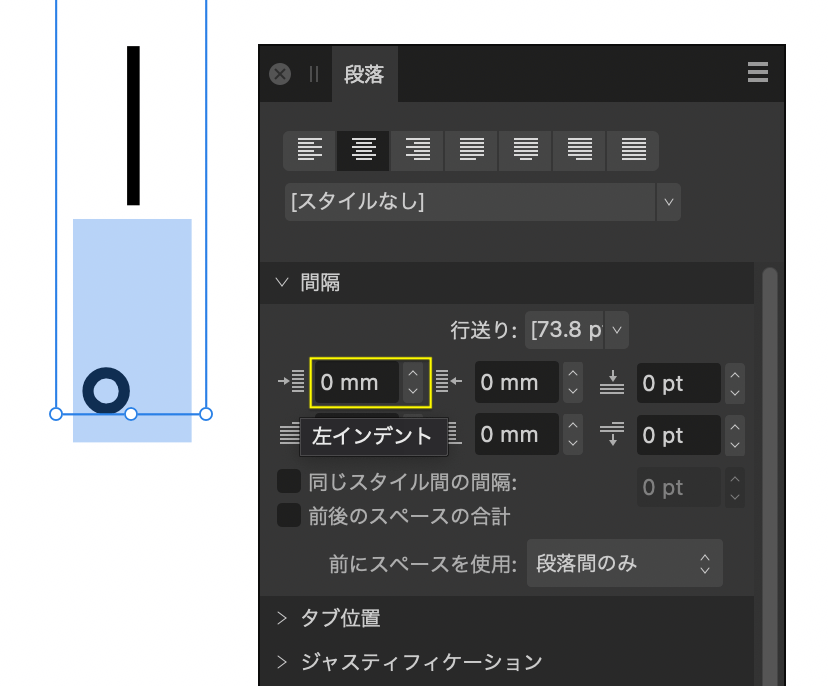
該当の文字選択し、上部メニューから「段落」メニューを開きます。

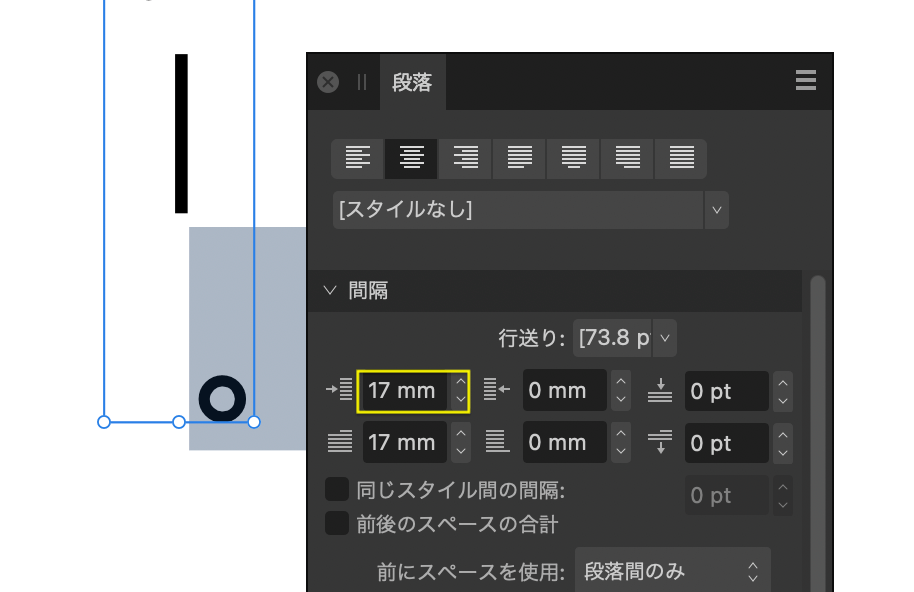
「左インデント」の値を変更します。

フォントの大きさによって値は変わってきますので、都度ちょうど良い値に調整してください。

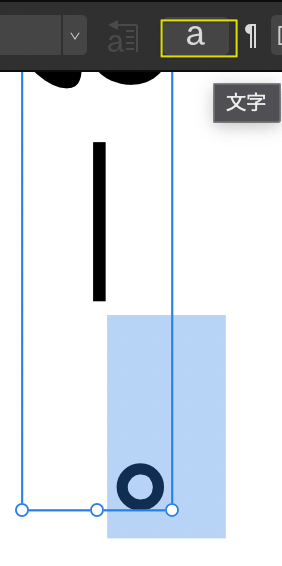
縦の位置も調整したい場合は、上部メニューから「文字」メニューを開きます。

「行送りのオーバーライド」の値を変更します。

フォントに合わせてちょうど良い値を設定しましょう。

「右クリック」から「カーブに変換」し位置を調整することもできますが、後々変更ができなくなるので最終手段ではあります。

カーブ化すれば簡単に任意の位置に移動することができます。

左が「ー」から「|」、「。」を「段落」と「文字」で位置調整したもの
右が「ー」と「。」をカーブ化。「回転」と「移動」で位置調整したもの
「鉛筆ツール」の使い方
鉛筆ツールでは、フリーハンドでカーブ(パス)を描くことができます。
「長方形ツール」や「楕円ツール」で描いた図形の形を変えることもできます。
躍動感を出したい場合に手書きで描いたり、柔らかさを出したい場合に丸みのあるイラストを描いたりと、手書きならではのニュアンスをプラスできるわけです。

左メニューから「鉛筆ツール」を選択します。
フリーハンドでカーブを作成することができます。
描いたカーブ(パス)は後から調整することも可能です。 カーブを調整する際「ノードツール」を使用します。 このツールについてはこちらの項で解説します。
「ブラシツール」の使い方
「ブラシツール」では、テクスチャをつけたカーブを描くことができます。
基本的な使い方は「鉛筆ツール」と同様です。
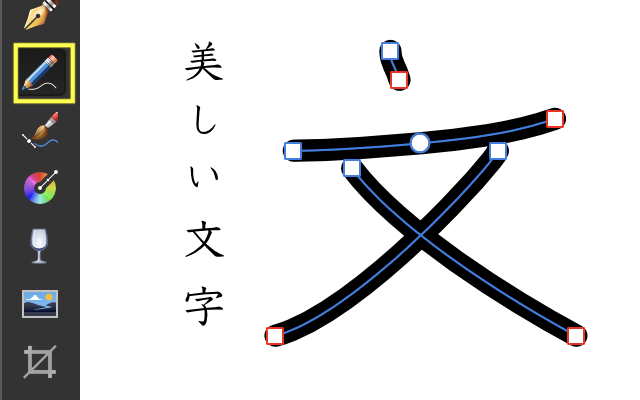
「ブラシツール」で直接ブラシを描くこともできますが、今回は先ほど描いたカーブに「ブラシ」を反映してみたいと思います。

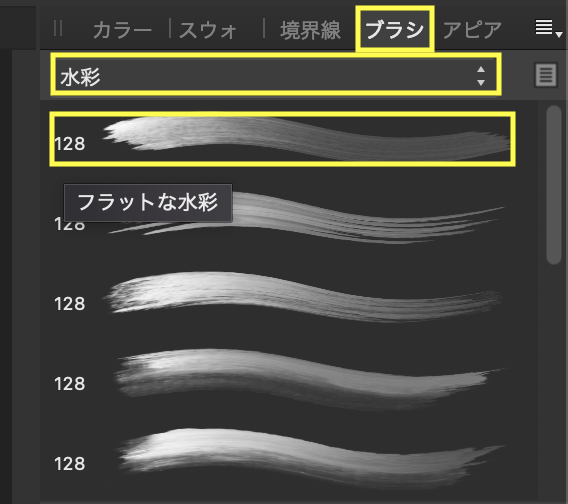
描いたカーブを選択した状態で、右メニューにある「ブラシ」タブを開きます。
ドロップダウンリストから好きなブラシカテゴリを選ぶことができます。
ブラシを選んでカーブに反映してみましょう。

選んだテクスチャをカーブに反映することができました。

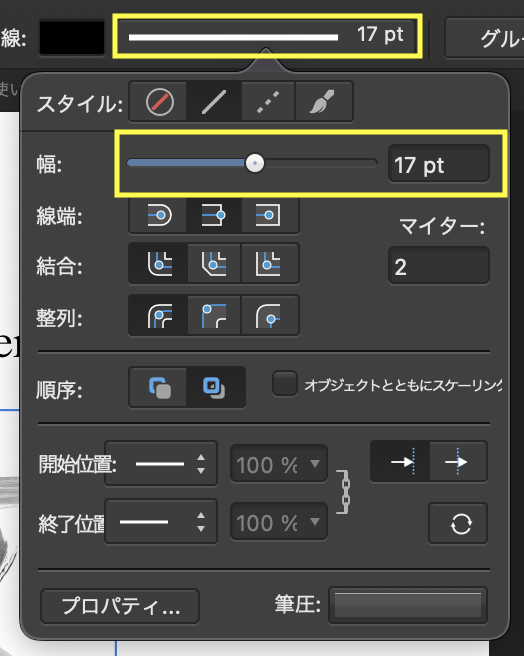
上部メニュー内にあるブラシ幅の「ポイント数」を変えれば、ブラシの幅を変更することができます。
「ブラシツール」については、以下の記事で詳しく解説しています。
興味があれば覗いてみてください!
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
「ペンツール」について
また、「ペンツール」については、以下の記事で詳しく解説しています。
④ 図形の形の調整と塗り色・グラデーションのやり方

描いた図形の形は「ノードツール」で形を調整することができます。
また、「塗りつぶしツール」や「透明ツール」を使い、グラデーションを取り入れると立体的な表現を作ることもできます。
例えばこんなの水玉のイラストを描くにあたっての作成手順を各ツールごとに紹介していきます。
この項で使用するツール・機能は以下の通り。
・ノードツール
・塗りつぶしツール
・fx(レイヤーエフェクト:ガウスぼかし)
・透明ツール
「ノードツール」の使い方
「ノードツール」はカーブの形を変更することができます。
例えば、四角形の一角をより尖らせたり、円を歪に変形させたり、使い方は様々です。
「移動ツール」の次に使用頻度が高いツールだと思います。

「ノードツール」を使うにあたって、まずは元になる図形を描きましょう。
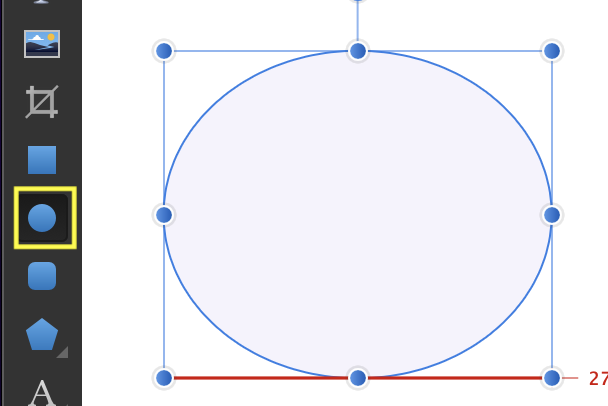
今回は「楕円ツール」で円を描きます。

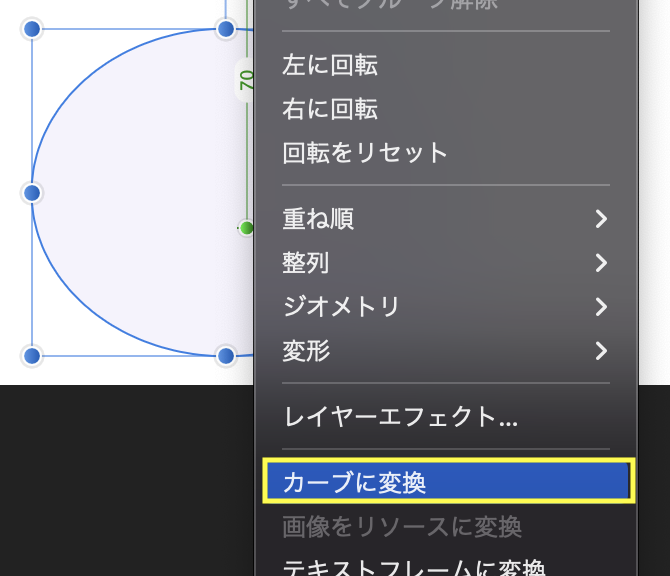
オブジェクトを選択した状態で、「右クリック」から「カーブに変換」を押します。

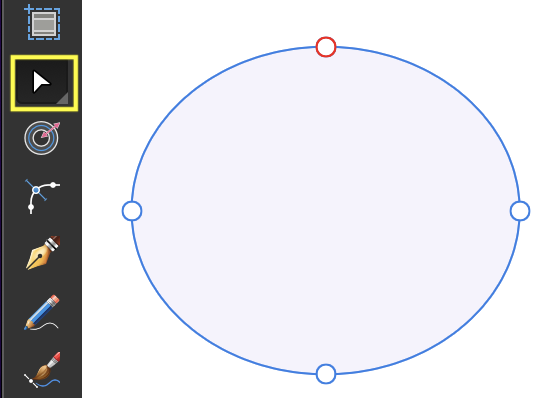
メニューから「ノードツール」を選択します。

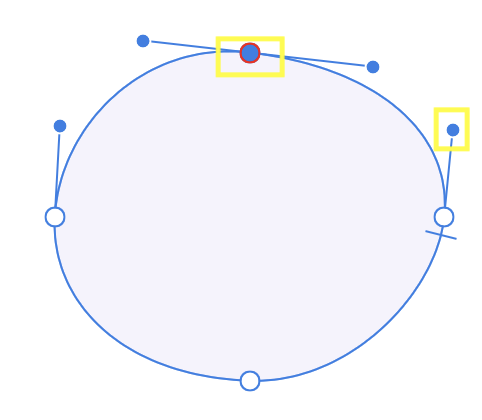
カーブの頂点を移動させたり、ハンドルを移動させ、カーブの曲がり具合を調整することができます。
色々といじってみましょう!
図形の変形の仕方については、こちらの項で詳しく解説しています。
「塗りつぶしツール」の使い方

「塗りつぶしツール」では、塗り色の変更の他、図形にグラデーションを反映することができます。
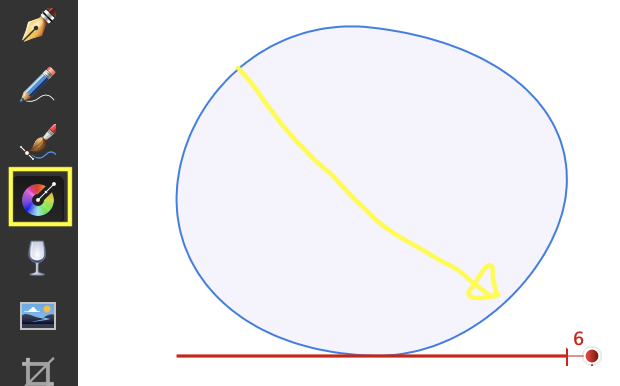
試しに図形の左上から右下にかけてドラッグしてみてください。

また、上部メニューからグラデーションの種類を変更することもできます。
「放射状」を選択してみてください。

始点から終点にかけて円形にグラデーションがかかったことが確認できたと思います。
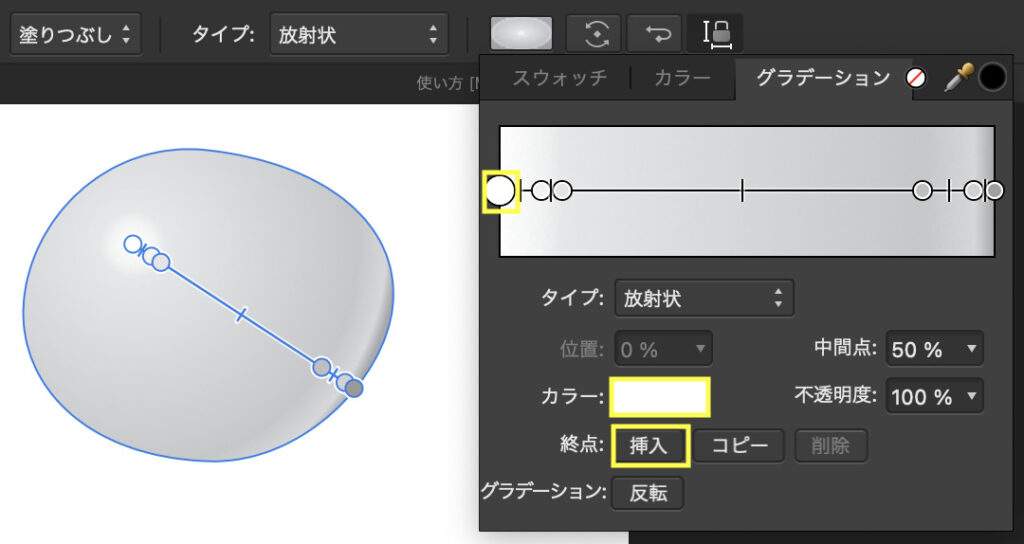
「タイプ」で「放射状」を選択した右にある「カラー」をダブルクリックしてみてください。
グラデーションのメニューが開かれたと思います。
ここで、グラデーションのカラーの変更や、終点の追加などをおこなうことができます。
グラデーションについて
グラデーションの使い方については、以下の記事でも詳しく紹介しています。
fx(レイヤーエフェクト)
「fx(レイヤーエフェクト)」では、オブジェクトに様々な効果をつけることができます。
その効果は、影をつけたり、光らせたり、凹ませたり、出っぱらせたり、と様々です。
この項ではエフェクトの中の一つ「ガウスぼかし」を使ってみたいと思います。
「ガウスぼかし」では、オブジェクトの輪郭をぼかすことできます。

調整した楕円カーブをコピペし、背面に移動します。

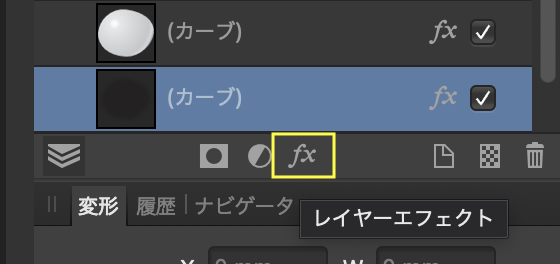
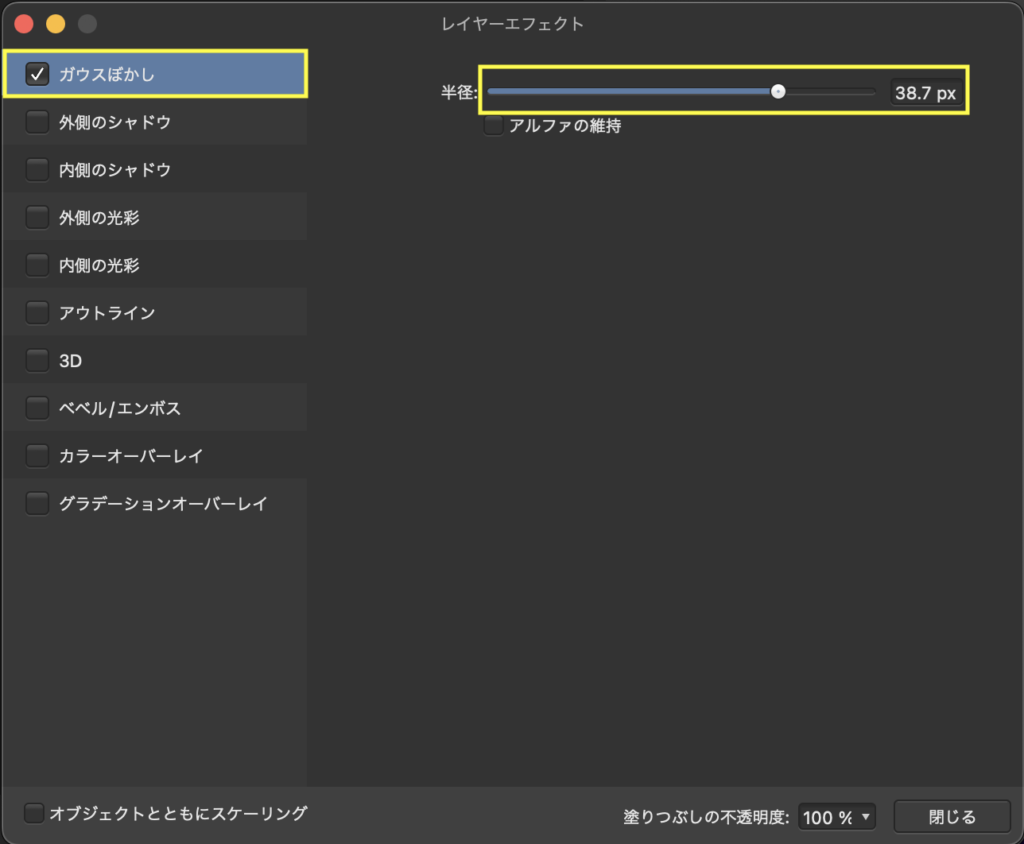
「レイヤー」メニューの下部にある「fx(レイヤーエフェクト)」を押します。

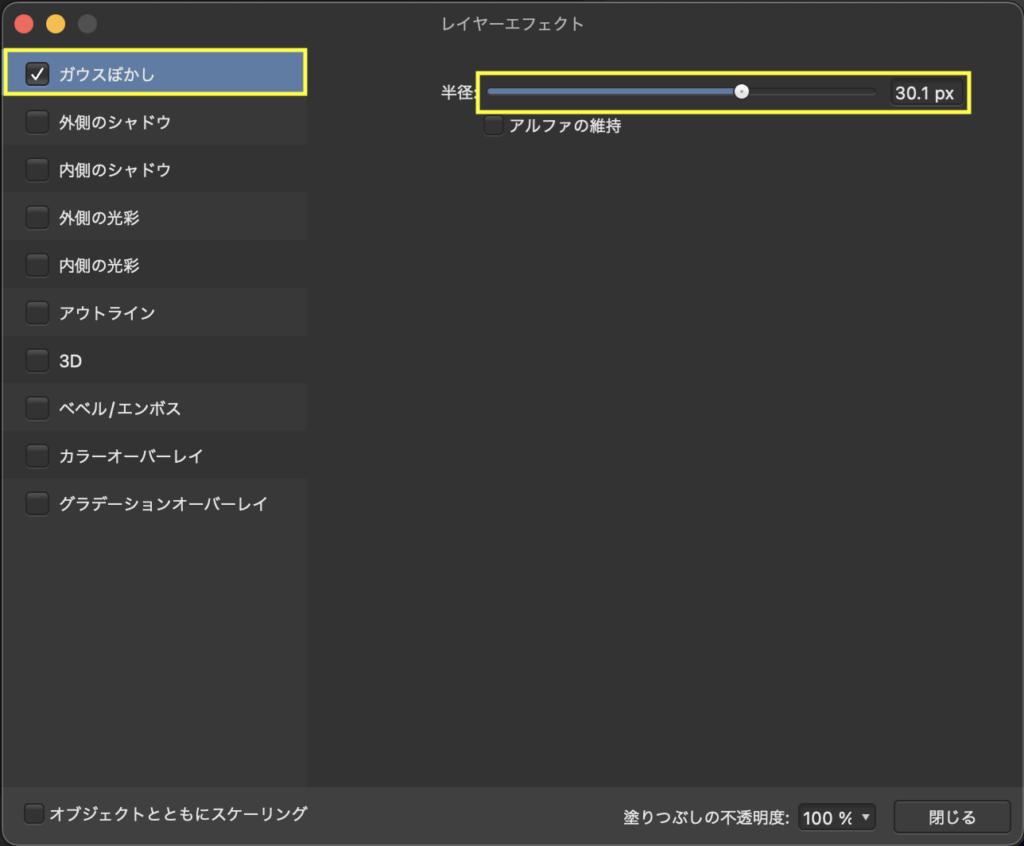
レイヤーエフェクトのメニューの一番上にある「ガウスぼかし」を選択し、半径の値を調整してみてください。
すると、オブジェクトの輪郭がボケていることが確認できたと思います。


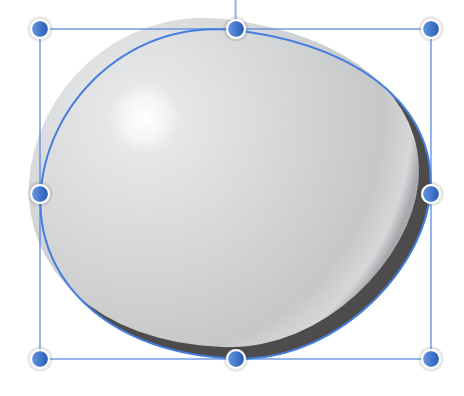
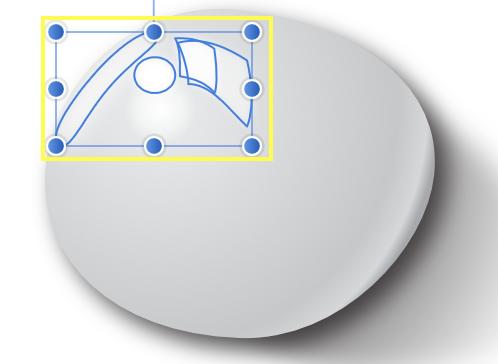
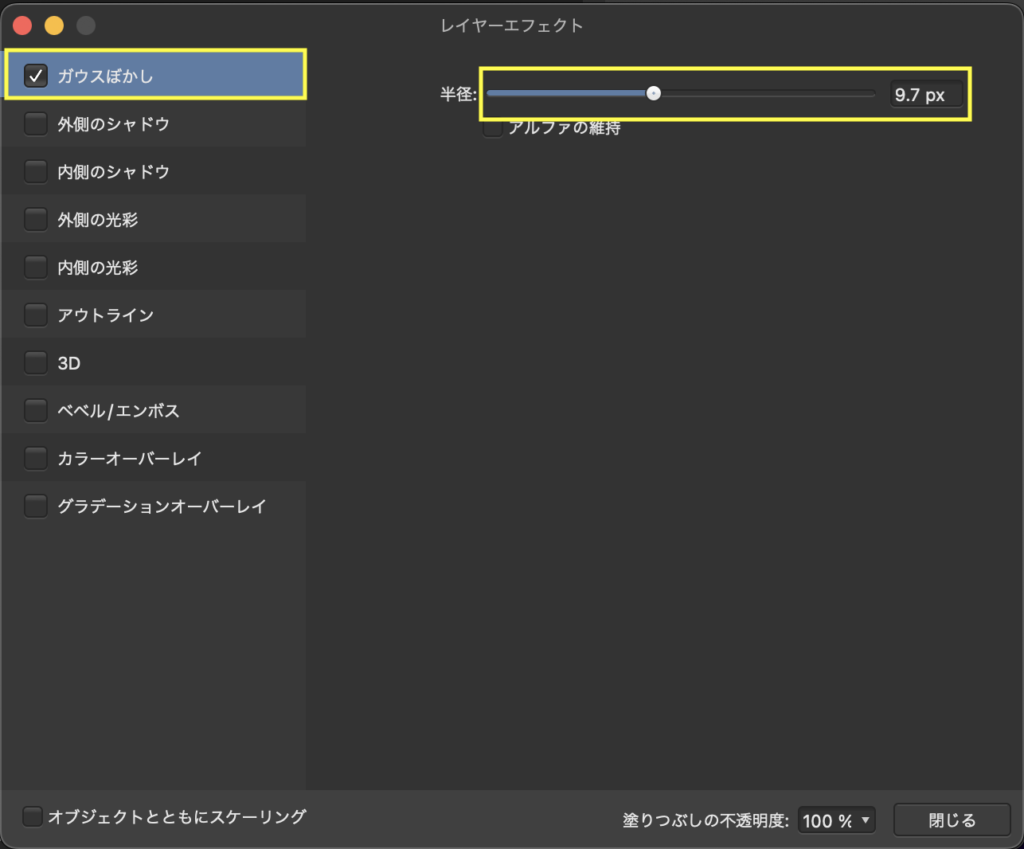
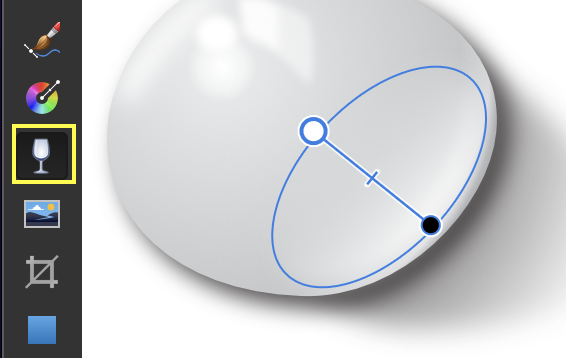
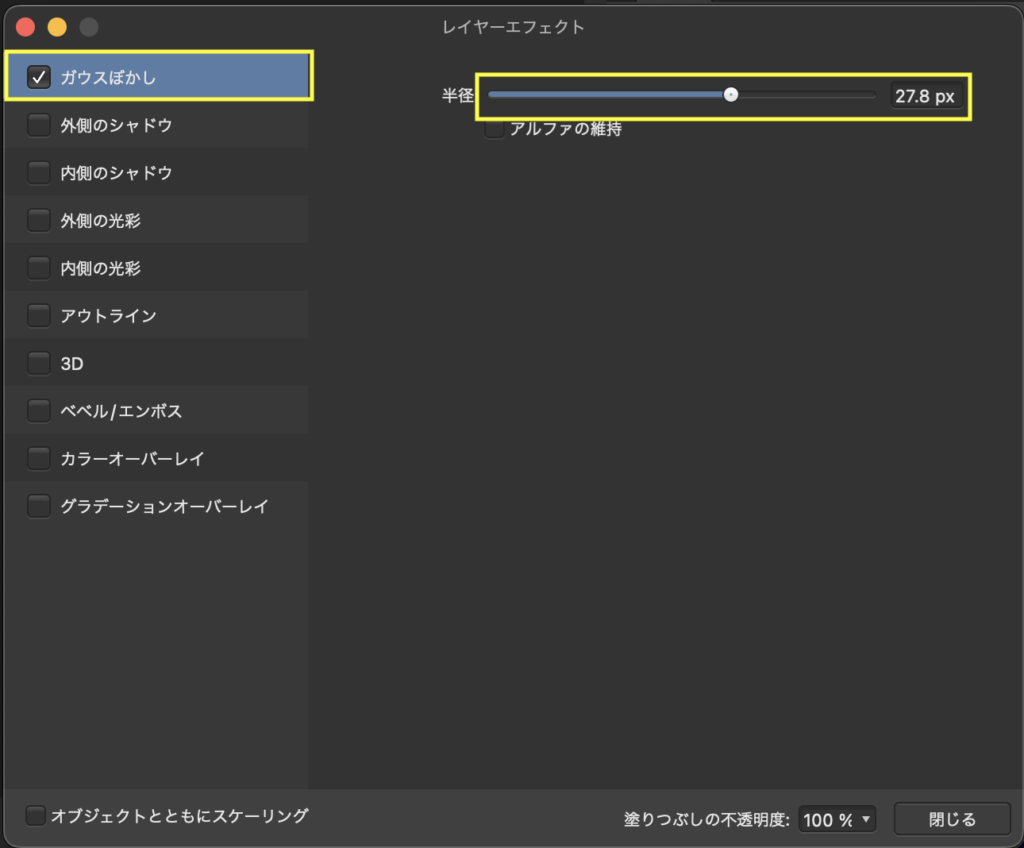
同様にハイライトを追加します。
オブジェクトを作成し、「ガウスぼかし」を反映してみてください。
「ガウスぼかし」の活用について、以下の記事でも詳しく解説しています!
興味がある方はぜひ見てみてください。
「透明ツール」の使い方
「透明ツール」では、「塗りつぶしツール」同様、オブジェクトにグラデーションを反映することができます。
違いとしては、「塗りつぶしツール」のグラデーションが「カラー」なのに対し、「透明ツール」のグラデーションは「透明度」だというところです。

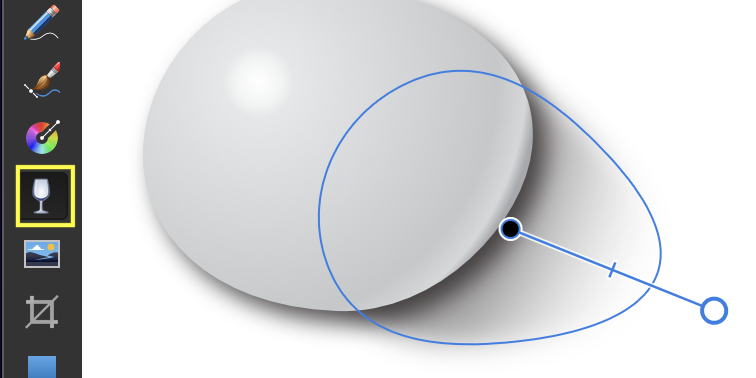
際背面に追加の影を「楕円ツール」と「ノードツール」を使い描きます。
「透明ツール」に持ち替え、オブジェクトの中心から外側にかけてドラッグしてみてください。

中心が濃い色で、外側に向かうにつれ透明になっていることが確認できると思います。
このオブジェクトにも「ガウスぼかし」をかけておきましょう。


床からの反射を追加します。
図形を描き、「透明ツール」で透明度を調整します。
「ガウスぼかし」もかけることで他のオブジェクトとも馴染んでくれます。
まとめ
今回は Affinity Designer の使い方として、各ツールを以下の4項目にまとめて解説しました。
ここで紹介するツールの使い方をおさえておけば基本操作は問題ないと思います!
① 新規ドキュメント・アートボードの作成・環境設定をしたい
・「アートボードツール」
・カスタムプリセット登録
・「グリッド」の設定
② 基本的な図形を描きたい
・「長方形ツール」
・「楕円ツール」
・「角丸長方形ツール」
・「ポリゴンツール」
・「移動ツール」
・整列
・オブジェクトのくり抜き
・オブジェクトの合体
・コピペ繰り返し方法
③ 文字の入力とフリーハンドで線や絵を描きたい
・「アーティスティックテキストツール」
・「鉛筆ツール」
・「ブラシツール」
・「ペンツール」について
④ 図形の形の調整と塗り色・グラデーションのやり方
・「ノードツール」
・「塗り潰しツール」
・グラデーションについて
・「透明ツール」
・fx(レイヤーエフェクト)
デザインツールシェアNo. 1の Adobe Illustrator との比較については以下の記事をご覧ください。
記事の作成時点での公式サイトとAmazon(Win版)での Affinity Designer 価格は次のようになっています。
| プラットフォーム | サイト | 価格 | 参照URL |
| PC(Win,Mac) | 公式サイト | ¥6,590 | https://affinity.serif.com/ja-jp/designer/ |
| PC(Win) | Amazon | ¥7,200 | ソースネクスト Serif Affinity Designer for PC 2(最新) | Win対応|オンラインコード版 |
| iPad | 公式サイト | ¥1,750 | https://affinity.serif.com/ja-jp/designer/ |
| Affinity V2ユニバーサルライセンス(Win,Mac,iPad) | 公式サイト | ¥15,800 | https://affinity.serif.com/ja-jp/designer/ |
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!






















コメント