今回は、Illustrator の代替アプリとしても有力な Affinity Designer(アフィニティデザイナー)で、点線・破線・グラデーション線・波線・登録したブラシでの線描など、面白い線の作り方を紹介したいと思います!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
今回作ってみる線
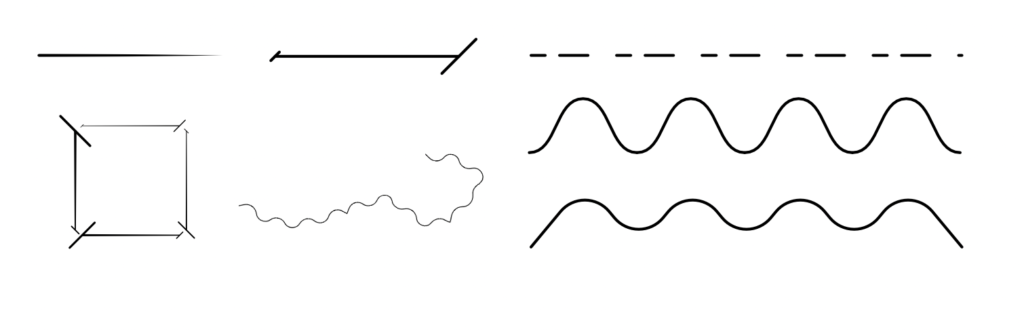
今回は、ペンツールのステータスをいじり、以下のような線を作っていきます!

・点線・破線
・太さグラデーション線
・端に飾りをつけた線
・波線
・組み合わせ
画像からブラシを作るやり方については以下の記事で紹介しています。
興味のある方はぜひご覧になってみてください!
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
点線・破線の描き方

まずは、右側のメニューから「ペンツール」を選択します。
ショートカット、キーボードの「p」キーを押しても選択できます。

適当な直線を描きます。

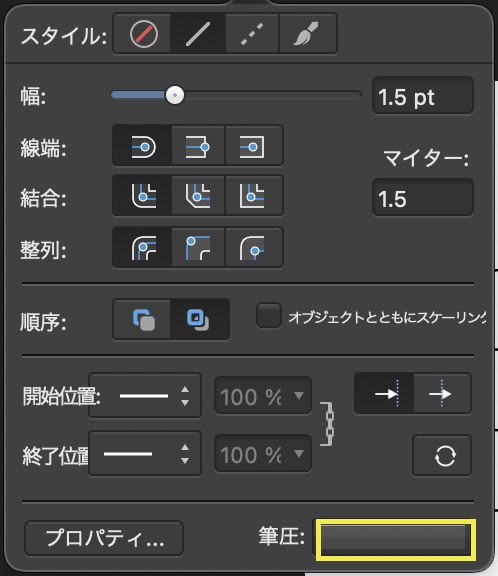
上部メニューから線のスタイル変更メニューを開きます。

「スタイル」で波線のアイコンを選択します。
ここでは見やすいように幅を「1.5pt」にしています。
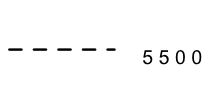
「破線:」に「5」、「5」と入力します。

すると5ptおきに実線とブランクが連なる破線になりました。

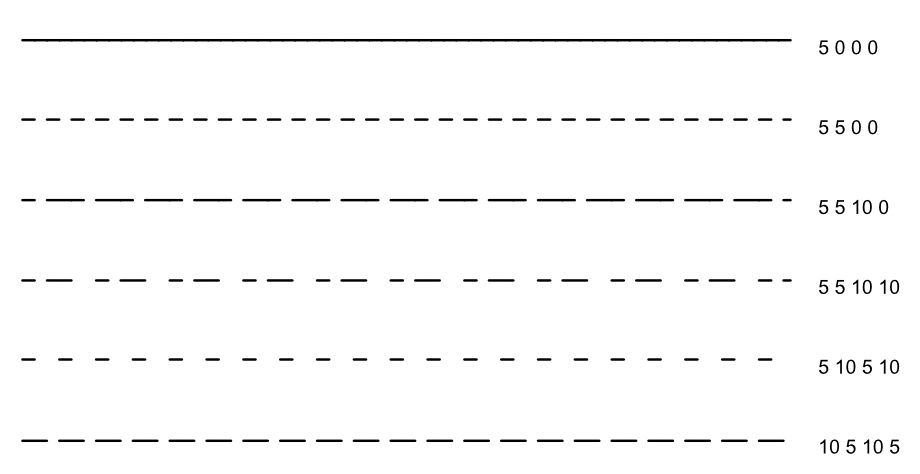
「破線:」枠の一番左から実線の長さ、ブランクの長さ2つ目の実線長さ、ブランクの長さとなります。
試しに色々なパターンを検証してみるとこんな感じの線を作れました。太さグラデーション線の描き方

太さグラデーション線、この言葉選びで合っているのか微妙ですが、、
太い→細い(または、細い→太い)のグラデーションがかかった線を作ってみます。
上部メニューの線のスタイルメニューを開き、「筆圧」を押します。

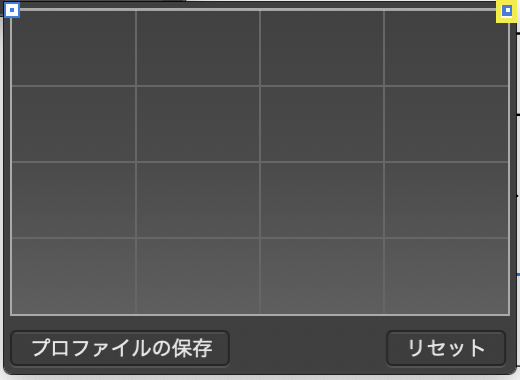
右上の四角を選択すると、「四角の中に点」の表示になります。
もう一度右上の四角を押します。

すると表示が「塗り四角」に変わります。

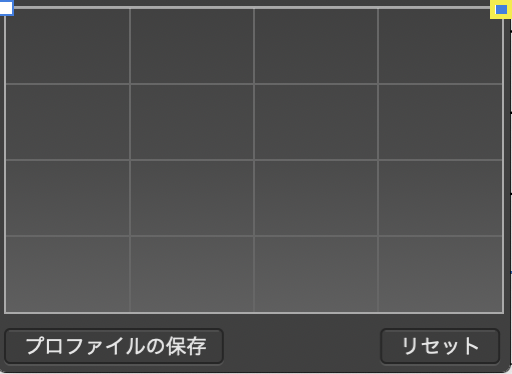
選択した四角を下に移動します。
「四角の中に点」のまま移動させると左右の四角が二つとも移動されてしまい、グラデーション(太い→細い)になりませんので注意してください。
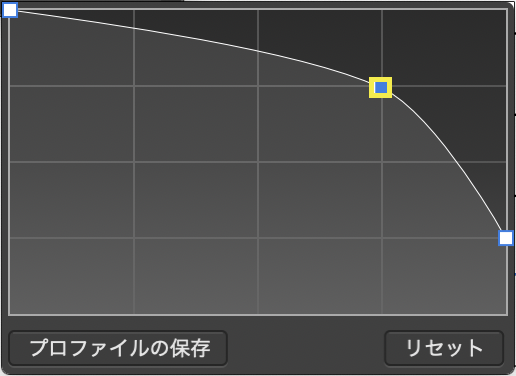
中間点を追加することもできます。

こんな感じで(太い→細い)のグラデーションがかかった線をつくれます。
端に飾りをつけた線の描き方

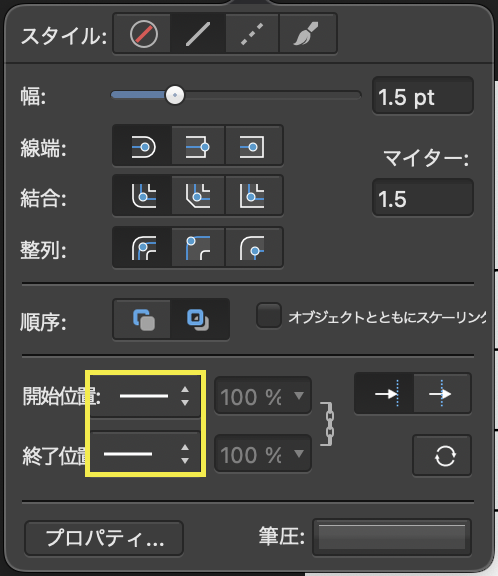
線のスタイルメニューを開き「開始位置」を選択します。

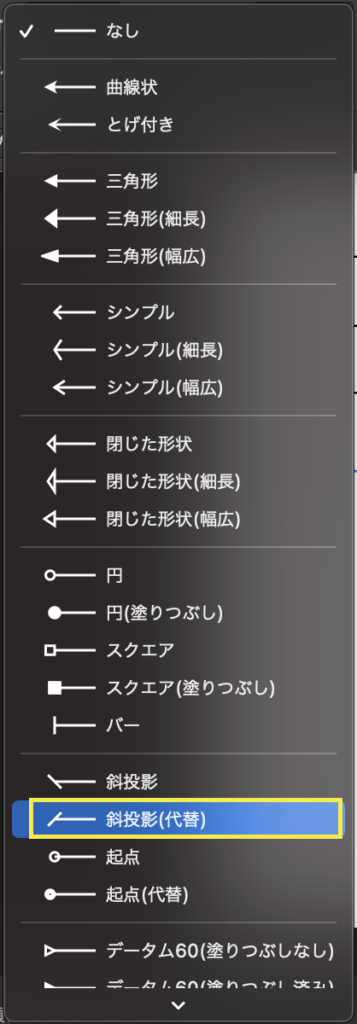
ドロップダウンリストが表示されます。
色々な装飾がありますね!
今回は斜投影(代替)を選んでみたいと思います。
※他のものを選んでもらっても問題ありません!
「終了位置」も同様にドロップダウンリストから選択してみましょう。

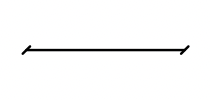
すると、線の端に装飾がつきました。

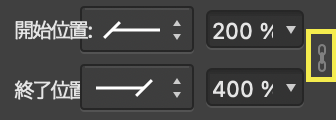
「開始」、「終了」それぞれの装飾の大きさを変えられたりもします。

「リンクマーク」を押した後、「開始位置」と「終了位置」に別々の値を設定できます。

数値を変えれば色々なバリエーションを作れそうですね!
線の太さグラデーションとの併用

例えば、線の太さグラデーションとの併用も可能です!
「筆圧」パネルを開き、適当に四角を動かしてみます。

すると、、
装飾の強弱と、線の太さのグラデーションが一緒にかかった面白い線が作れました!
波線の描き方
波線にはいくつか描き方がありますが、この項ではブラシへの登録までやってみたいと思います。
作業の手順としては以下の通り。
①ノードツールでの波線の描き方
②コーナーツールでの波線の描き方
③書き出し
④ブラシへの登録
ノードツールでの波線の描き方
まずは「グリッドを表示」させ、「グリッドにスナップ」設定をしましょう。
グリッドについて詳しく調整したい方は以下の記事を参考にしてください。

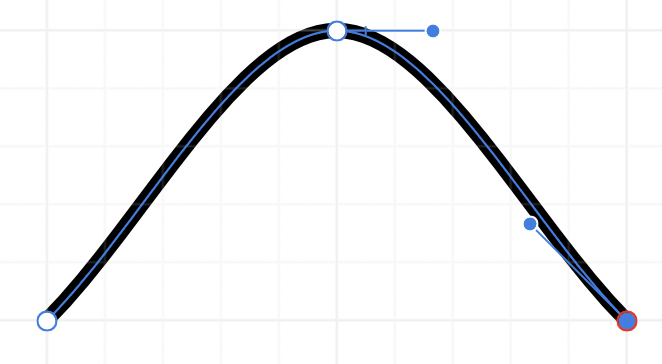
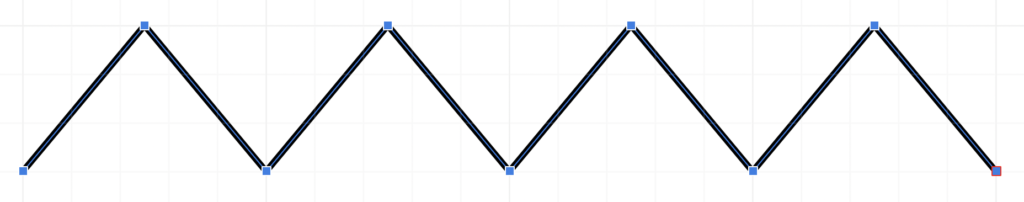
「ペンツール」で45度の角度で図のような線を描きます。
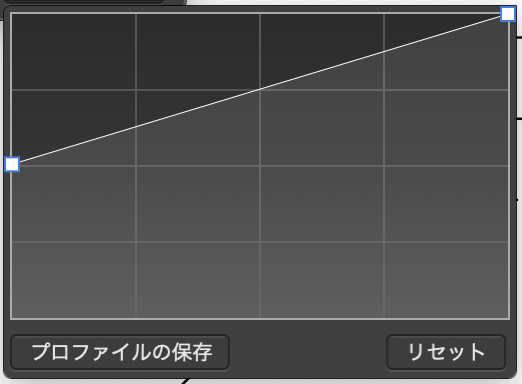
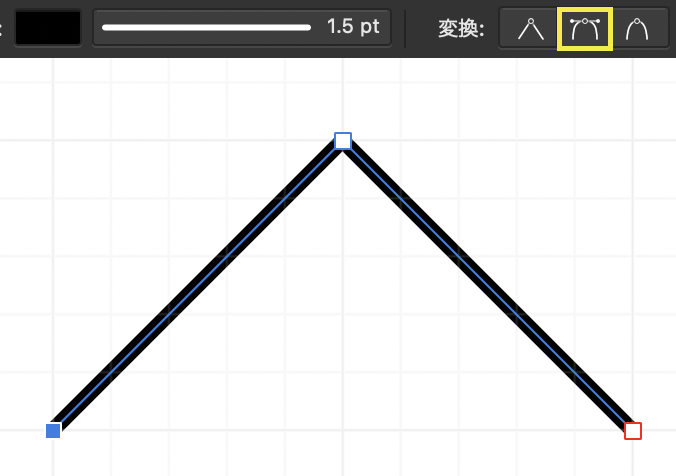
左のメニューから「ノードツール」を選択し、それぞれの頂点を選択した後、上部メニュー右上真ん中のアイコンを選択します。

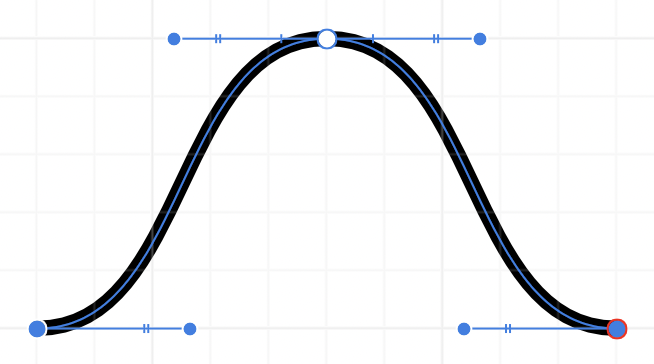
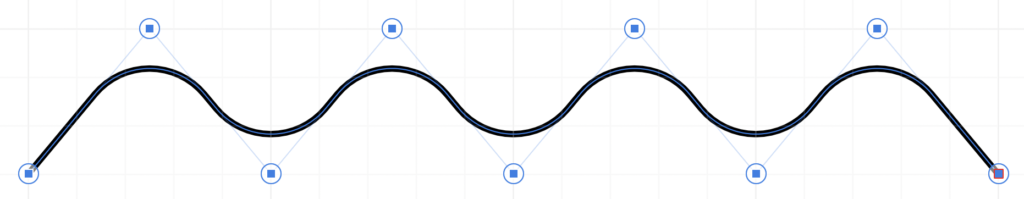
すると、こんな感じになりますね。
各頂点に丸みがでましたね。

水平方向にハンドルを伸ばします。

コピペして横に並べます。
⌘+Jで繰り返しペースト出来ます。
コーナーツールでの波線の描き方
上記の波線をでも問題ありませんが、別のやり方も紹介します。

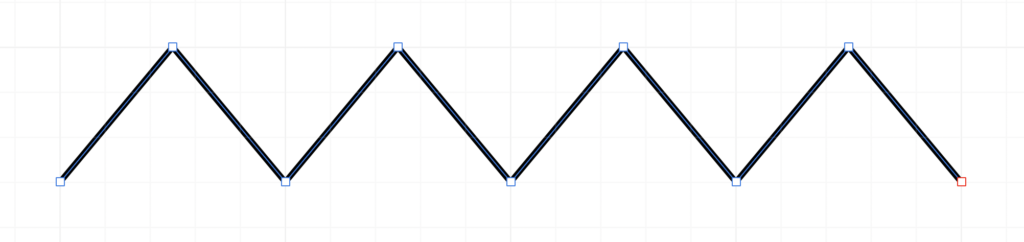
ペンツールでギザギザを作ります。

「ノードツール」で頂点を全て選択します。
頂点が「青塗り」になっている状態にしてください。
※
ペンツールでギザギザを描いた後、ノードツールで範囲選択をしても、一度では頂点が選択できません。 範囲選択をもう一度すると、頂点が「青塗り」になり選択した状態になります。

「コーナーツール」を選択し、頂点に合わせて上下させます。
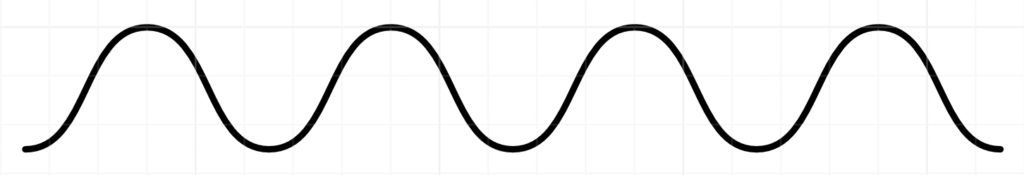
すると丸みを帯びた波線をつくれます!
画像書き出し
新規ファイルを作ります。
そこに今回作った波線をコピペしてください。

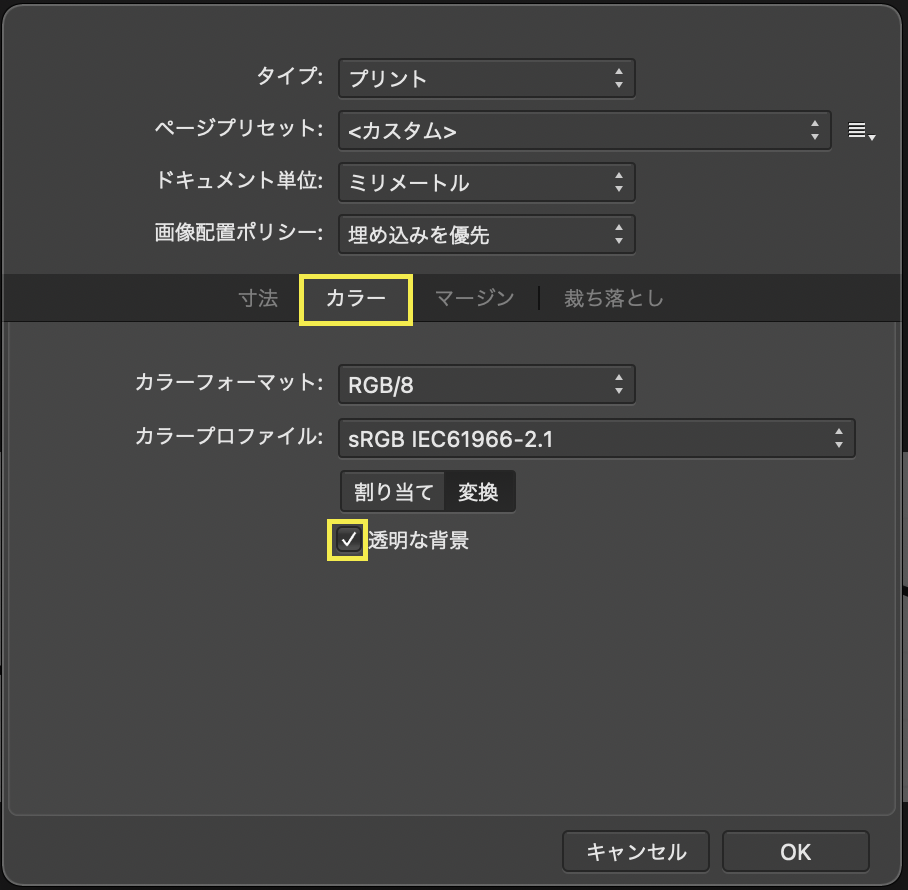
「ドキュメント設定」から寸法をペーストしたカーブの大きさに合わせます。
ぼくの場合、横「74.3mm」、縦「21mm」に設定しました。

「カラー」タブを選び「透明な背景」にチェックを入れます。
「OK」を押して完了です。

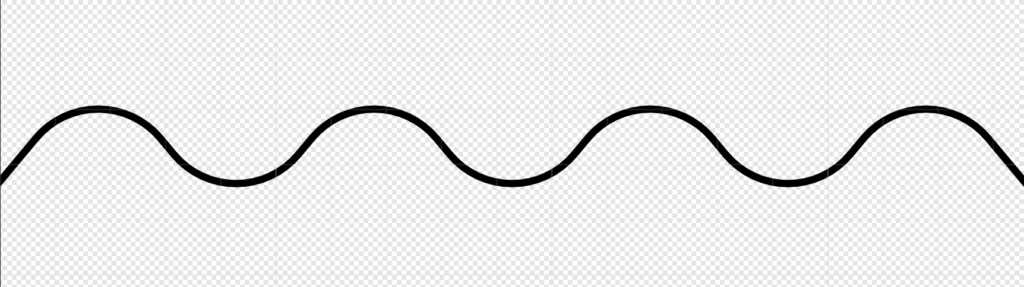
こんな感じになりましたか?
こちらをPNG形式で書き出します。
ブラシへの登録

元のファイルに戻るか、または新規でファイルを作ってください。
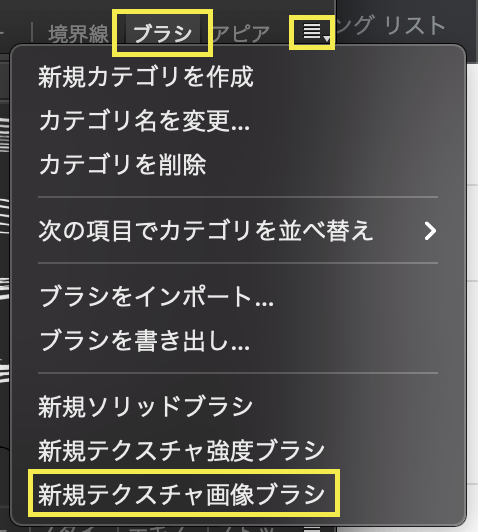
右のメニューから「ブラシ」を選択した状態で、一番右側のハンバーガーメニューを開きます。
表示された中から「新規テクスチャ画像ブラシ」を選びます。
さっき作って書き出したPNG画像を選択します。

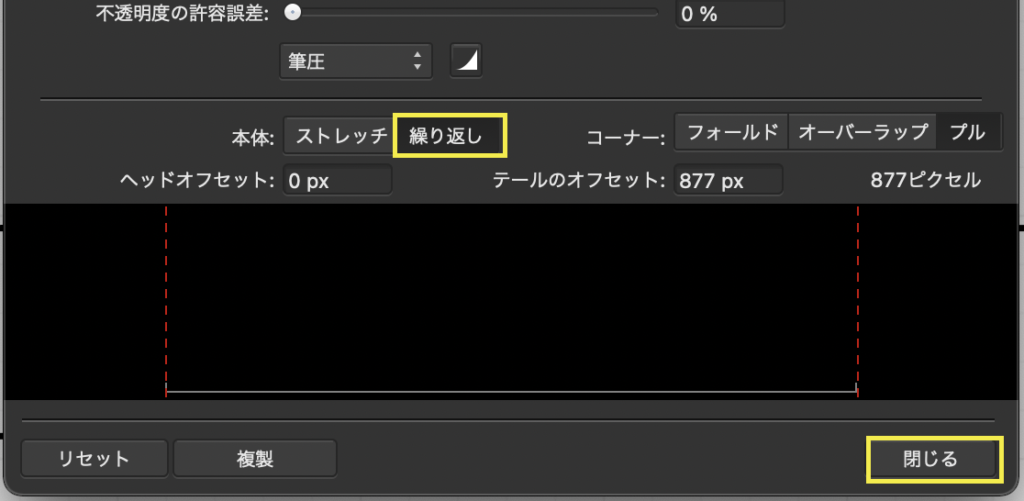
新しくできたブラシをダブルクリックし、表示されたメニューの「本体:」で「繰り返し」を指定して「閉じる」を押します。

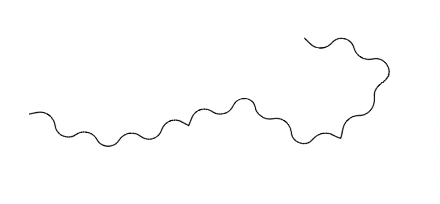
ペンツールや鉛筆ツールで適当な線を書いてみてください。
その線に上記ブラシを適用しましょう。
いかがでしょう?
みなさんもこの抜け毛のような線が作れたでしょうか?
オリジナル画像ブラシの作り方について、以下の記事でも紹介しています。
興味のある方はぜひご覧になってみてください!
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
まとめ
以上。今回は、Illustrator の代替アプリとしても有力な Affinity Designer(アフィニティデザイナー)で、破線・グラデーション線・波線・登録したブラシでの線描など、面白い線の作り方を紹介しました。
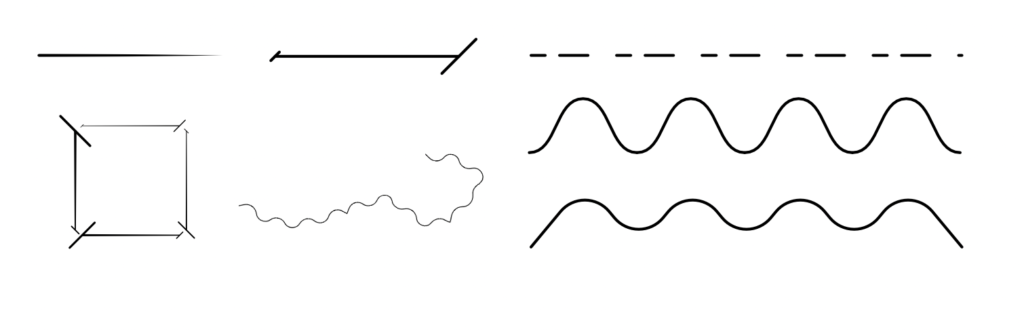
今回作った線は以下の通り。

・破線
・太さグラデーション線
・端に飾りをつけた線
・波線
・組み合わせ
作った線を組み合わせていくと色々な図形が作れます。
ぜひ皆さんも試してみてください!
線やブラシの活用法については以下の記事を参考にしてみてください!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!


















コメント