今回は、Affinity Designer で出来る(擬似的な)マッピングの方法について紹介したいと思います。
マッピングとは
3Dのモデルの表面に質感や凹凸などの効果を施すことをいいます。
画像を貼り付ける「テクスチャマッピング」や、細かい凹凸で質感を作る「バンプマッピング」などの種類があります。
ここでは、球体に画像を貼り付ける「テクスチャマッピング」を Affinity Designer で再現したいと思います。
球体のカーブに合わせて、貼り付けた画像の歪む、仕上がりはこんなイメージです。
また、一度このマスクを作ってしまえば色々な素材でマッピングを楽しむことができます。
この投稿のアイキャッチも同様に作成しています。
今回使用する素材を以下にまとめておきます。
こちらは使わずにご自身で作ったり持っているものを使用していただいても問題ありません!
作業の流れとしては次のとおりです。
- 球形の歪みを再現するための、ガイド用画像を配置
- 「ワープ」機能で歪みを描く
- 背景色用の素材を作成
- 「ワープ」で歪めたレイヤーで、歪めたい素材をマッピング(マスク)する
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
球形のカーブを作るためのガイド用画像を配置する

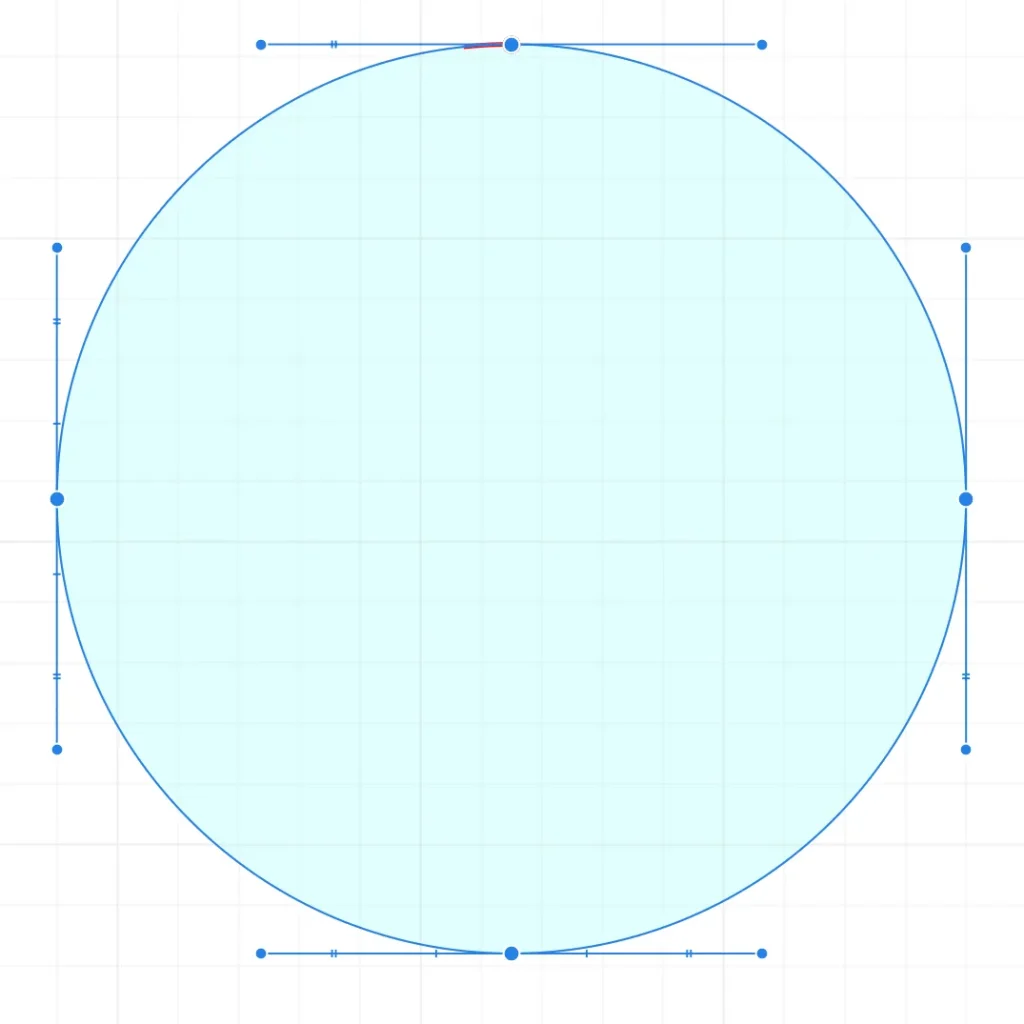
こちら、球形のカーブを作るための画像です。
このカーブのハンドルの長さや角度の目安が欲しいので作成しています。

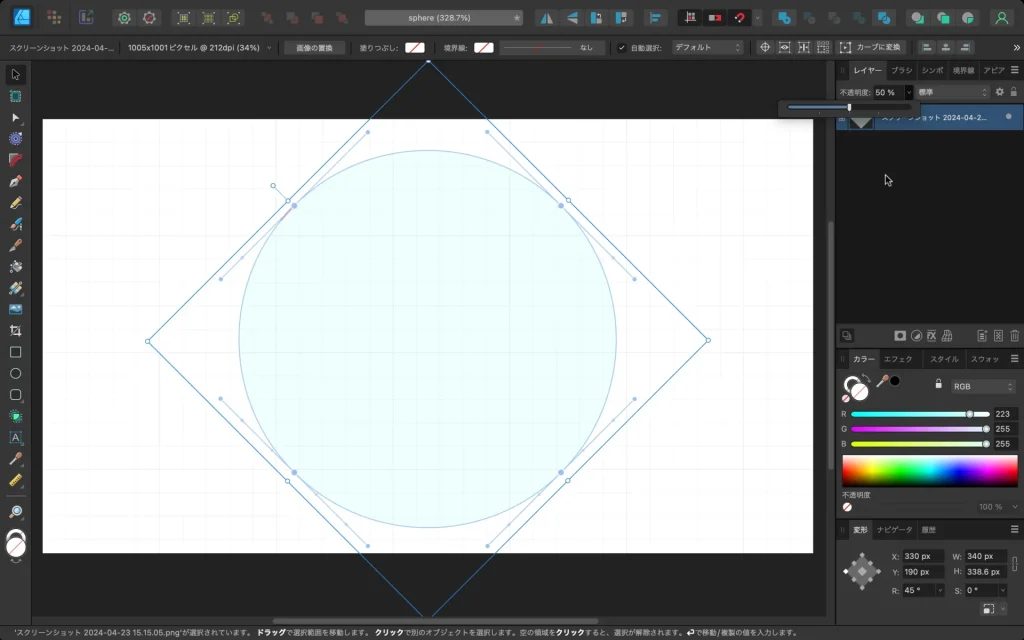
Affinity Designer を開いたら、このカーブハンドルのガイド用画像を配置します。
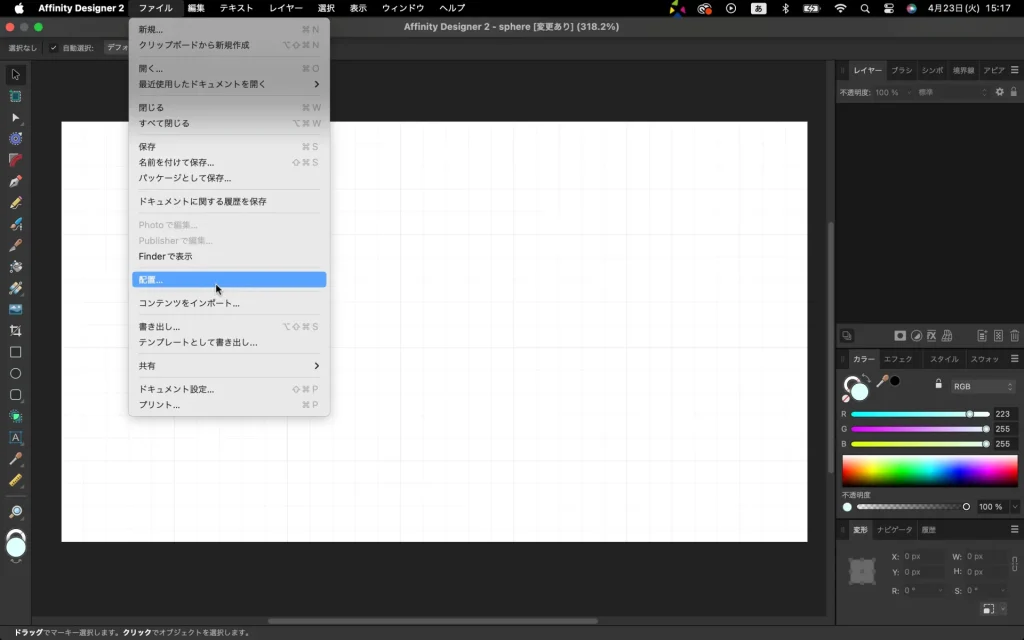
上部メニュー > ファイル > 配置 > (この画像) ですね。

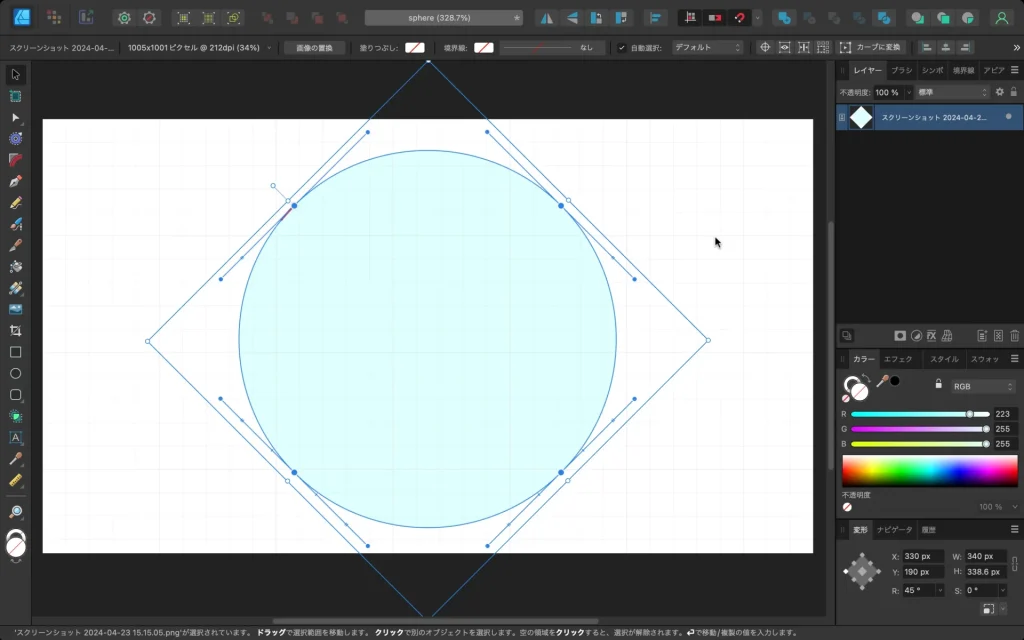
配置した画像はアートボードの中央に置き45°回転させます。
回転の方向は右でも左でもどちらでも問題ありません。

続いて、不透明度を50%にします。
※今後の作業でこの画像を最前面に持ってきて、ハンドル部分をガイドとして使用するために半透明にしています。
「ワープ」機能を使い球形の歪みを再現する

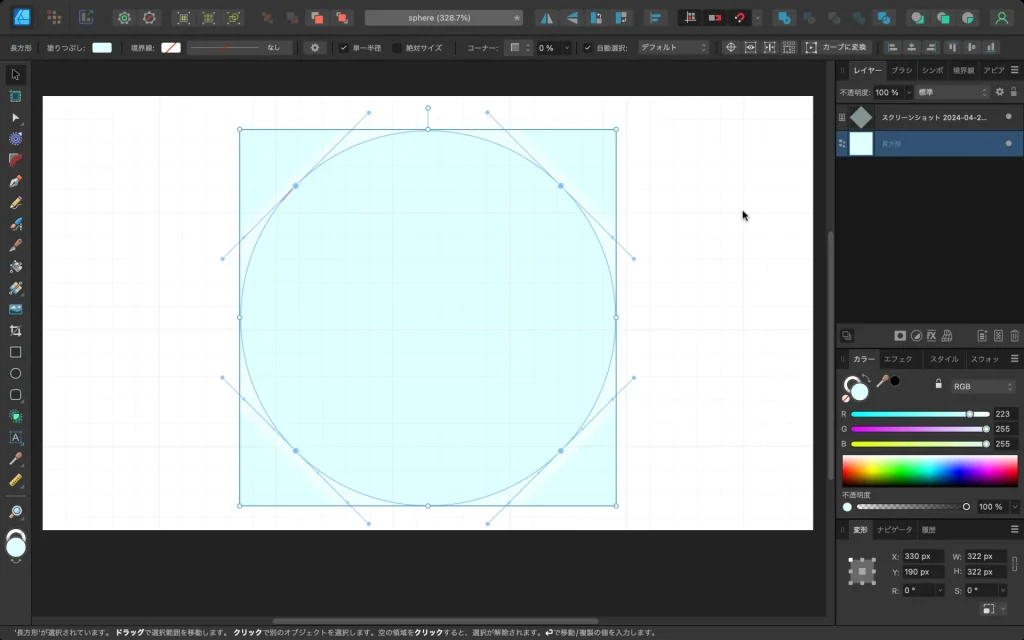
上で配置したガイド画像の下に、「長方形ツール」で正方形を描きます。
塗り色は何色でも結構です。

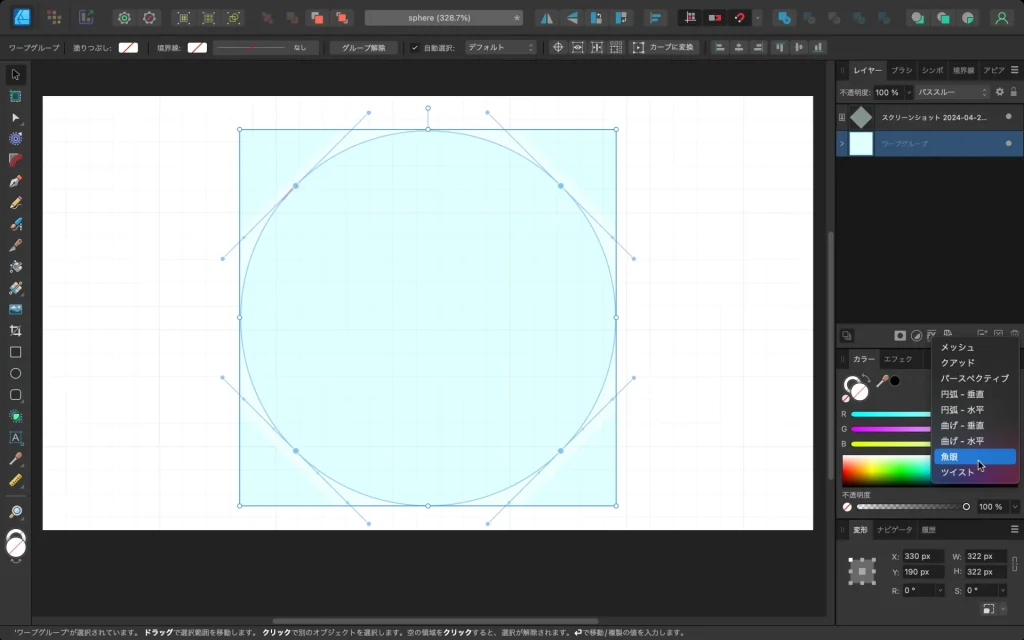
作成した正方形を選択した状態で「ワープ」ボタン(多分「レイヤー」ウィンドウの下の方にあります)を押し、その中の「魚眼」を選択します。

塗り画像によっては何も変わってないように見えますが・・・
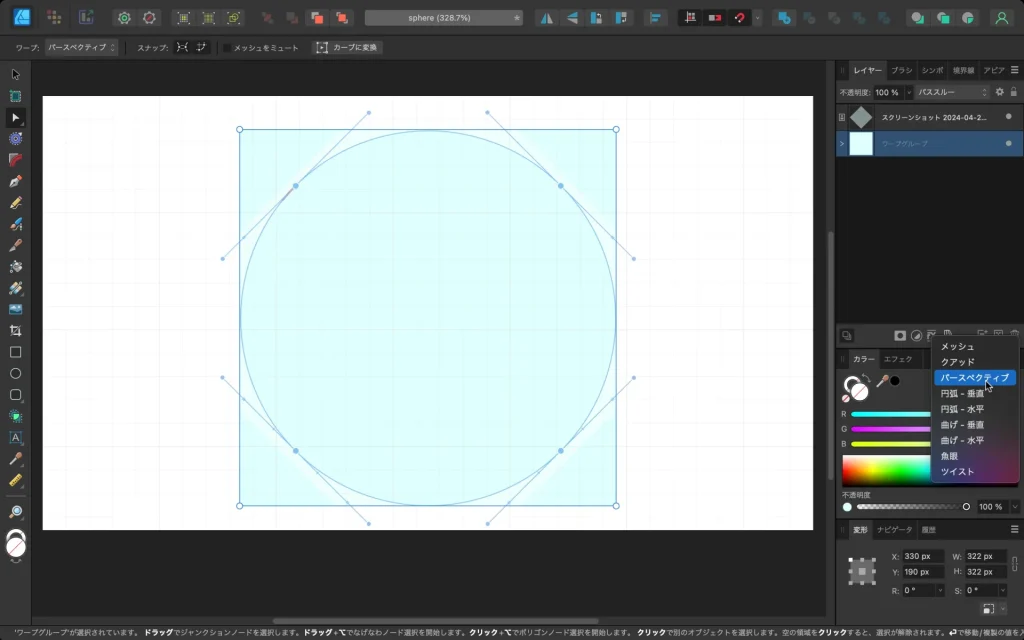
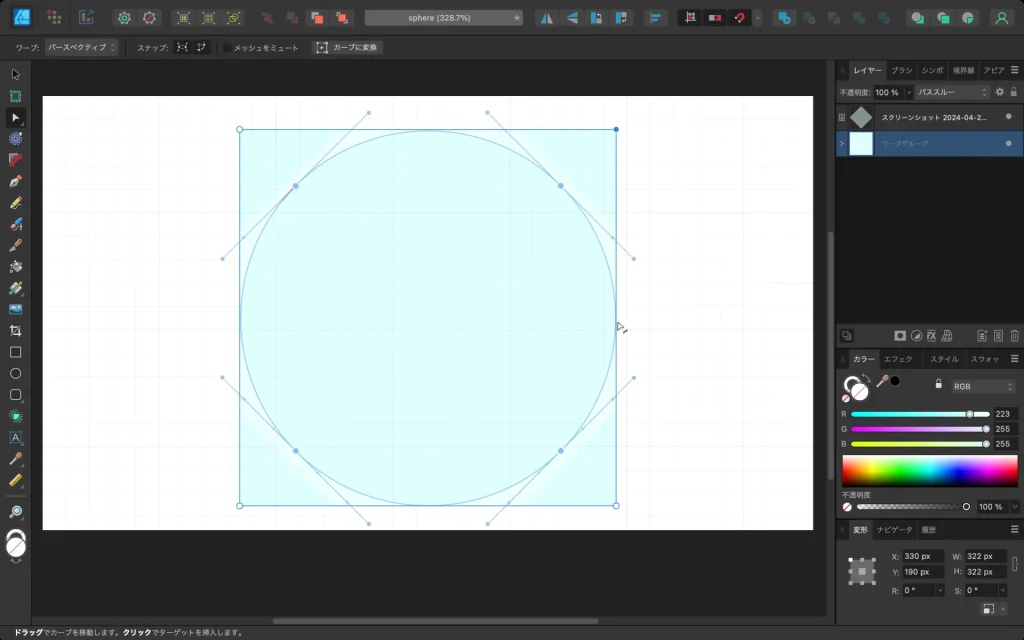
続いて「ワープ」から「パースペクティブ」を選択します。

正方形の一辺の上にマウスオーバーすると「〜」ってアイコンになりますので、少しだけドラッグします。
※これをやらないと「角」にハンドルを出すのに手間がかかります。

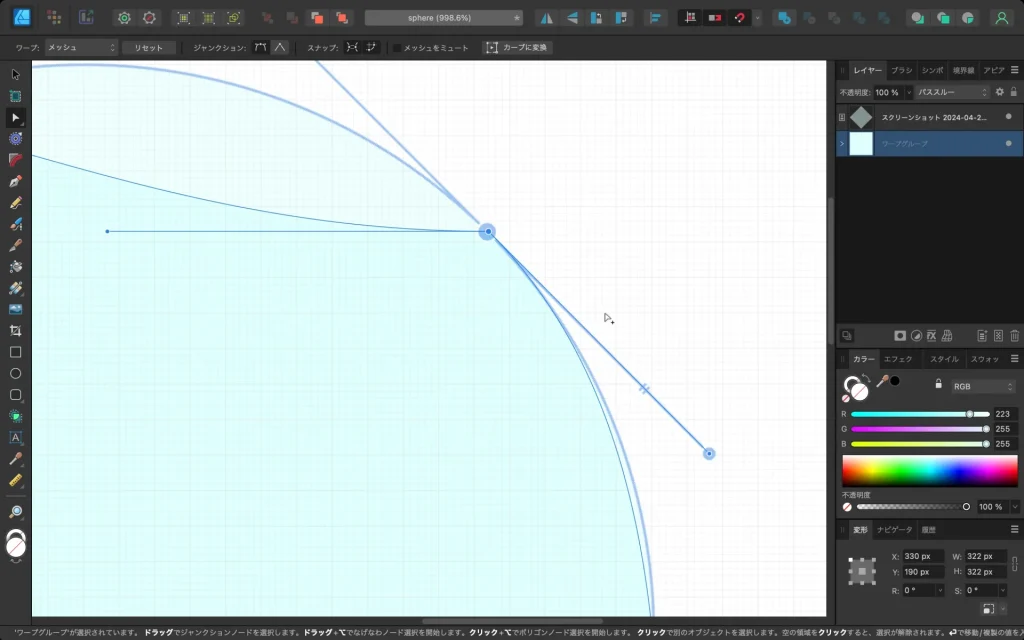
正方形の角をドラッグして、ガイド用画像の点の位置に合わせて移動させます。
同様にハンドルもガイドに合わせてください。

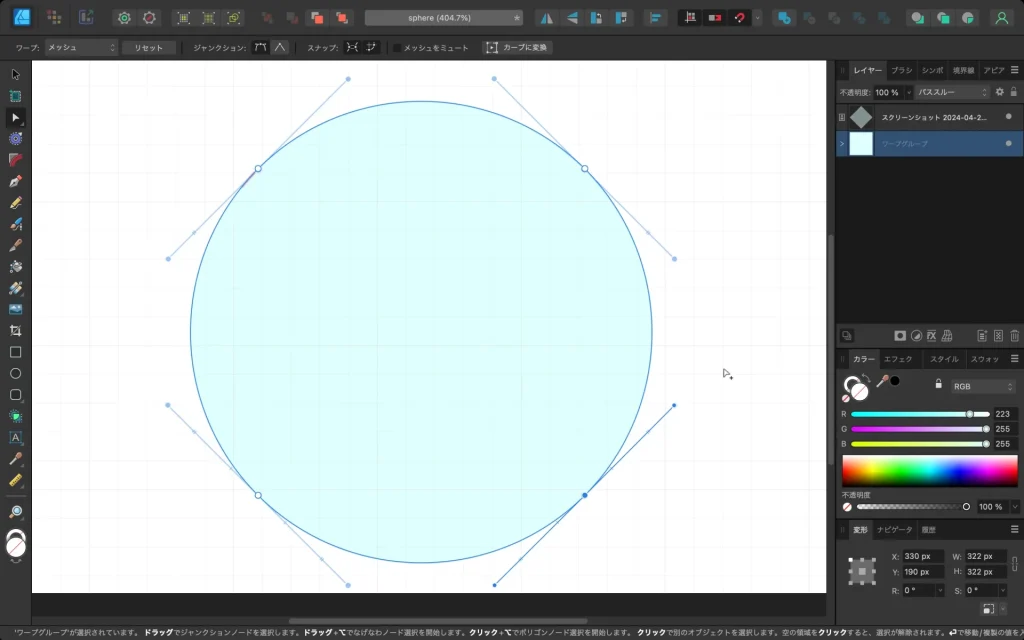
全ての点とハンドルをガイド画像に合わせると、(ほぼ)正円になるはずです。
この時点ではわからないと思いますが、この元正方形は球体のような歪みを持ったオブジェクトになっています。
背景用の円を描く

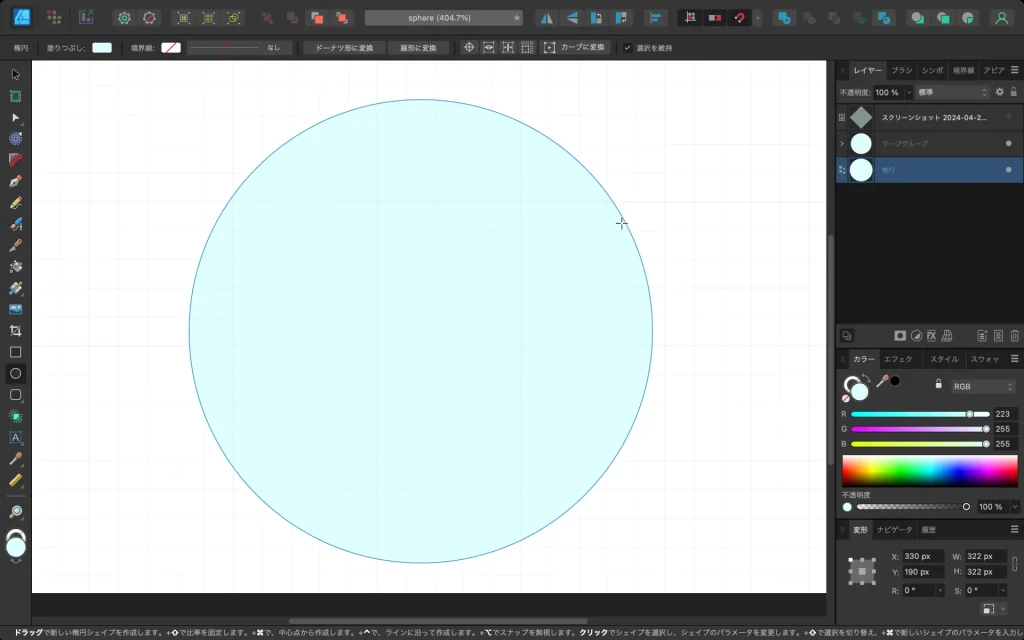
背景色用に正円を描きます。
大きさは作成した図形に合わせてください。
レイヤーの一番後ろに配置し、好きな色を設定してください。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
素材をマッピングする
レイヤーは上から順番に次のようにしてください。
- ガイド用画像(非表示にしてください)
- 「ワープ」で歪めたマッピング用の図形
- テクスチャ画像
- 背景色の円

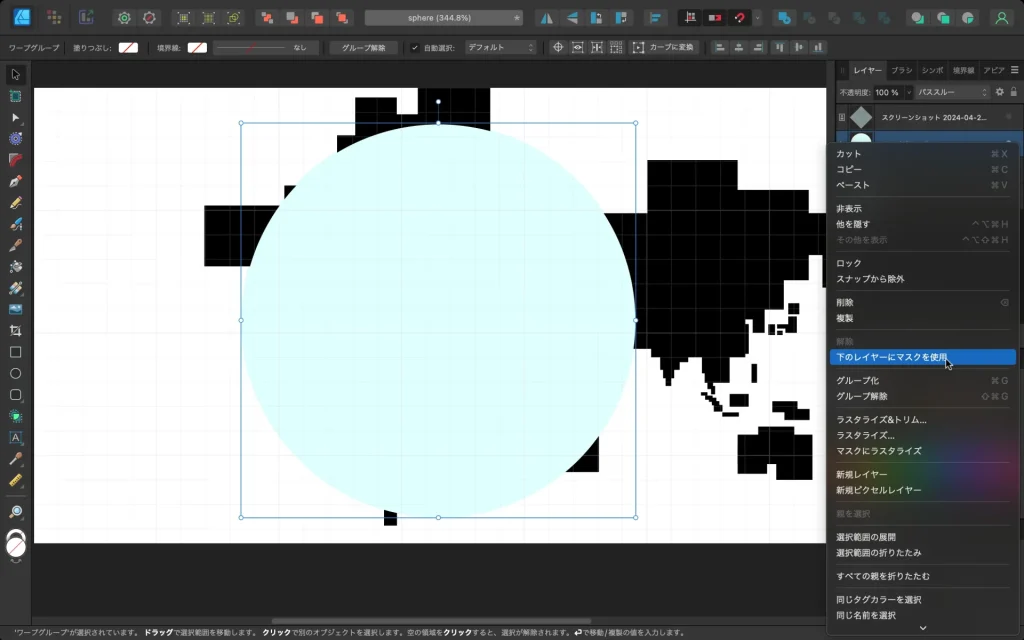
マッピング用の図形を選択 > 右クリック >下のレイヤーにマスクを適用
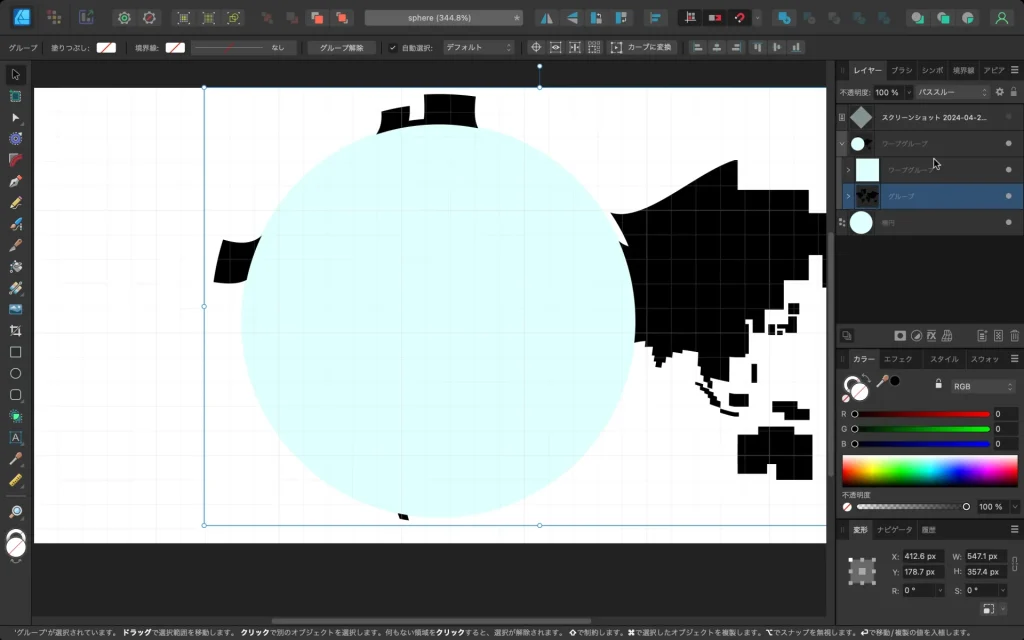
ただ、これだと上手く表示されていないと思います。

マッピング用の図形グループを開き(レイヤーの「>」を押す)、四角い「ワープグループ」の中に移動させます。

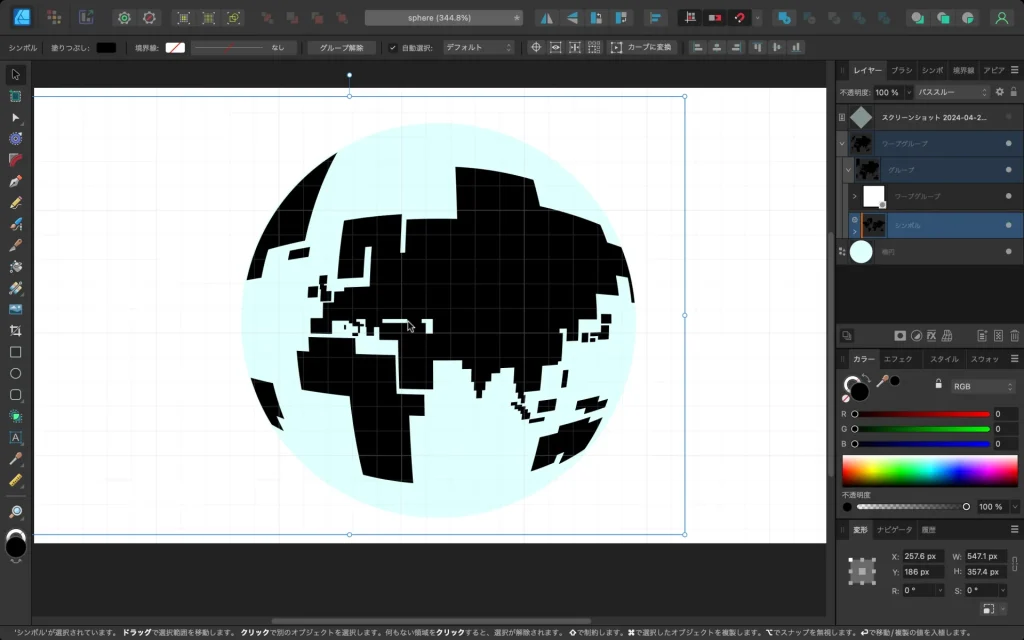
すると・・・
どうでしょう。こんな感じになったでしょうか?
まとめ
今回は、Affinity Designer で出来る(擬似的な)マッピングの方法について紹介しました。
作業は以下の流れで進めました。
- 球形の歪みを再現するための、ガイド用画像を配置
- 「ワープ」機能で歪みを描く
- 背景色用の素材を作成
- 「ワープ」で歪めたレイヤーで、歪めたい素材をマッピング(マスク)する
この配置画像を違うものに入れ替えれば色々な素材でマッピングすることができます。
また、球体ではなくても、もっと違う形で作っても面白そうですよね。
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!