Affinity DesignerとAdobe Illustratorとの違いについて
Adobe Illustrator(イラストレーター、イラレ)の代替アプリとして有名なAffinity Designerはとても有能なデザインアプリケーションです。
このページを開いている方はきっと、「お絵描きアプリをどれにしようか」、「WEBデザインを始めるにあたってどのソフトが良いだろう」と、迷われている最中だったりするのではないでしょうか?
そんな方に向けて、IllustratorにできてAffinity Designerにできないことをこの記事にまとめたので、ぜひ購入の参考にしてください!
使用感や使用ツールの偏りについては主観によるところも多いかもしれませんが、どうぞご容赦ください m(_ _)m
ちなみに、筆者は学生時代よりIllustratorを触り初め、仕事でも使うようになってから10年ほど経っています。 以前は業務内でIllustratorを使用していましたが、業務内容が変わったことで仕事でIllustratorを使わなくなり、自宅用にデザインソフトを探したのがAffinity Designerとの出会いです。
以下4つの項目に分けて解説していきます。
・IllustratorにできてAffinity Designerにできないこと6例
・Affinity Designerにできること13選
・Affinity Designer、Illustratorの価格・値段比較
・Affinity Designer、Illustrator結局どっちがよいの?
この記事ではAffinity Designerオリジナル版の作業画面で紹介していますが、現在販売されているAffinity Designer2も基本的な機能は同様です。
Affinity Designerの使い方、Affinity Designer2へのアップグレードでの変更点については、以下の記事をご覧ください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
IllustratorにできてAffinity Designerにできないこと6例
IllustratorにできてAffinity Designerにできないことを見ていきましょう。
箇条書きにするとこんな感じ。
・テキストの縦書き
・ライブトレース
・パスのランダム化
・ブレンド
・3D化
・フリーグラデーション・グラデーションメッシュ
などなど
テキストの縦書き
Illustratorには標準装備されているテキストの「縦書き」機能ですが、Affinity Designerには実装されていません。
これが出来ないの・・・地味にきついですね汗
一応、抜け道として、Affinity Designerでも擬似的に「縦書き」を表現することは可能です。

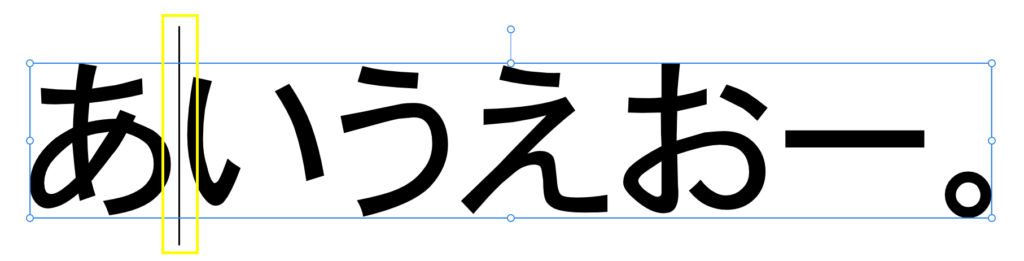
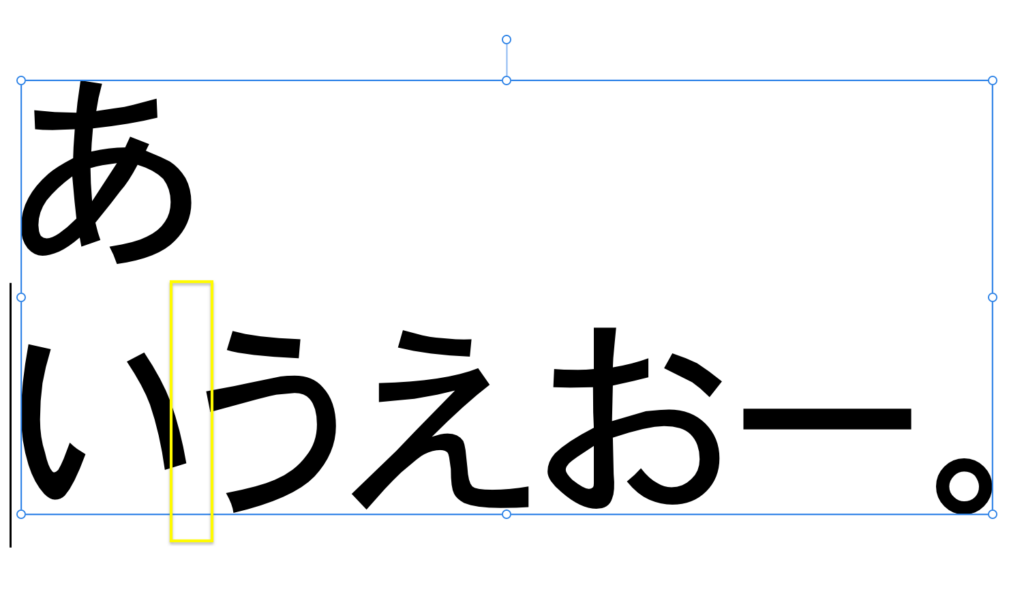
各文字間に「改行」を入れていくことで、文字を「縦並び」にします。

文字の間全てに改行を入れます。

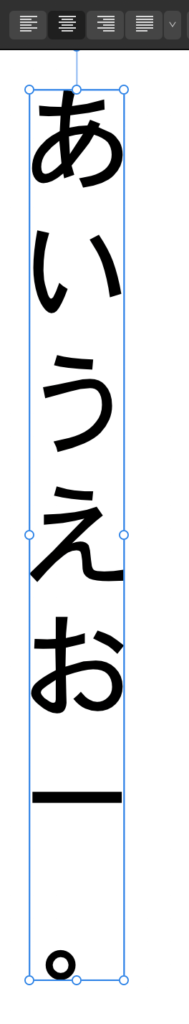
全ての文字間に改行を入れ終わったら、上部メニューの段落を「中央揃え」にします。
しかし、上の画像では「ー」や「。」の位置が整っていません。
Affinity Designerでは、こういった部分をさらに調整する必要があります。
この調整を含めた解説については、以下の記事をご覧ください。
ライブトレース(画像のパス化)
画像を取り込み、パス化する機能「ライブトレース」をAffinity Designerでおこなうことは出来ません。
こちらは別アプリを併用することで機能をカバーすることができます。
詳しくは以下の記事を参照してください。
パスのランダム化
描いたカーブ(パス)をランダム化する機能はAffinity Designerには実装されていません。
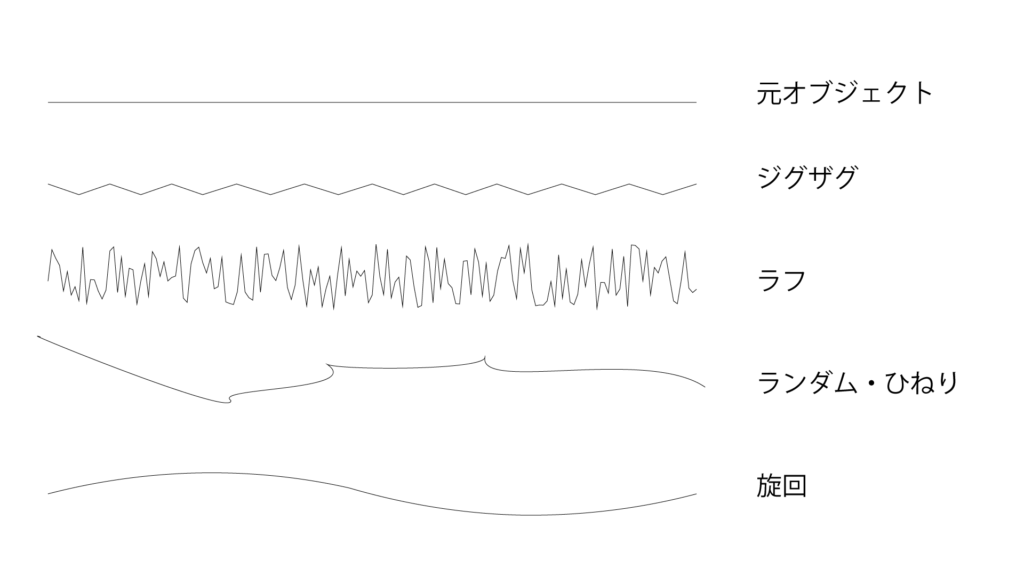
例えばIllustratorでは、作成した「パス」を以下のように加工することが出来ます。

細かなところではありますが、こういった要素もAffinity Designerに不足している機能です。
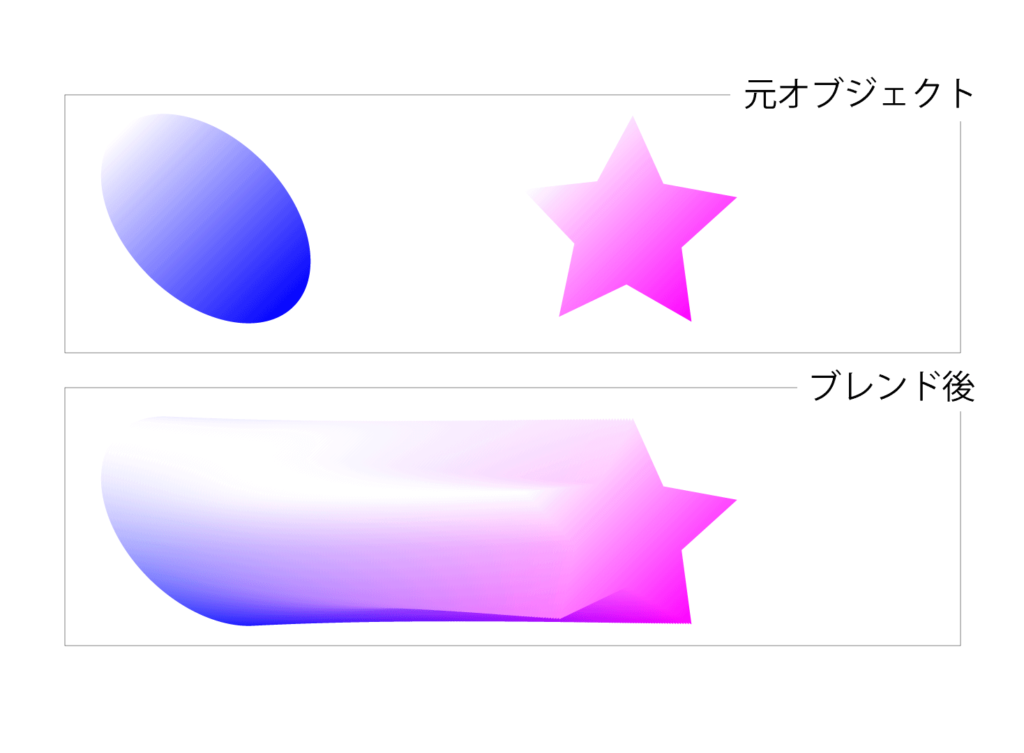
オブジェクトのブレンド機能
イラストレーターには2つのオブジェクトを選択すると、その間の色や形を補完してくれる「ブレンド」機能があります。

この「ブレンド」機能は、Affinity Designerには実装されていません。
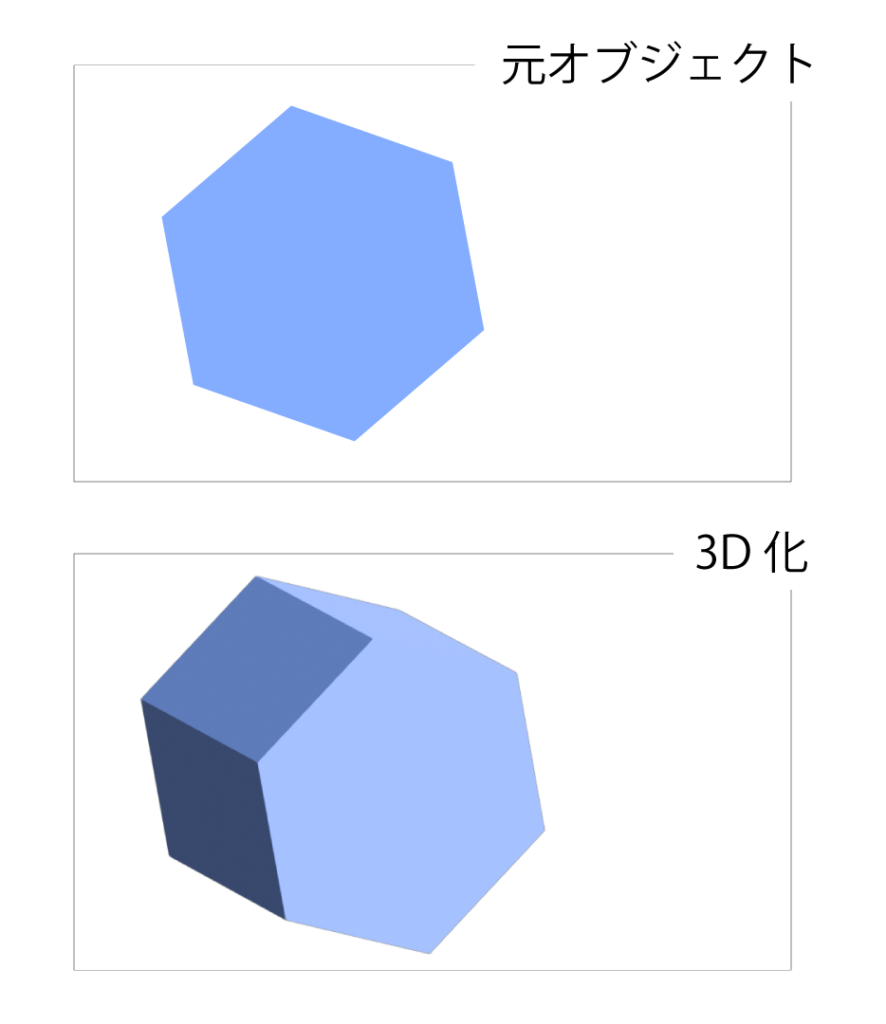
3D化
Illustratorには、作成したオブジェクトを「3D化」する機能が実装されています。

この「3D化」機能は、Affinity Designerには実装されていません。
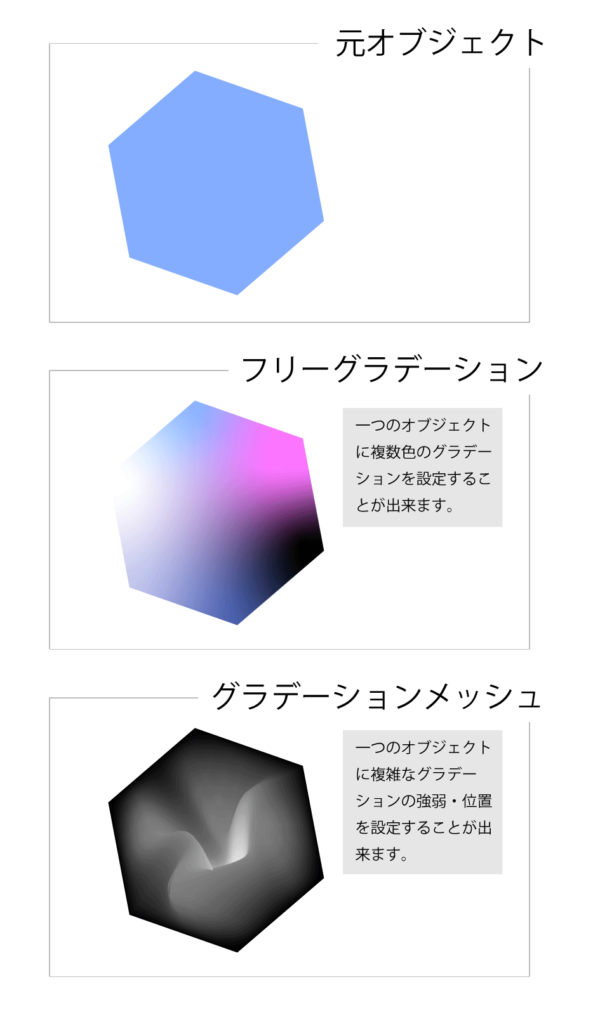
フリーグラデーション・グラデーションメッシュ
「塗りつぶしツール」でグラデーションの表現はおこなえますが、複雑な歪みをつけるグラデーション「フリーグラデーション」、「グラデーションメッシュ」機能はAffinity Designerには実装されていません。

Affinity Designerにできること13選
Affinity Designerではどんなことができるでしょうか。
もちろん、全ての機能を紹介すれば、これで足りるはずはないのですが、ここではメインとなる機能についてざっくりと紹介していきます。
・オブジェクトを自由に移動・拡大縮小・回転・傾き
・各種カラーモードの変更・グラデーション
・オブジェクトの整列
・オブジェクトのグループ化・図形の統合
・カーブ(パス)によるベクターデータの描画
・ブラシテクスチャの反映・オリジナルブラシの登録
・マスクの作成
・ブレンド(描画モード)によるレイヤーの合成
・fx(レイヤーエフェクト)による各種エフェクト
・画像の配置
・各種画像データ・印刷用入稿データの作成
・ピクセルペルソナによるラスターデータの描画
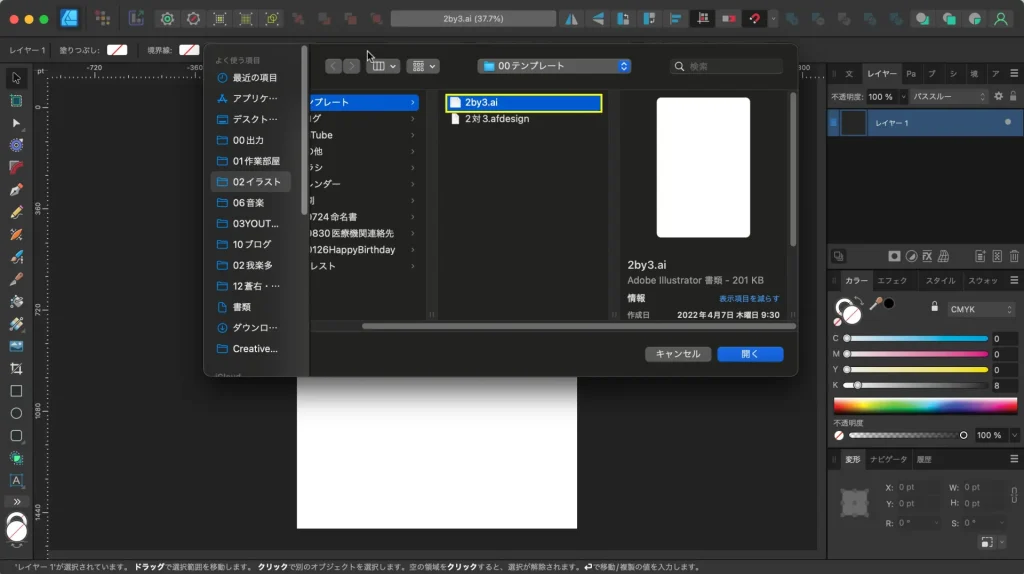
・Ai(Illustrator)ファイルとの互換性あり「.ai」を読み込める
また、Affinity Designerの詳しい使い方については以下の記事で紹介しています!
先日発売されたAffinity Designer2については以下の記事をご覧ください!
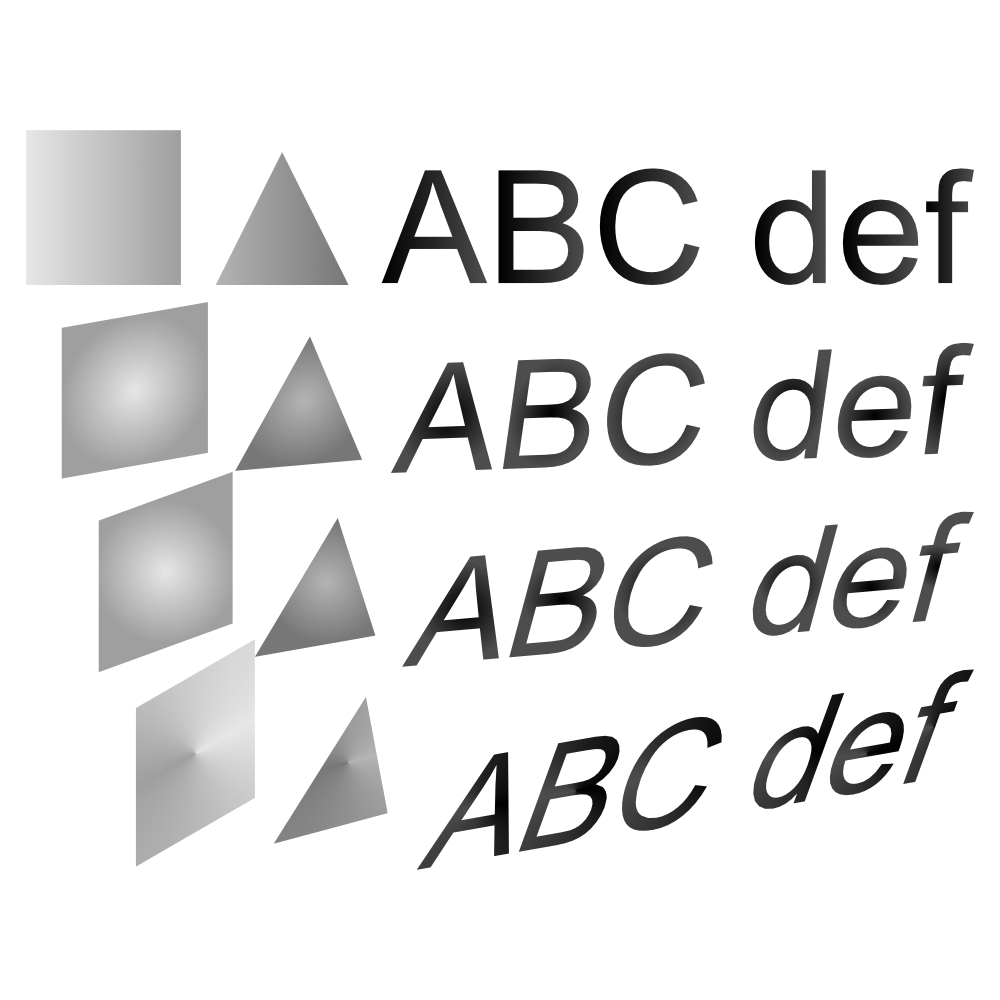
オブジェクトを自由に移動・拡大縮小・回転・傾き

Affinity Designerでは様々なオブジェクトを作成できます。
デフォルトで四角形、三角形をはじめとした図形があり、当然それらの形を任意に調整することも可能です。
また、任意のテキストを入力することもできます。
これらのオブジェクトに移動・拡大縮小・回転・傾き変更等をおこなうことが可能です。
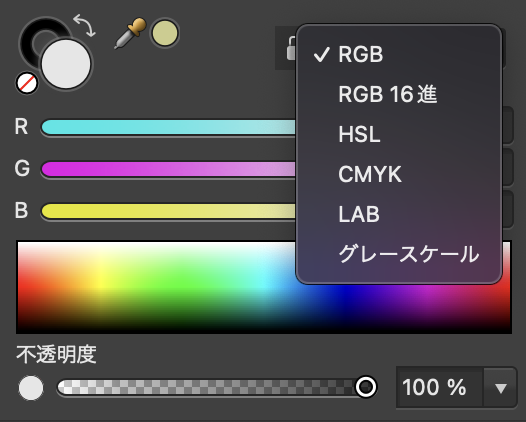
各種カラーモードの変更・グラデーション

WEBで使用されるRGBや、印刷物で使用するCMYKなど、各種カラーモードでデータを作成することが出来ます。

また、それぞれのオブジェクトに対してグラデーションを設定することが可能です。
グラデーションの種類としては、線形、楕円形、放射状、円錐形などがあります。
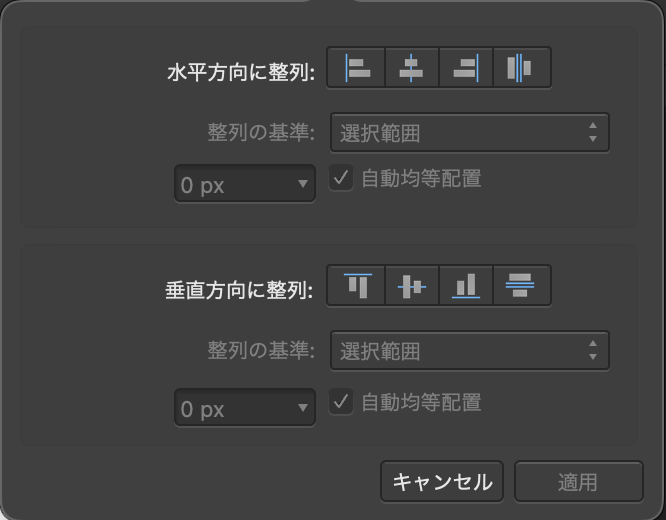
オブジェクトの整列

オブジェクトを整理するのに役立つ整列機能も実装されています。
左揃えや中央揃え、均等揃えなどで整列をおこなえます。
オブジェクトのグループ化・図形の統合

作ったオブジェクトをグループ化し、レイヤーを整理したり、同じブレンド(描画モード)やfx(レイヤーエフェクト)をかけることも可能です。
また、カーブにしたオブジェクトは「加算」で一つのオブジェクトに統合することも可能です。
カーブ(パス)によるベクターデータの描画

ベクターデータであるカーブ(Illustratorではパスと呼ばれています)を描くことができます。
ハンドルを動かすことで、任意のカーブを描くことが可能です。
ブラシテクスチャの反映・オリジナルブラシの登録

描いたカーブに、ブラシのテクスチャを適用できます。
また、自分でオリジナルのブラシを作成することもできます。
オリジナルブラシについて詳しく知りたい方は以下の記事を見てみてください。
マスクの作成

マスクでは、任意に作成した図形や質感でオブジェクトを切り抜くことが出来ます。
例えば、画面全体に描画したブラシを任意の形でくり抜くなども可能です。
ブレンド(描画モード)によるレイヤーの合成

ブレンドでは、前面にあるオブジェクトが、背面にあるオブジェクトに対して、色の乗せ方を変えることができます。
色を反転させたり、前面と背面の中で濃い色だけ出したりと様々な効果を表現できます。
fx(レイヤーエフェクト)による各種エフェクト

fxでは、ぼかしやエンボス(出っぱりや凹み)、アウトライン、ドロップシャドウといったエフェクトをオブジェクトにかけることができます。
これらの機能について詳しく知りたい方は以下の記事を見てみてください。
画像の配置

データ内に画像を配置し、拡大縮小や回転を始め、ブレンド(描画モード)や透明度を調整することも可能です。
各種画像データ・印刷用入稿データの作成

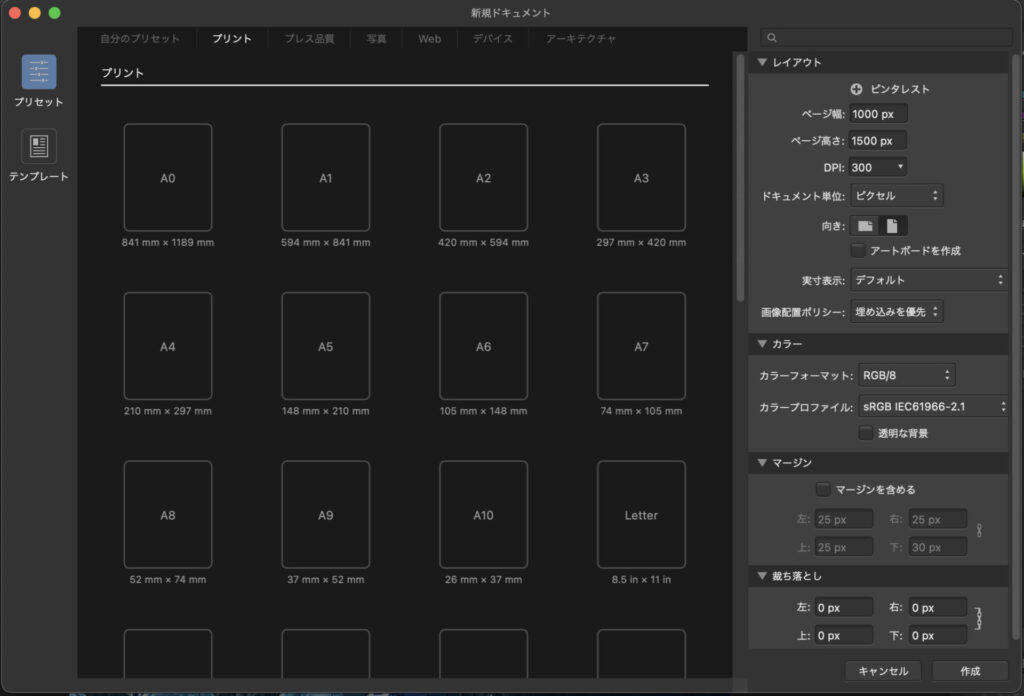
デフォルトで書き出し用のプリセットが多く登録されています。
また、データはjpgやpngをはじめ、PDF、TIFF、PSD、EPSなどにも書き出すことができます。
また、Illustratorのデータを読み込み編集を行うことも可能です。
※「.ai」への書き出しはできません。
プリセットのカスタマイズについて詳しく知りたい方は以下の記事を見てみてください。
ピクセルペルソナによるラスターデータの描画

これはかなり特徴的な機能で、ベクターデータで描いた図形などをラスターデータとして編集することができます(ラスターからベクターへは戻せません)。
Adobeを使っている人でしたら、Illustratorの中にPhotoshopの一部機能が入っているようなイメージをしてもらうと分かりやすいかもしれません。
ピクセルペルソナ機能の活用について知りたい方は以下の記事をご覧ください。
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
Ai(Illustrator)ファイルとの互換性あり「.ai」を読み込める

Affinitiy Designerは、「.ai」(Illustratorファイル)を読み込むことができます。
例えば、仕事でIllustratorを使っているけど、私用でAffinitiy Designerを使う場合に役立つと思います。
Illustratorで作成した「.ai」ファイルは、そのままAffinitiy Designerで開くことができ、カラーやパス、レイヤーなどの設定も元ファイルと同様のものが反映されます。
もちろん、Affinitiy Designerから「.ai」ファイルで書き出す・保存することは出来ませんので注意してください。
Affinity Designer、Illustratorの価格・値段比較
比較対象として一番大きな点は価格についてかと思います。
それぞれの値段について表にまとめてみました。
記事の作成時点での公式サイトとAmazon(Win版)での Affinity Designer 価格は次のようになっています。
| プラットフォーム | サイト | 価格 | 参照URL |
| PC(Win,Mac) | 公式サイト | ¥6,590 | https://affinity.serif.com/ja-jp/designer/ |
| PC(Win) | Amazon | ¥7,200 | ソースネクスト Serif Affinity Designer for PC 2(最新) | Win対応|オンラインコード版 |
| iPad | 公式サイト | ¥1,750 | https://affinity.serif.com/ja-jp/designer/ |
| Affinity V2ユニバーサルライセンス(Win,Mac,iPad) | 公式サイト | ¥15,800 | https://affinity.serif.com/ja-jp/designer/ |
2024/4/23時点での Adobe Illustrator の価格は次のようになっています。
ご覧の通り、Affinitiy Designerは買切りですが、Illustratorはサブスクリプションで月額のランニングコストがかかってきます。
機能が違うため単純な比較はナンセンスではありますが、例えば上の項で紹介したような機能で事足りる方には Affinitiy Designer を購入した方が長い目で見てお得と言えます。
また、Affinitiy Designerは半額セールをおこなうことがあります。
急ぎで必要でなければ、セールまで待つこともありかもしれません。
2023年1月25日までは、60%OFFセールとして、6,600円で販売されていました。
アプリケーションの発売日などの記念日には、またセールになることもあるかもしれません。
Affinity Designer、Illustrator結局どっちがよいの?
では、結局Affinity Designer、Illustratorどちらがオススメなのでしょうか。
一概にどちらが良いとは言えませんが、それぞれのアプリケーションがどんな人に合っているかまとめてみました。
Affinity Designerがオススメの方
・Affinity Designerにできることでやりたい内容をカバー出来そうな方
・IllustratorにできてAffinity Designerにできないことが「なんのこっちゃ」な方
・使用用途として、趣味やブログなど、ご自身のみで完結する内容の方
・費用を抑えたい方
費用を抑えたいし、そこまで凝ったことはやるつもりないし、仕事で使うわけではないし、って方は断然Affinity Designerがオススメです。
もし仮に副業に繋げたいと考えている方でも、利益が出てから Illustratorを購入しても遅くはありません。
ぼくも日頃からAffinity Designerを使っていますが、家に置くカレンダーを作ったり、ブログのアイキャッチ画像を作ったり、イラストを描いたりといったことに活躍してくれています!
Illustratorがオススメの方
・仕事として作業データのやり取りをする可能性がある方
・副業等の収入が Illustratorのランニングコストよりも見込める、または費用に余裕のある方
・教材が多く学べる機会が多いアプリを学びたい、またユーザ数が多いアプリを学びたい方
・IllustratorにできてAffinity Designerにできないことの機能が必須な方
やはり Illustratorの方が機能面、信頼性、情報量、などで優れています。
今後ビジネスで使っていくことを考えているなら最初から Illustratorを選んで経験を積んでいった方が間違いないでしょう。
また、Illustratorを使ったことがある方ならまず間違いなくAffinity Designerの使い方を覚えるのも早いでしょう。
まとめ
以上。いかがでしたでしょうか?
今回、以下内容について解説しました。
・Affinity Designerにできること
・Affinity DesignerとAdobe Illustratorとの違い
Affinity Designerにできること については、
・オブジェクトを自由に移動・拡大縮小・回転・傾き
・各種カラーモードの変更・グラデーション
・オブジェクトの整列
・オブジェクトのグループ化・図形の統合
・カーブ(パス)によるベクターデータの描画
・ブラシテクスチャの反映・オリジナルブラシの登録
・マスクの作成
・ブレンド(描画モード)によるレイヤーの合成
・fx(レイヤーエフェクト)による各種エフェクト
・画像の配置
・各種画像データ・印刷用入稿データの作成
・ピクセルペルソナによるラスターデータの描画
などなど。
基本的なデザイン・イラストの作成なら問題なく使える。
Illustratorのメインの機能は備わっているって感じですね。
Affinity DesignerとAdobe Illustratorとの違いについて は、3つの項目に分けて解説しました。
・Affinity Designer、Illustratorの価格・値段
・IllustratorにできてAffinity Designerにできないこと
・Affinity Designer、Illustrator結局どっちがよいの?
記事の作成時点での公式サイトとAmazon(Win版)での Affinity Designer 価格は次のようになっています。
| プラットフォーム | サイト | 価格 | 参照URL |
| PC(Win,Mac) | 公式サイト | ¥6,590 | https://affinity.serif.com/ja-jp/designer/ |
| PC(Win) | Amazon | ¥7,200 | ソースネクスト Serif Affinity Designer for PC 2(最新) | Win対応|オンラインコード版 |
| iPad | 公式サイト | ¥1,750 | https://affinity.serif.com/ja-jp/designer/ |
| Affinity V2ユニバーサルライセンス(Win,Mac,iPad) | 公式サイト | ¥15,800 | https://affinity.serif.com/ja-jp/designer/ |
Affinityシリーズのセール情報と現在の価格、購入方法については以下の記事にまとめています。
2024/4/23時点での Adobe Illustrator の価格は次のようになっています。
IllustratorにできてAffinity Designerにできないこと としては
・テキストの縦書き
・ライブトレース
・パスのランダム化
・ブレンド
・3D化
・グラデーションメッシュ
などなど
じゃあAffinity Designer、Illustrator結局どっちがよいの?
ずばりAffinity Designerがオススメの方 は以下の通り。
① この機能でやりたいことが十分できる方
・オブジェクトを自由に移動・拡大縮小・回転・傾き
・各種カラーモードの変更・グラデーション
・オブジェクトの整列
・オブジェクトのグループ化・図形の統合
・カーブ(パス)によるベクターデータの描画
・ブラシテクスチャの反映・オリジナルブラシの登録
・マスクの作成
・ブレンド(描画モード)によるレイヤーの合成
・fx(レイヤーエフェクト)による各種エフェクト
・画像の配置
・各種画像データ・印刷用入稿データの作成
・ピクセルペルソナによるラスターデータの描画
② この機能が不要、もしくは「なんのこっちゃ」な方
・テキストの縦書き
・ライブトレース
・パスのランダム化
・ブレンド
・3D化
・グラデーションメッシュ
③ 趣味やブログなど、ご自身のみで完結する内容の方
④ 費用を抑えたい方
Illustratorがオススメの方 は以下の通り。
① 他業者やクライアントと作業データのやり取りをする可能性がある方
② 費用に余裕のある方
③ 学べる機会が多いアプリを選びたい方
④ 機能が必須な方
・テキストの縦書き
・ライブトレース
・パスのランダム化
・ブレンド
・3D化
・グラデーションメッシュ
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。