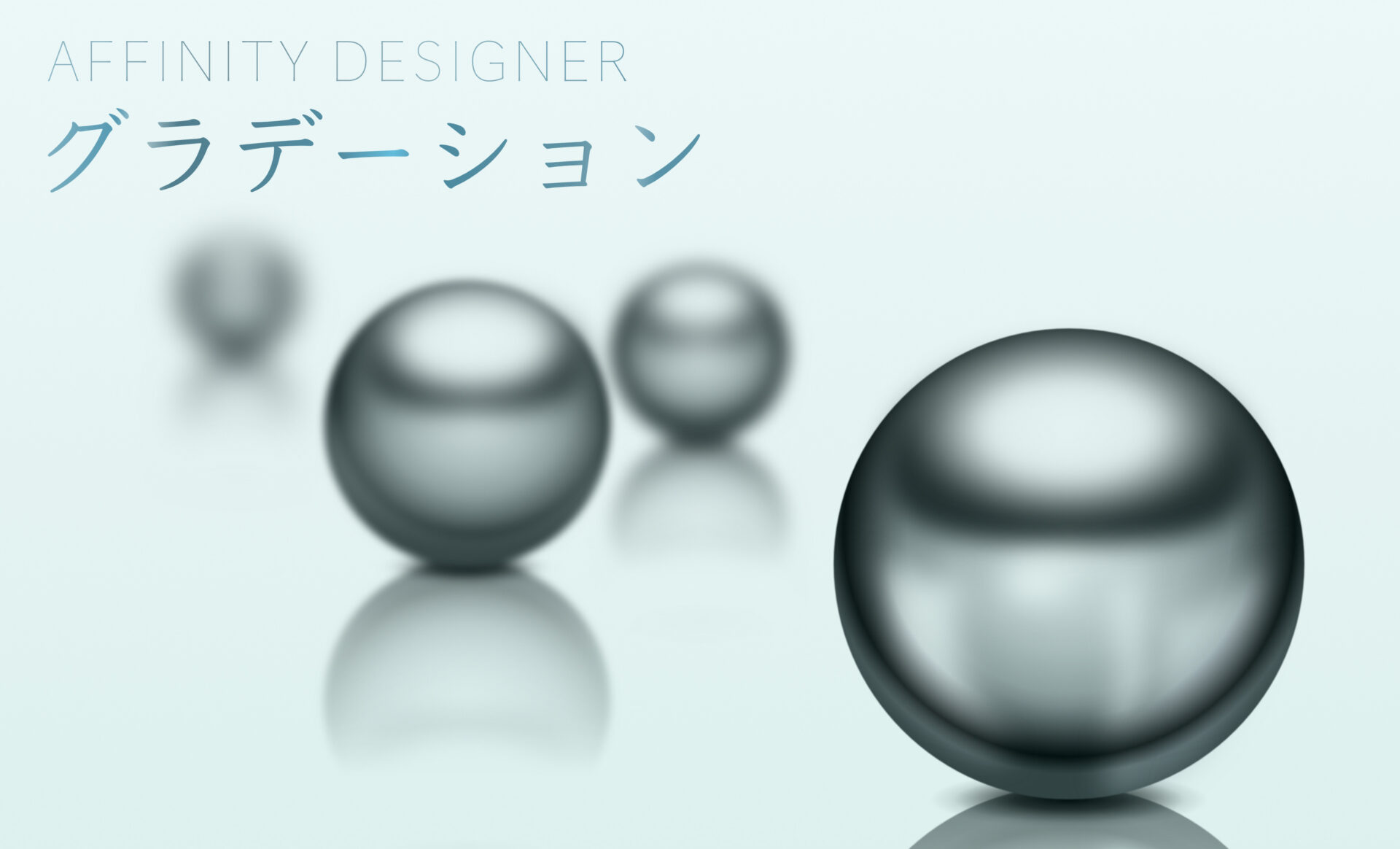
今回は Affinity Designer の塗りつぶしツール(グラデーション)を使用し、上のアイキャッチ画像のような、球体イラストの作り方を紹介したいと思います!
また、Adobe Illustrator やその他イラストソフトでも「グラデーション機能」があるアプリなら同様の表現を作成できます!
ぜひグラデーションの仕組みを理解し、好みのイラストを作成してみてください!

今回は、線形グラデーション、放射状グラデーション、楕円形グラデーションと3つのグラデーションの使い方を解説しつつ、こんな仕上がりイメージのイラストを作成していきたいと思います!
金属質な光沢の作り方や、床への反射、写り込みなどといった要素も含めて紹介していますので、ぜひ最後まで読んでいってください!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
初期設定 -ドキュメント設定-
今回のドキュメント設定は以下の通り。
・ページ幅:210mm
・ページ高さ:315mm
・DPI:300
・縦向きに ✔︎チェック
・カラー:CMYK
よく使用する設定は、以下の記事で紹介したカスタムプリセットに登録しておくと便利です。
この設定値あくまで一例ですので、お好きな設定値で立ち上げてもらっても問題ありません。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
線形グラデーション
背景用グラデーションの作成
まずは一番多く使用するであろう「線形グラデーション」の使い方を説明します。

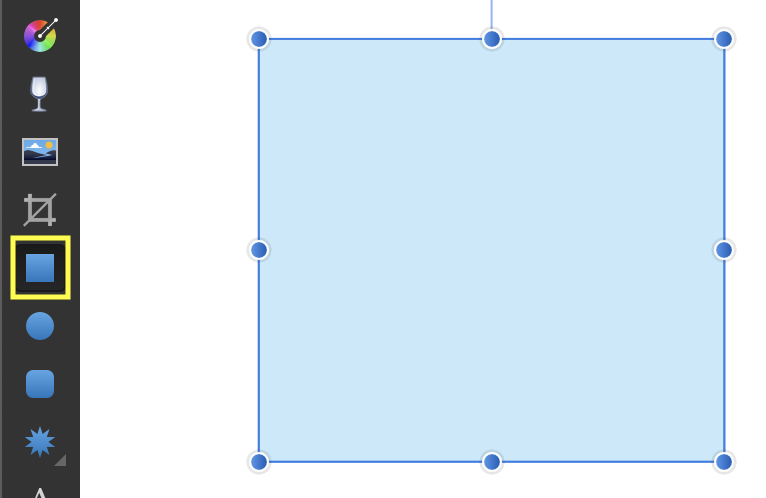
左メニューの「長方形ツール」で、適当な四角形を作成します。

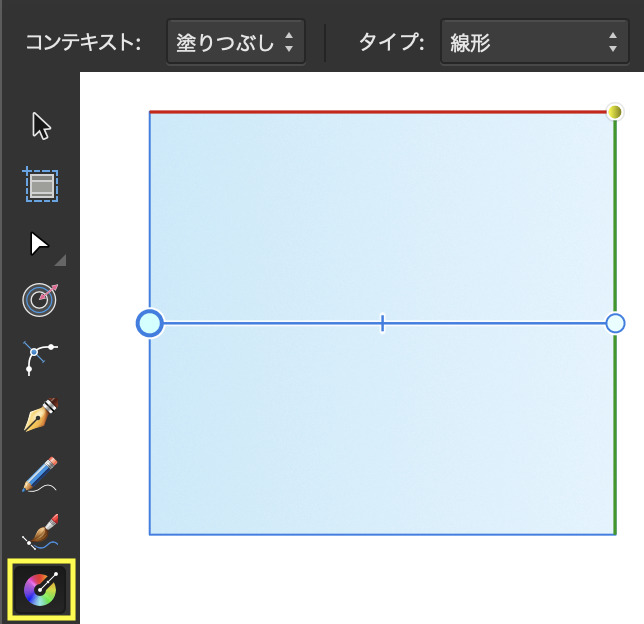
続いて「塗りつぶしツール」を選択し、作成した四角形の上で左から右にドラッグします。
すると始点から終点にグラデーションがかかりました!

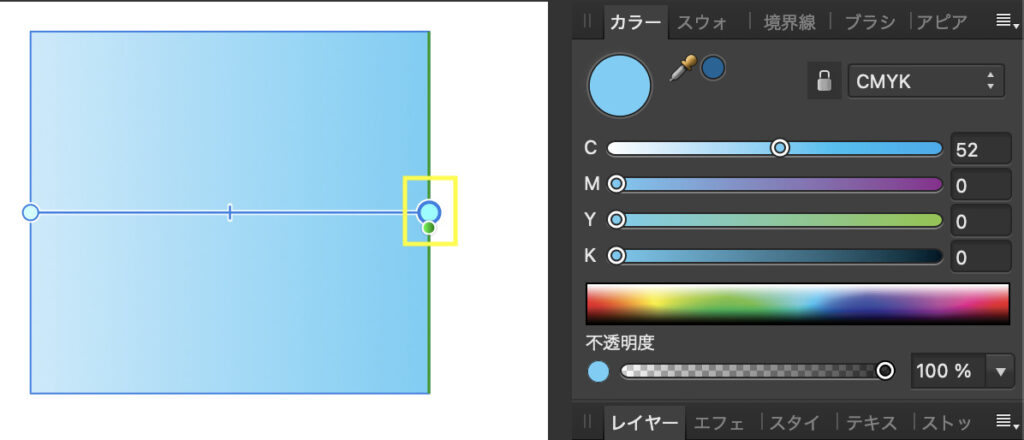
試しに終点の丸を選択し、色を変えてみてください。
色が変わったことが確認できたと思います。
もちろん始点の丸の色も変更可能です。

改めて、図形の上で上から下へドラッグしてみてください。
今度は上から下のグラデーションとなったことが確認できたと思います。
もちろん斜めでのグラデーションも可能です。
色々試してみてください。
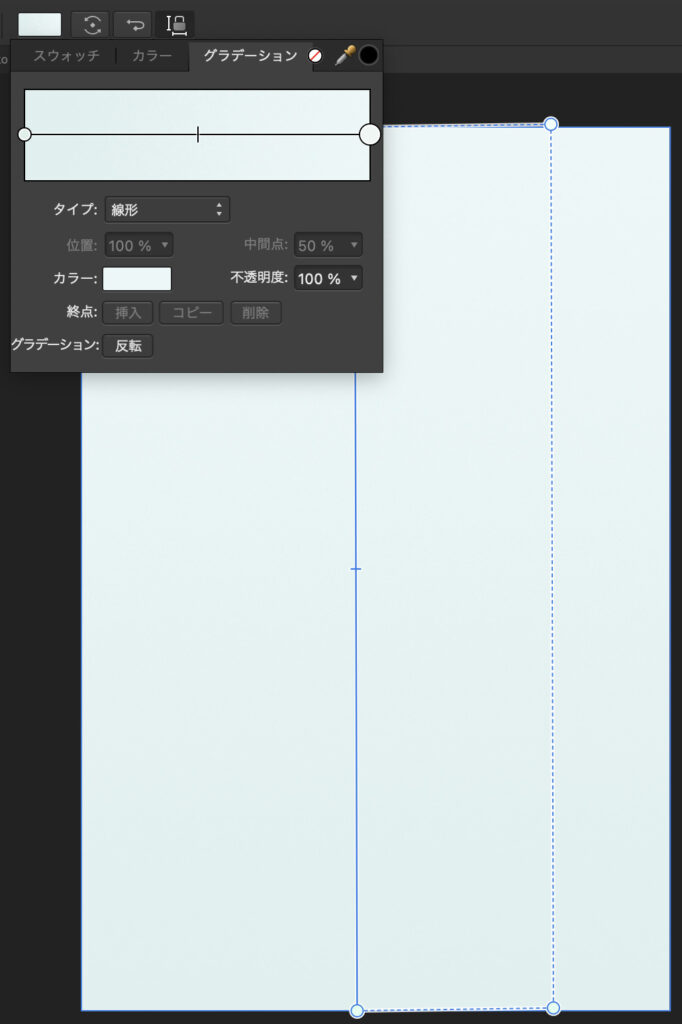
作った四角形をアートボードいっぱいまで広げてください。
上部始点の塗り色を「C6M0Y3K0」、下部終点の塗り色は「C12M0Y6K0」としてください。
この作成した四角形は後程使いますが、今は一旦非表示にしておいてください。
放射状グラデーション
球体の作成
続いて「放射状のグラデーション」の使い方を説明します。

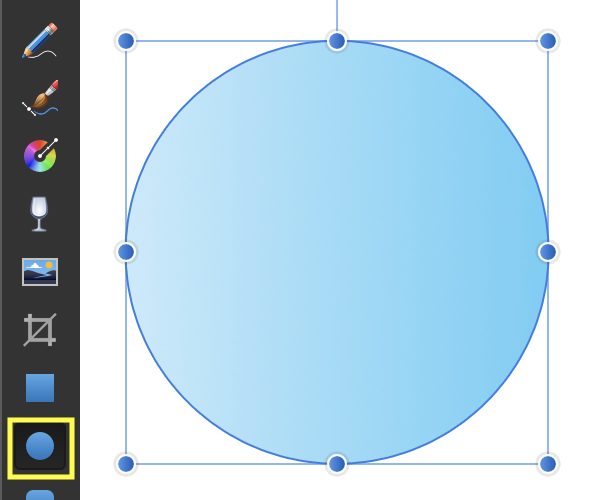
「楕円形ツール」で正円を描いてください(Shiftキーを押しながらドラッグで正円になります)。

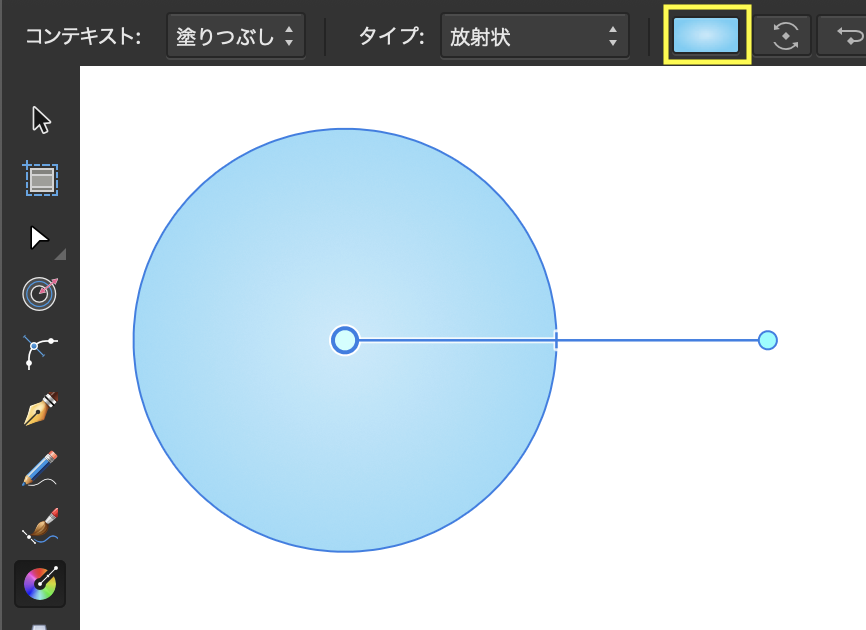
「塗りつぶしツール」を選択した状態で、上部のメニューの「タイプ」内から「放射状」を選択します。
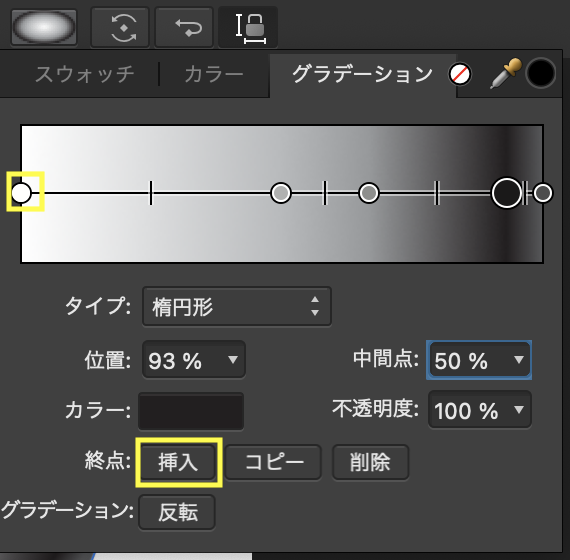
その後「タイプ」右の塗り色をダブルクリックします。

塗り色は左図のようにしてください。
「挿入」を押すとポイントが増やせます。
一番左の始点から順に以下のカラーを指定します。
C0M0Y0K0
C0M0Y0K32
C0M0Y0K48
C0M0Y0K100
C0M0Y0K83

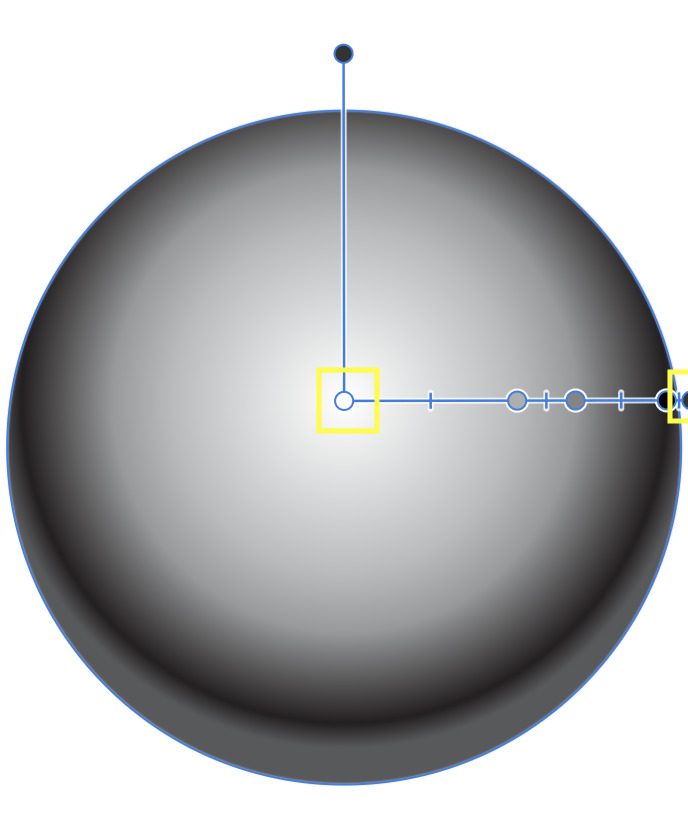
左端のグラデーションの終点を円の端に合わせ、グラデーションの中心点を少し上にずらします。
楕円形グラデーション
ハイライトの作成
次に「楕円形グラデーション」の使い方を説明します。

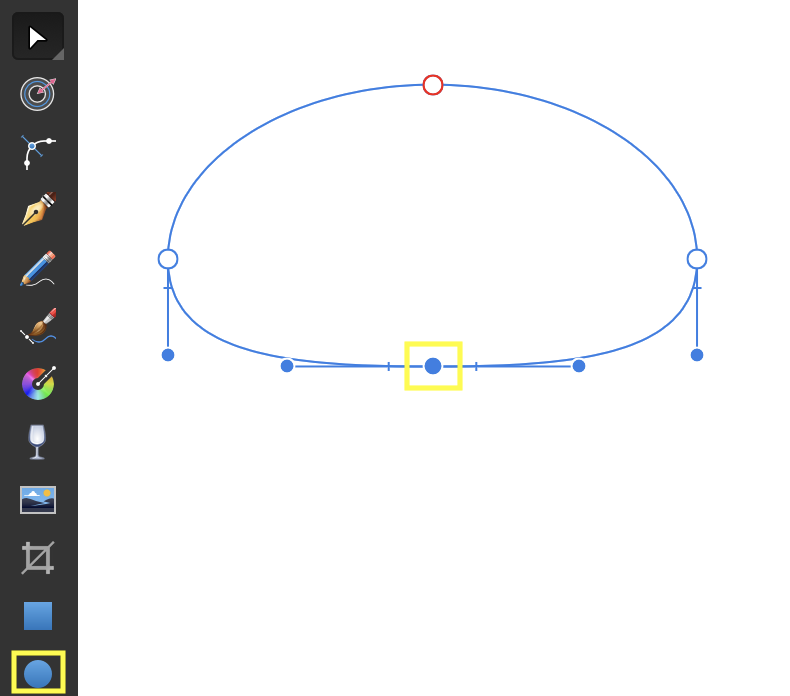
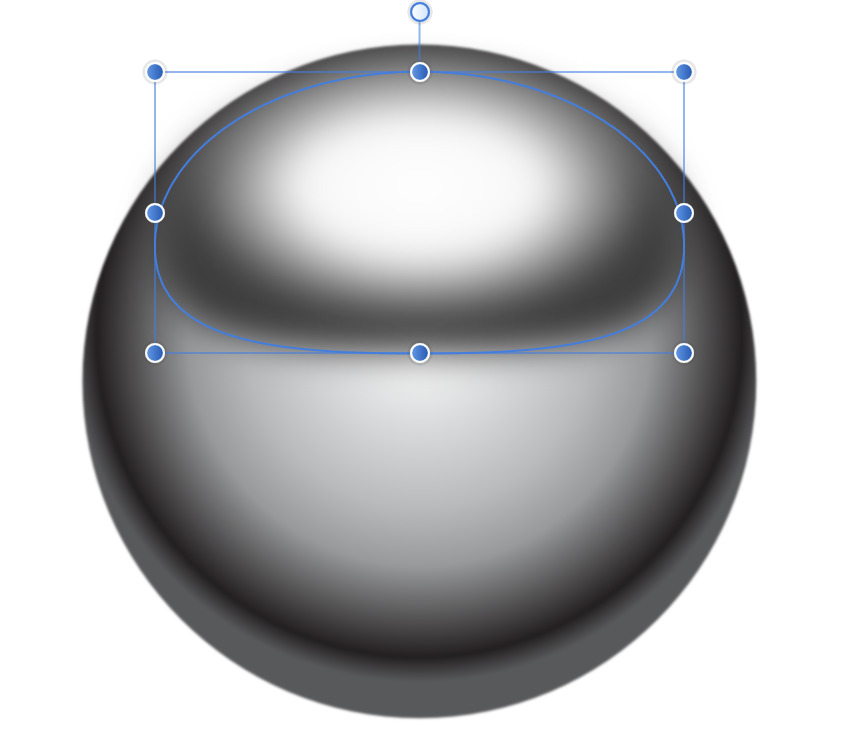
「楕円ツール」で円を描画します。
楕円の「下部ノード」を少し上に持ち上げます。

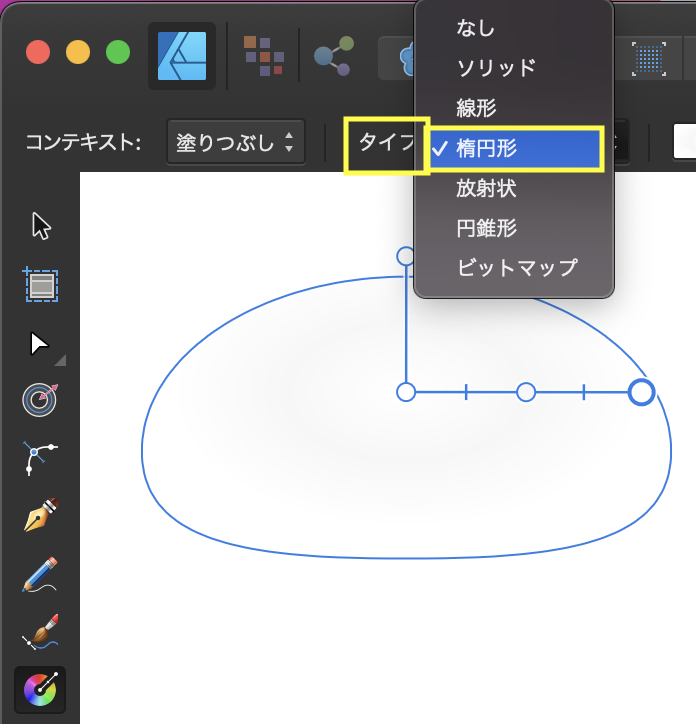
次に「塗りつぶしツール」を選択し、「タイプ」を「楕円形」に指定します。

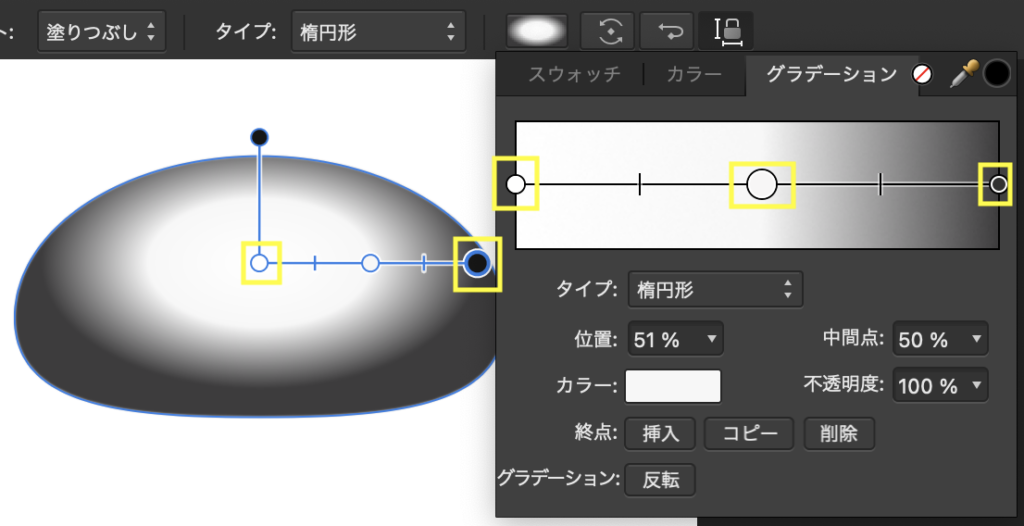
色をダブルクリックし、左から以下の色に設定します。
C0M0Y0K0
C0M0Y0K3
C0M0Y0K91
また、グラデーションの中心を少し上にずらし、グラデーションの終点も図形より内側に移動させてください。

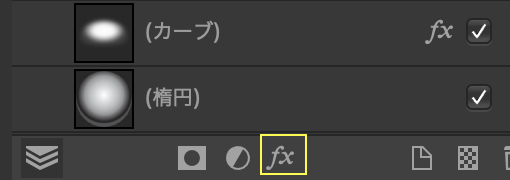
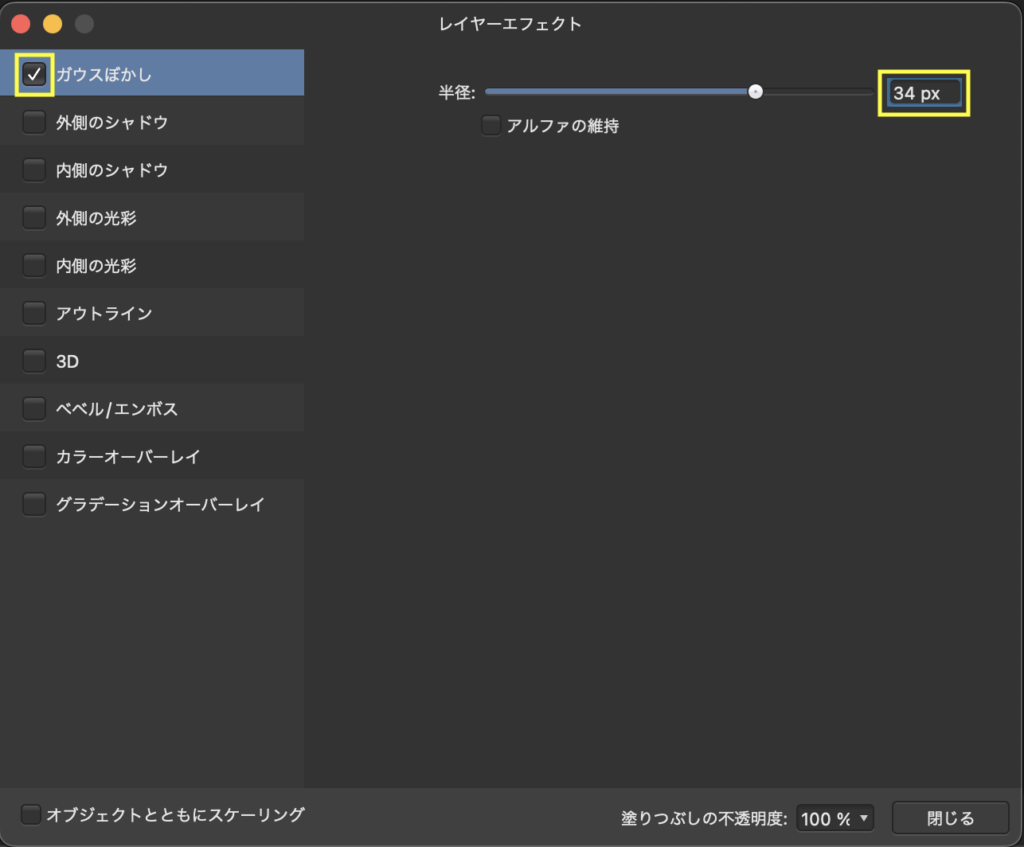
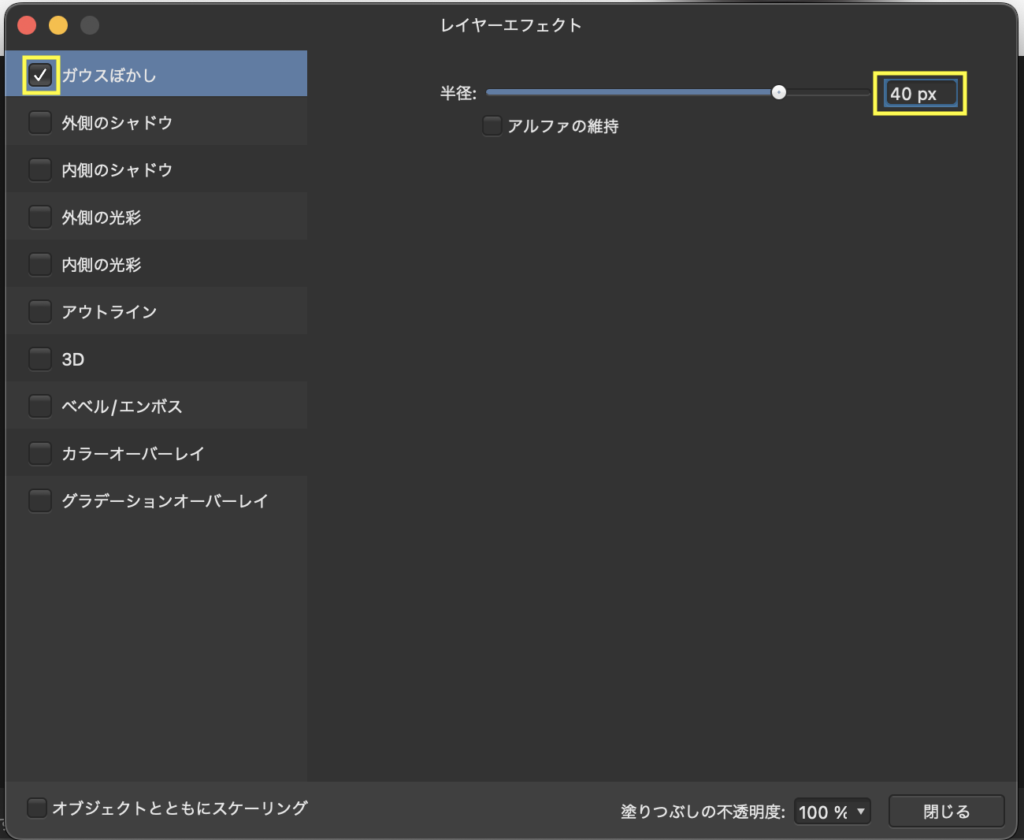
この図形を選択した状態で、レイヤータブの一番下にある「fx(レイヤーエフェクト)」を開きます。

一番上の「ガウスぼかし」の半径を「34px」に指定し、メニューを閉じてください。

どうでしょう。
こんな感じになったでしょうか?
メタリック感・立体感のあるイラストになったでしょうか?
影の作成
球体の影を作成します。
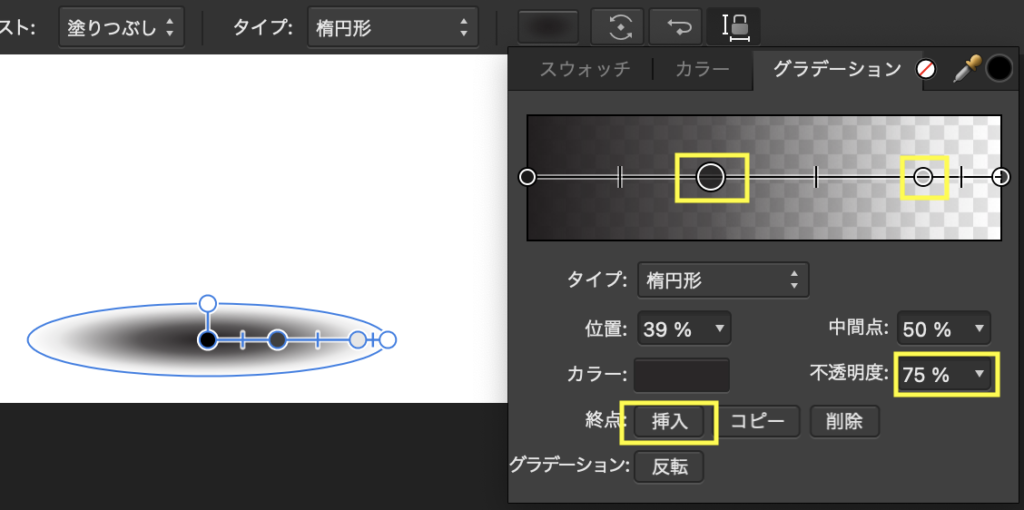
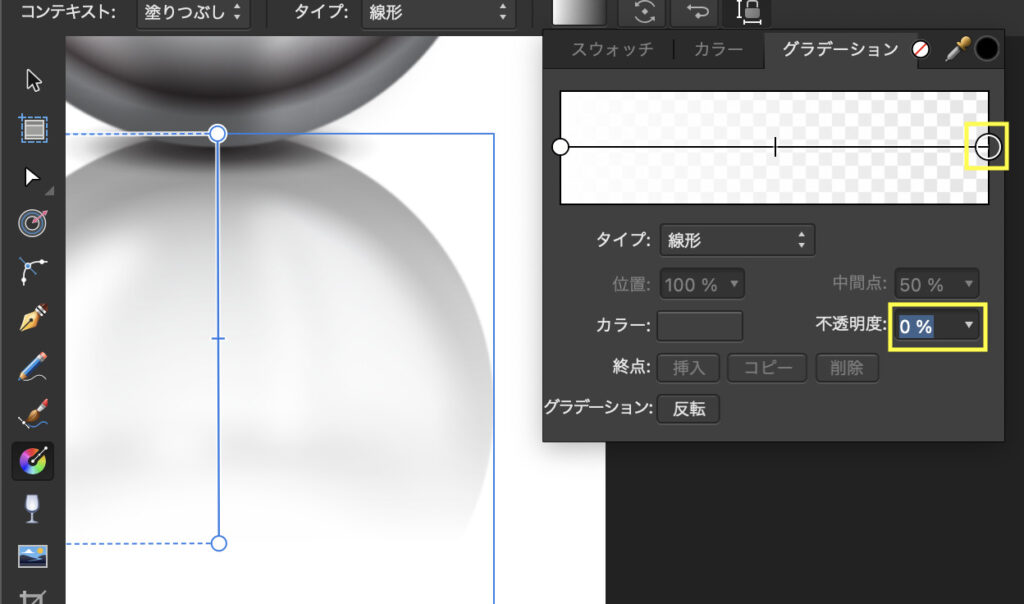
「楕円形ツール」で細長い円を作成し、下図のようなグラデーションを設定します。
設定方法は上で説明したのと同様です。

今回の色は以下を指定してください。
C0M0Y0K100 不透明度100%
C0M0Y0K100 不透明度75%
C0M0Y0K100 不透明度10%
C0M0Y0K100 不透明度0%
そうなんです。
グラデーションでは、色以外にも不透明度も設定できるんです!

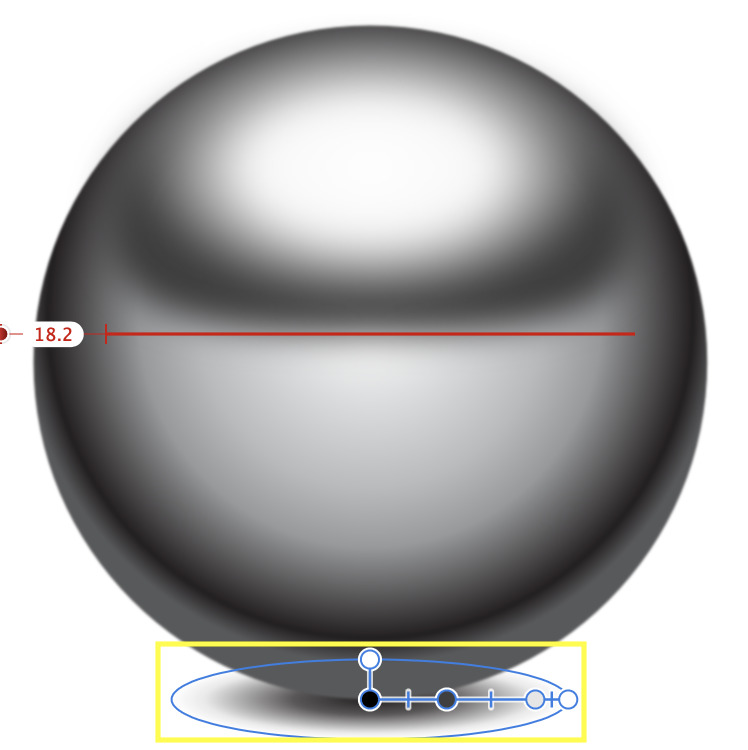
球体の下に配置してみてください。
今回はかなり光沢のある球体のイメージなので、小さめにしました。
映り込みを追加
さらにクオリティを上げるため、映り込みを追加します。

球体の上に適当な図形を作成し、色には C0M0Y0K0 を設定します。

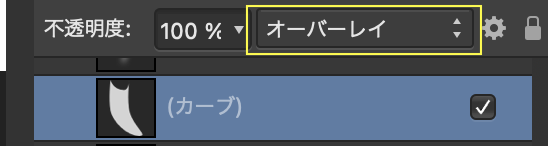
「描画モード(ブレンド)」を「オーバーレイ」にします。

「fx(レイヤーエフェクト)」から「ガウスぼかし」を「40px」にします。

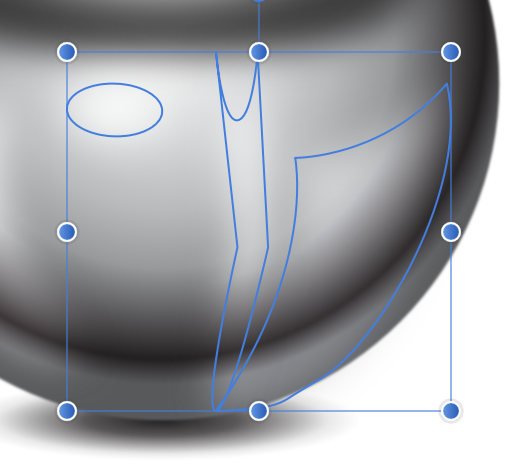
同様に適当な図形を2〜3作ってみてください。
色には C0M0Y0K0 を設定し、
描画モード(ブレンド)を「オーバーレイ」
ガウスぼかしを「40px」に設定します。

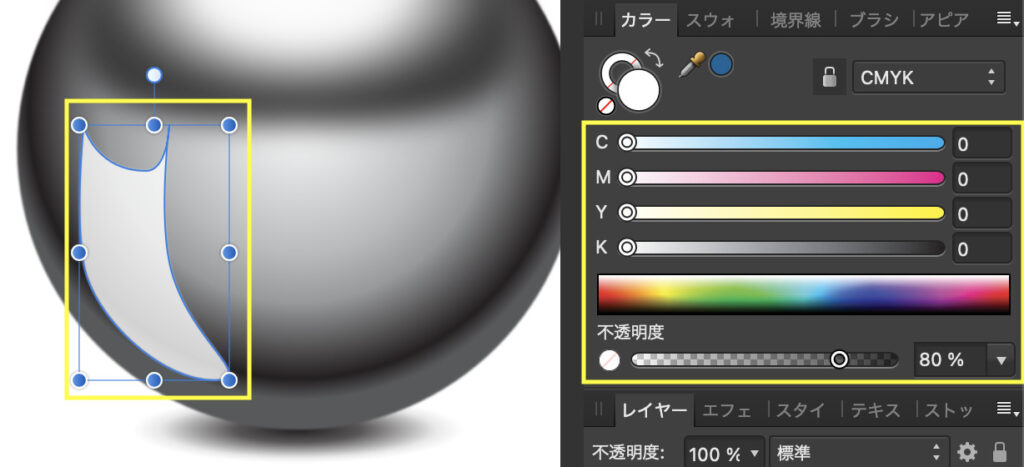
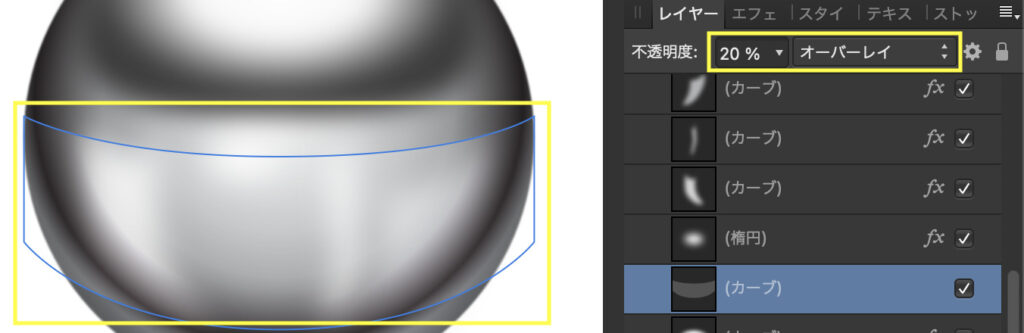
もう一つ写り込みを追加します。
長方形を作り、球体に合わせて湾曲させます。
色を C0M0Y0K0、不透明度を「20%」、描画モード(ブレンド)を「オーバーレイ」にします。
反射の作成
球体の床面への反射を作成します。

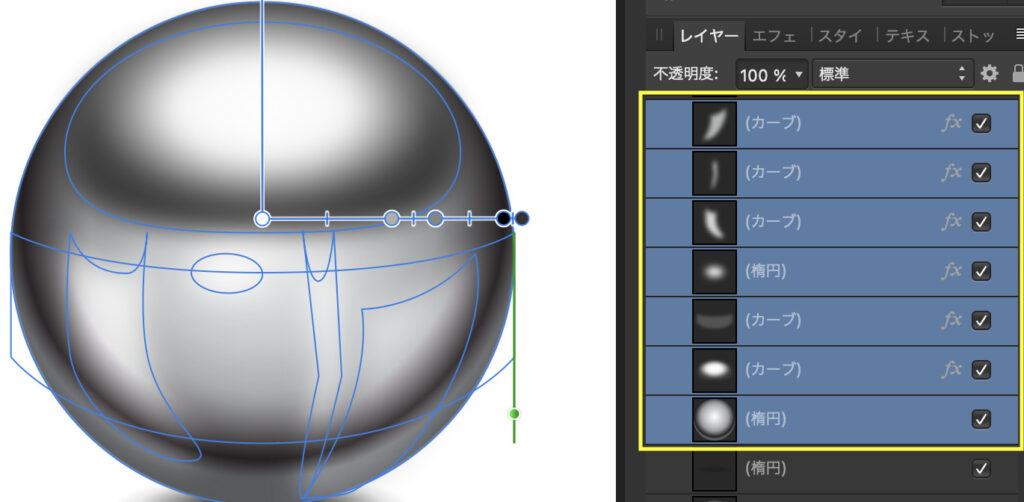
球体、ハイライト、写り込み(影以外)を選択しグループ化(Ctrl+G)しておきましょう。

グループ化したオブジェクトをCtrl+Cでコピー、Ctrl+Vでペーストします。
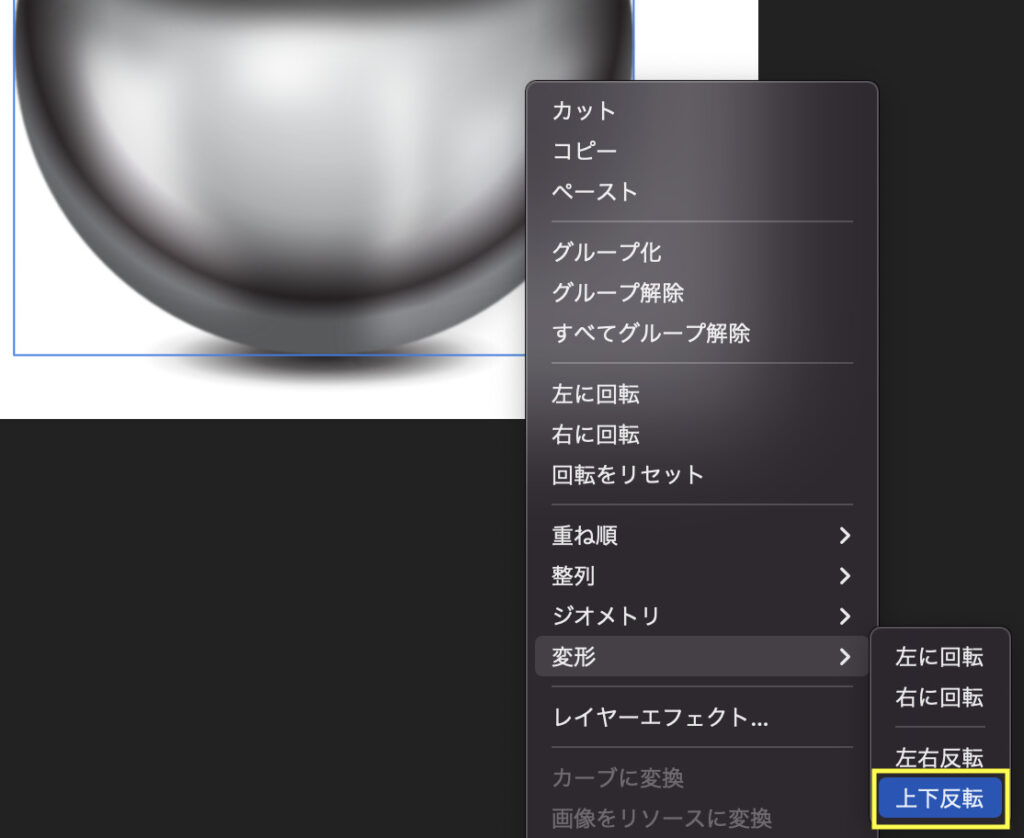
ペーストしたオブジェクトを選択した状態で右クリック」から「変形」、「上下反転」を適用します。

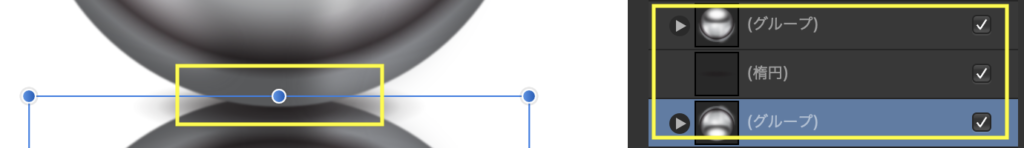
反転させたオブジェクトを最背面に移動させます。
上の球体の下に少し入り込ませるように配置すると、より立体感がでます。

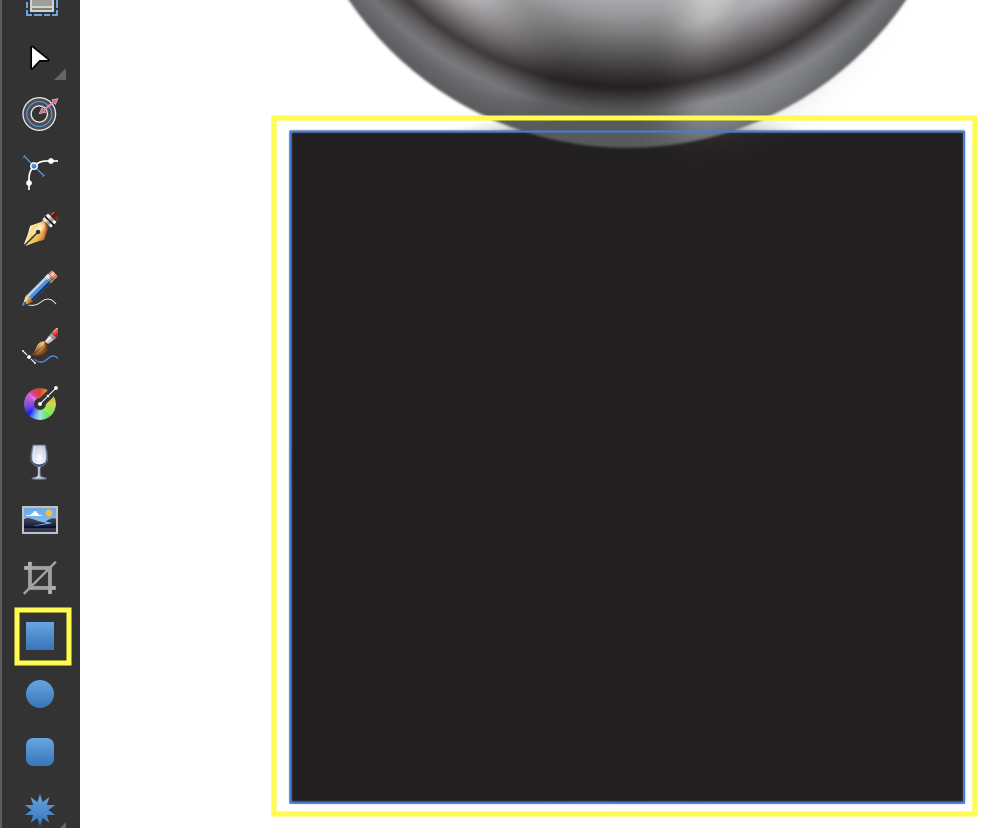
「四角形ツール」で写り込みをおおうサイズの四角形を作ります。

「塗りつぶしツール」で始点はC0M0Y0K0 透明度「0%」、終点はC0M0Y0K0 透明度「100%」を設定します。

いかがでしょう。
うまくできたでしょうか。
写り込みが追加されて更にリアル感が増したのではないでしょうか?!
背景を作成
背景に球体を追加していきます。

作った球体をコピーし、背面に3つコピペしてください。
手前側から、元データの
「55%縮小」、「ガウスぼかし10%」
「34%縮小」、「ガウスぼかし23%」
「23%縮小」、「ガウスぼかし43%」
で作成します。
適当に設定しているので、好きな数値に変更してもらって構いません。
そして最後に最初に作った線形グラデーションの四角形をレイヤーの一番上に移動させ、描画モードを「焼き込み(リニア)」に設定すれば完成です!
まとめ
今回は、Affinity Designer の以下のツールを使用し、いくつかのグラデーションを使用した球体イラストを作成してみました。
・初期設定 -ドキュメント設定-
・線形グラデーション
・放射状グラデーション
・楕円形グラデーション
・背景を作成

今回は、線形グラデーション、放射状グラデーション、楕円形グラデーションと3つのグラデーションの使い方を解説しつつ、こんな仕上がりイメージのイラストを作成しました!
(テキストへのグラデーションについては、後日追記します。)
金属質な光沢の作り方や、床への反射、写り込みなどといった要素も含めて紹介しました。
このテクニックを応用して、色々なものが描けます!
このイラストも全て Affinity Designer 内のツールのみで作成できますので、ぜひ挑戦してみてください!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!














コメント