Adobe Illustrator では出来て、Affinity Designer では出来ないことがいくつかあります。
その中でも僕がよく使っていたのが画像トレース(ライブトレース・画像のパス化)です。
今回は Affinity Designer ユーザーが画像トレースをおこなう方法を紹介します!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
AffinityDesignerで画像トレース(ライブトレース)はできる?
2022年11月30日現在、Affinity Designer では画像トレース機能は実装されていません。
画像トレースをしたいけど、AdobeCC はどうしてもコストが高くなってしまうので、Illustratorの購入を控えている方(ぼく自身も含め)のため、Affinity Designer の機能補完として無料で使えるアプリケーションを使用した方法による画像トレース(ライブトレース・画像のパス化)のやり方を紹介します!
おまけ程度ですが・・・Affinity Designer の機能のみでおこなった力技の結果も紹介します。

今回、手書きで描いたこのイラストをカーブ化(パス化)したいと思います。
内容は以下の通り。
・無料のWEBアプリ「Convertio」を使った画像トレース方法
・無料のデスクトップアプリ「Inkscape」を使った画像トレース方法
・Affinity Designer 機能内での力技によるトレース方法
「Convertio」を使ったトレース方法
まず最初に紹介するのが、WEBアプリケーション「Convertio」を使った画像トレース方法です。
「Convertio」は無料のファイルコンバータで、ファイルを任意のファイル形式に変換してくれます。
作業の流れとしては以下の通りです。
① 画像の調整
② PNG画像として書き出し
③「Convertio」で PNG → SVG に変換
④ SVG を Affinity Designer に読み込む
画像の調整

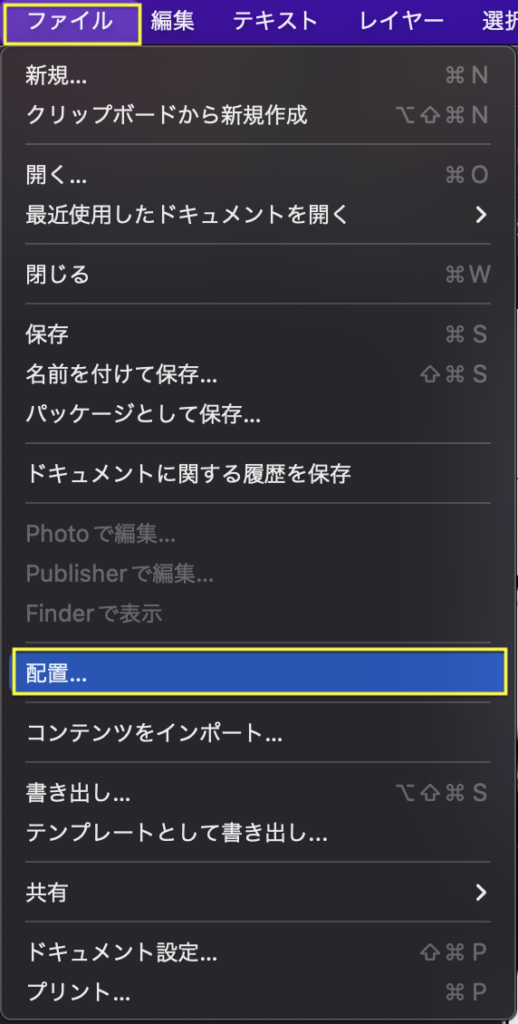
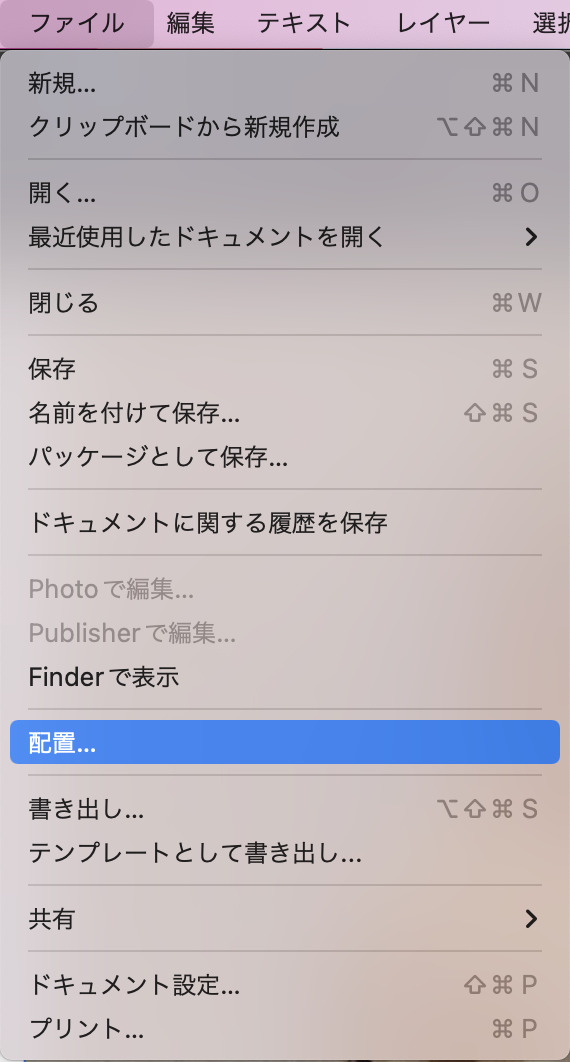
まずは、上部メニューバーの「ファイル」から「配置」を選択し、トレースしたい画像を読み込みます。

トレース画像は、コントラストの強いものがおすすめです。
コントラストが強くないと上手くトレースできない可能性があります。

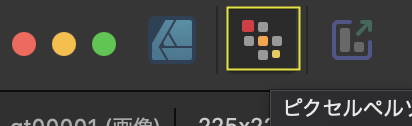
画像を配置したら上部メニューから「ピクセルペルソナ」に切り替えます。

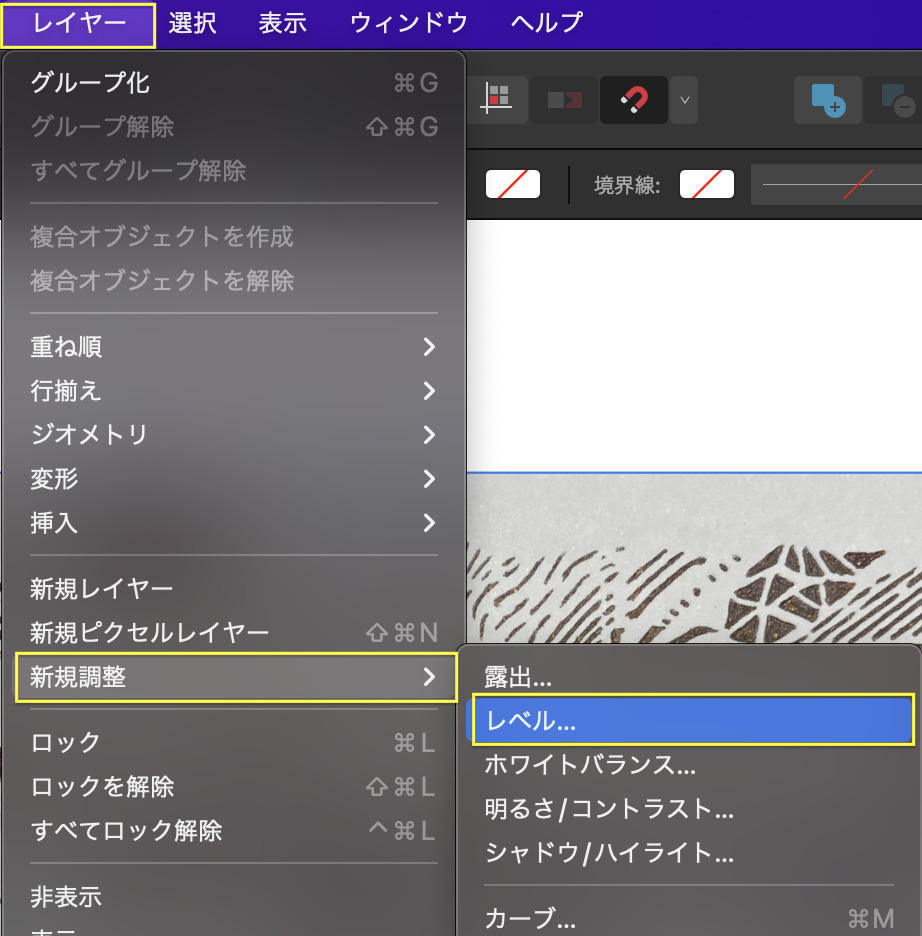
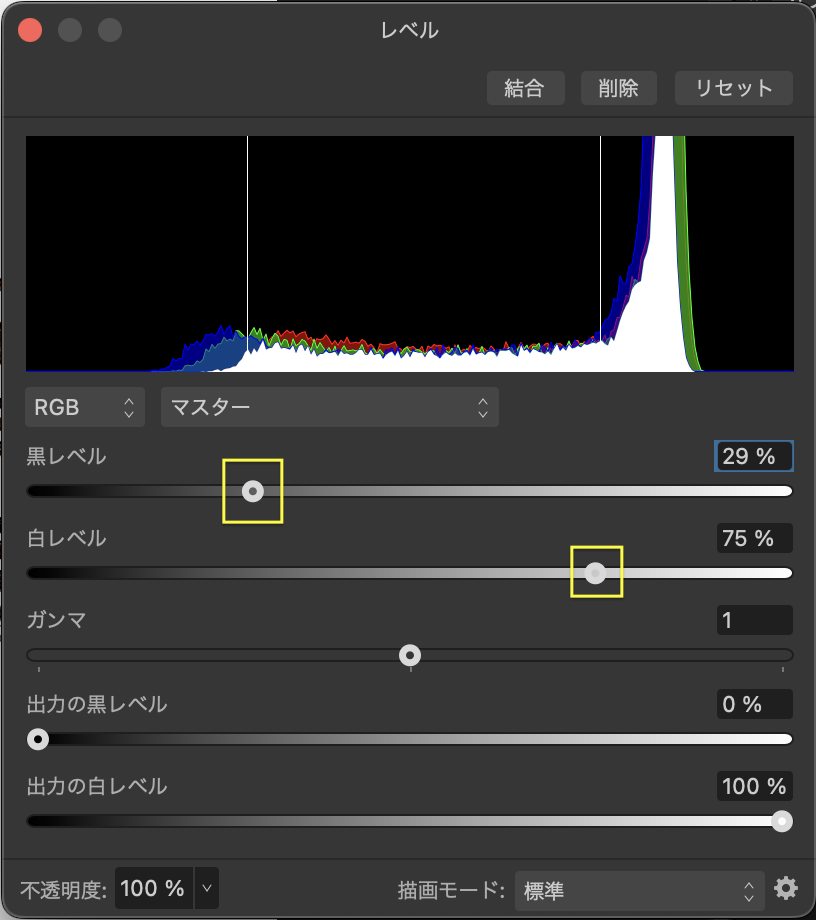
画像を選択した状態で「レイヤー」から「新規調整」、「レベル」を選択します。

「黒レベル」と「白レベル」を調整して、画像のコントラストを強めてください。

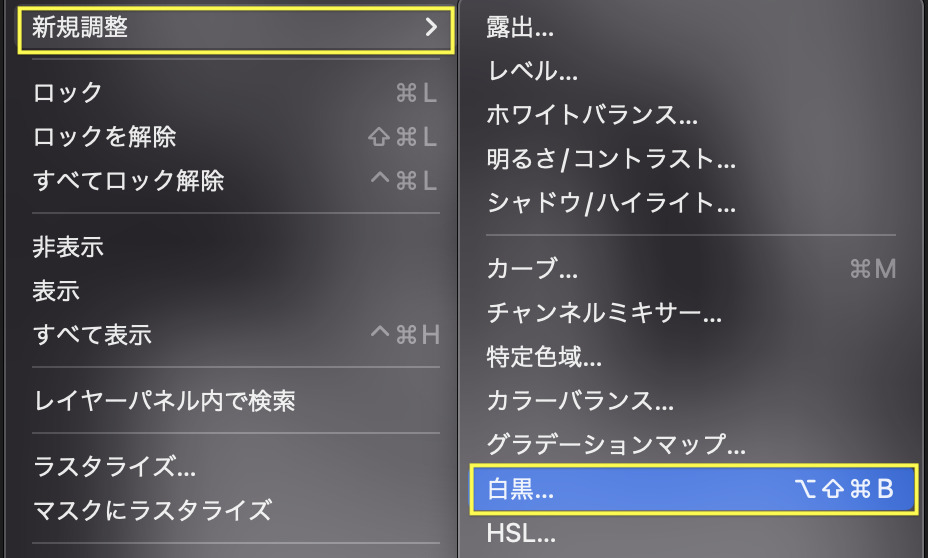
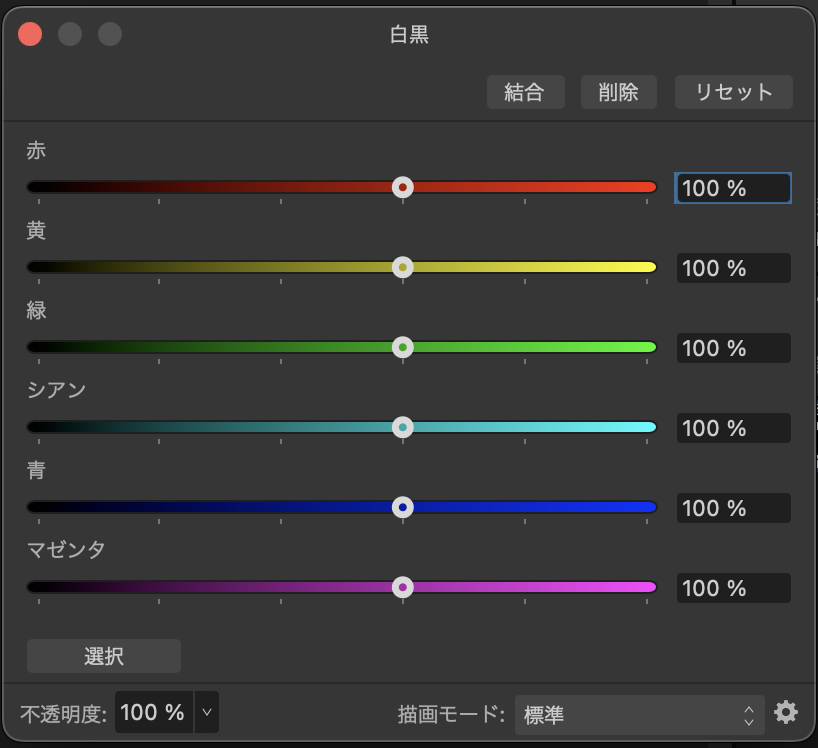
続けて、画像を選択した状態で「ファイル」から「新規調整」、「白黒」を選択します。

調整ウィンドウが表示されますが、今回は特に調整不要ですので、そのまま閉じてください。

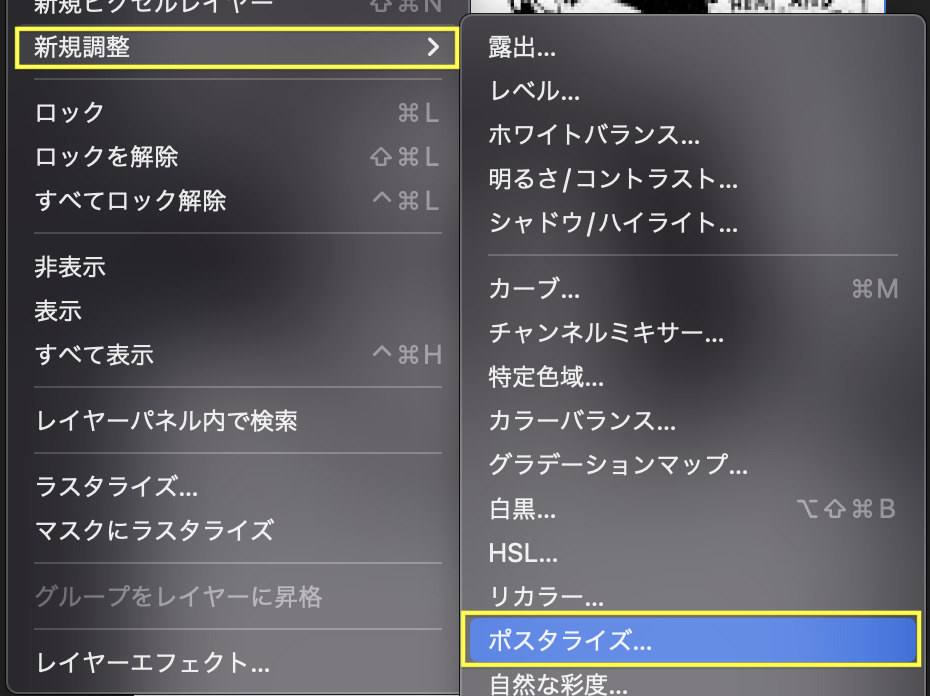
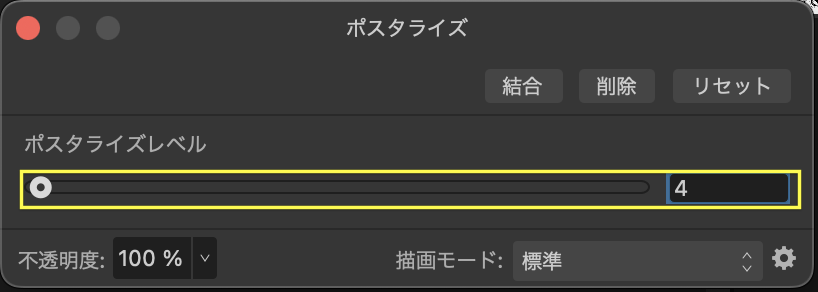
更に画像を選択した状態で、「ファイル」から「新規調整」、「ポスタライズ」を選択します。

「ポスタライズレベル」は画像を見ながら調整し、なるべく低い値に設定してください。
「2」〜「8」ほどに抑えるのがおすすめです。
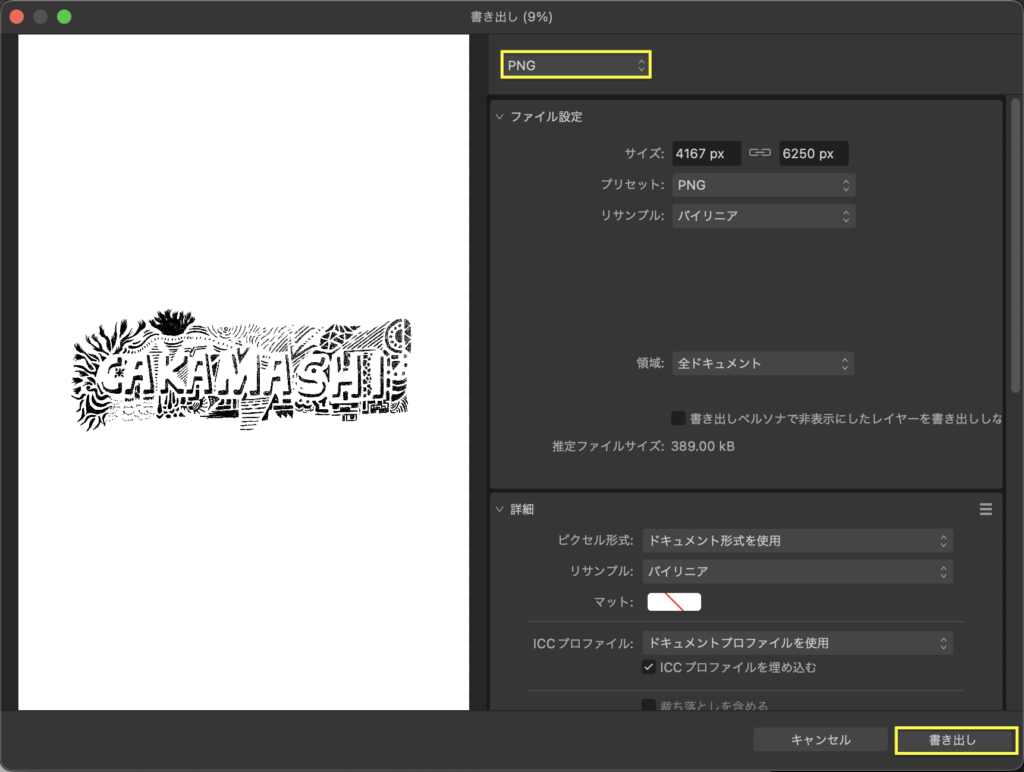
PNG画像として書き出し

「ファイル」から「書き出し」で、ファイル形式を「PNG」に指定します。
画像は Affinity Designer2 のものです。 Affinity Designer をお使いの方は画面やUIが違いますが、「PNG」形式での書き出しは可能です。
「Convertio」で PNG → SVG に変換

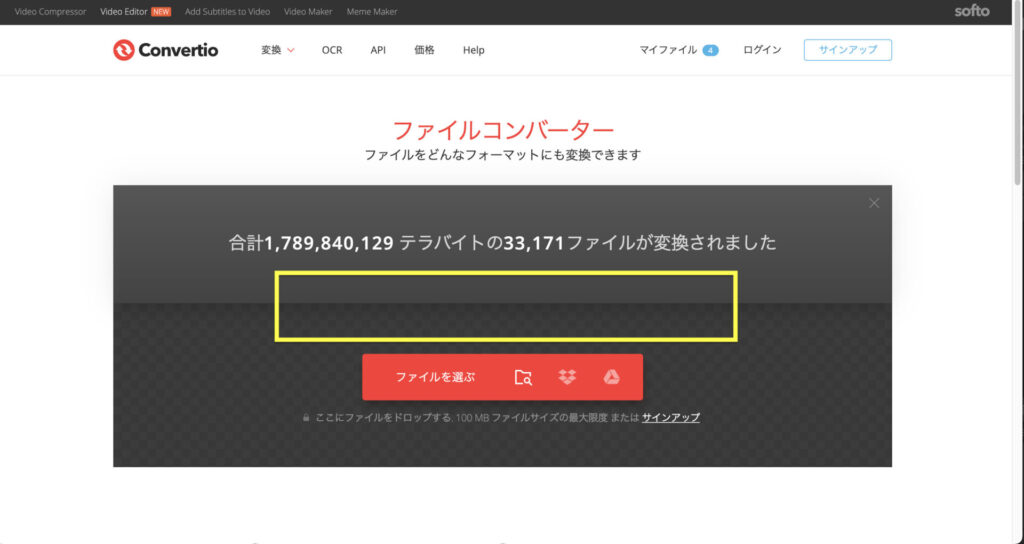
Convertio にアクセスします。
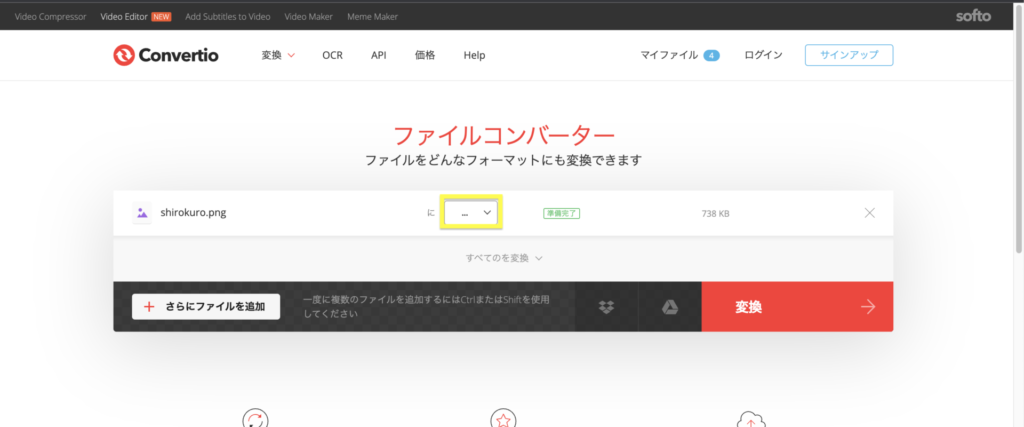
上の項で書き出しをしたPNGデータをサイトの中央あたりにドラッグ&ドロップします。

データが読み込まれますので、変換するファイル形式を選択します。

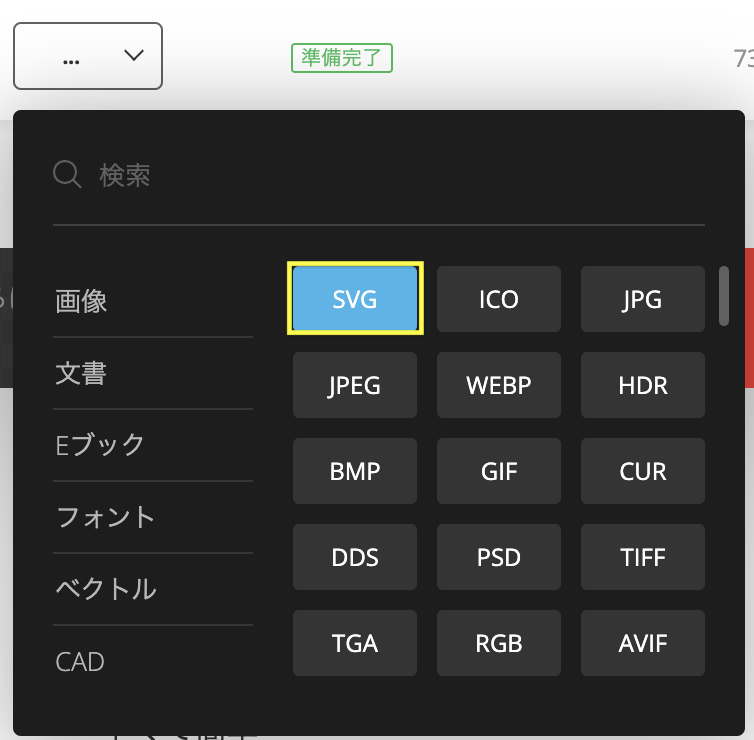
ドロップダウンリストから「SVG」を選択します。

「変換」を押します。

変換ができたら「ダウンロード」を押します。
SVG を Affinity Designer に読み込む
ダウンロードしたSVGデータを Affinity Designer に読み込みます。
「ファイル」から「開く…」でSVGデータを選択してもいいですし、Affinity Designer が既に立ち上がっている場合、Affinity Designer の画面上にSVGデータをドラッグ&ドロップしても開くことができます。

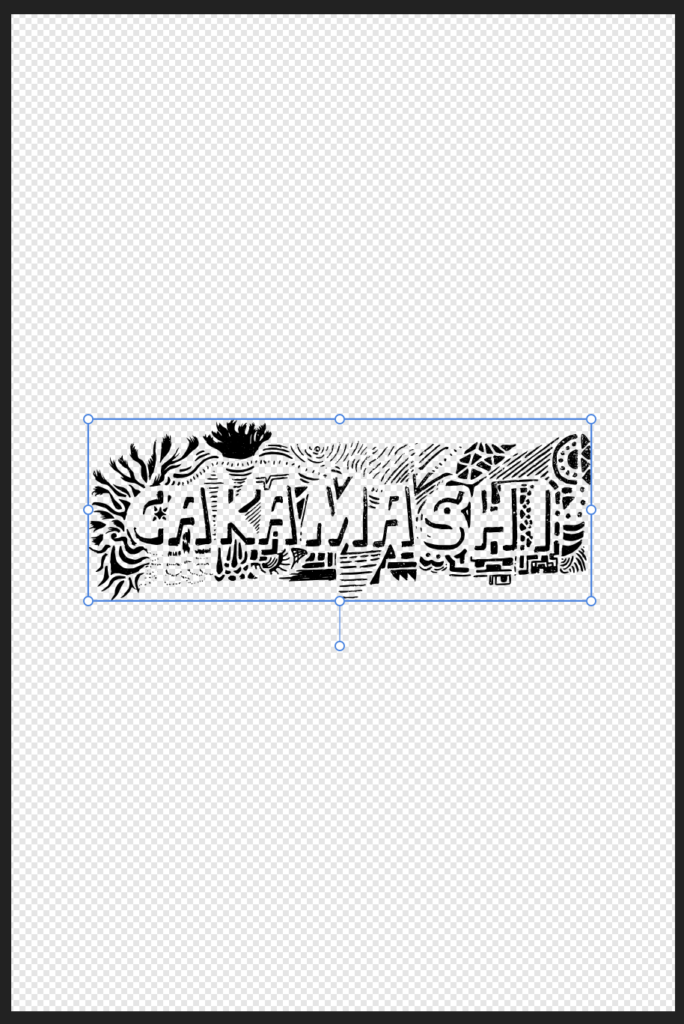
開いたデータを確認すると、背景(白部分)が消えているのが確認できると思います。

オブジェクトを選択した状態で任意の色を選択すれば、こんな感じでカラーを変えられますし

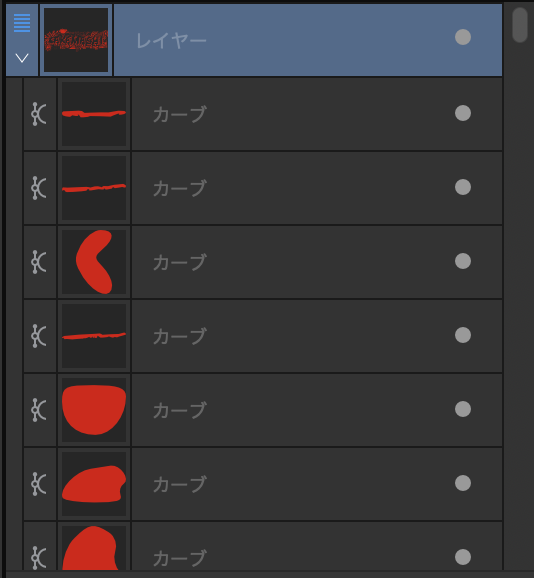
レイヤーパネルでオブジェクトの中身を見れば全てがカーブ化されていることも確認できると思います。
「Inkscape」を使った画像トレース方法
続いて「Inkscape」での画像トレース方法を紹介します。

Affinity Designer に実装されていない画像トレース機能の補完として有効なのが、フリーアプリ「Inkscape」です。
今回の作業の流れは以下の通り。
① Inkscapeのダウンロード
② 画像のインポート
③ 画像(ビットマップ)のトレース
④ SVG を Affinity Designer に読み込む
Inkscapeのダウンロード


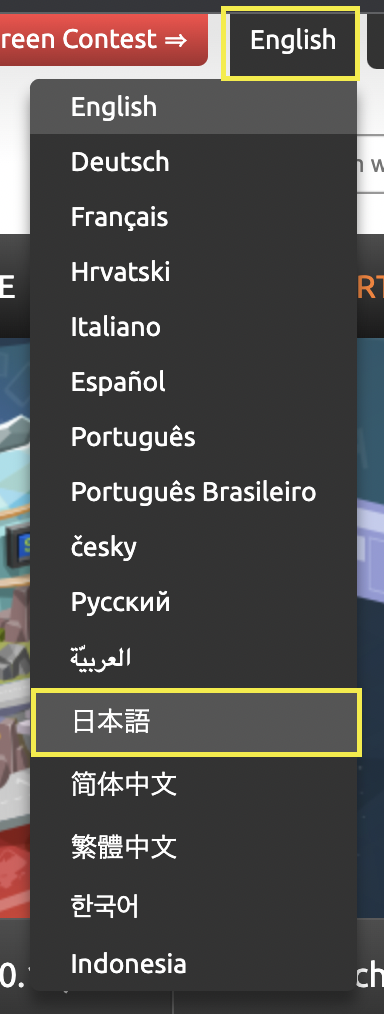
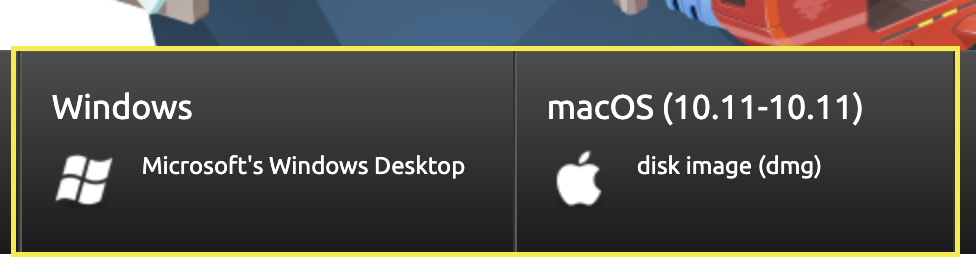
ご使用のOSを選択するとダウンロードが開始されます。
その後はOSのアプリインストールの手順に従って進めてください。
画像のインポート

アプリのインストールが終わったら、アプリを立ち上げます。
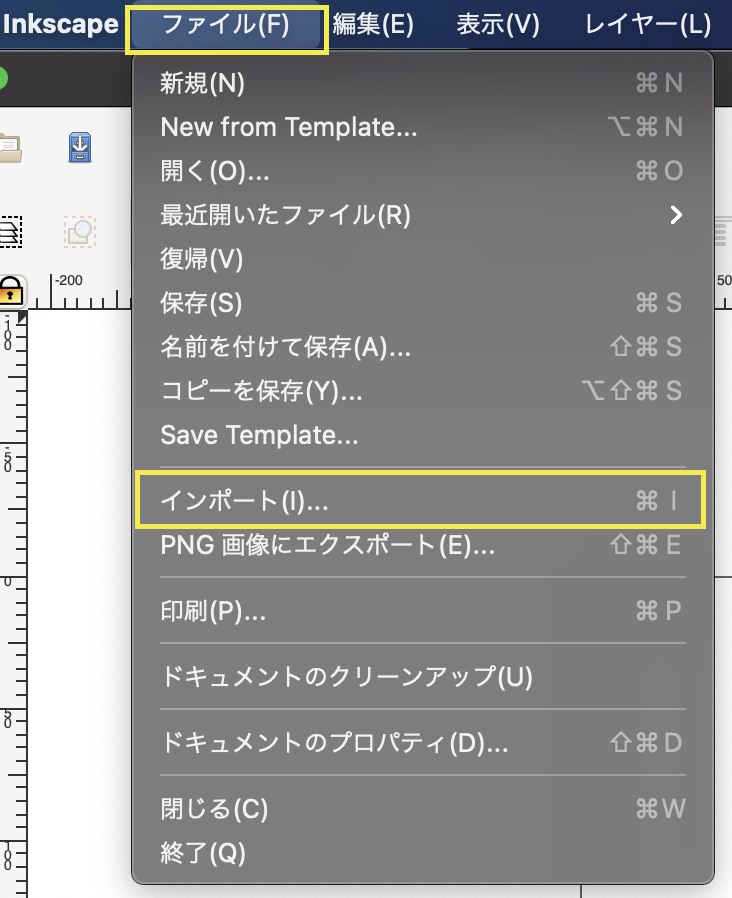
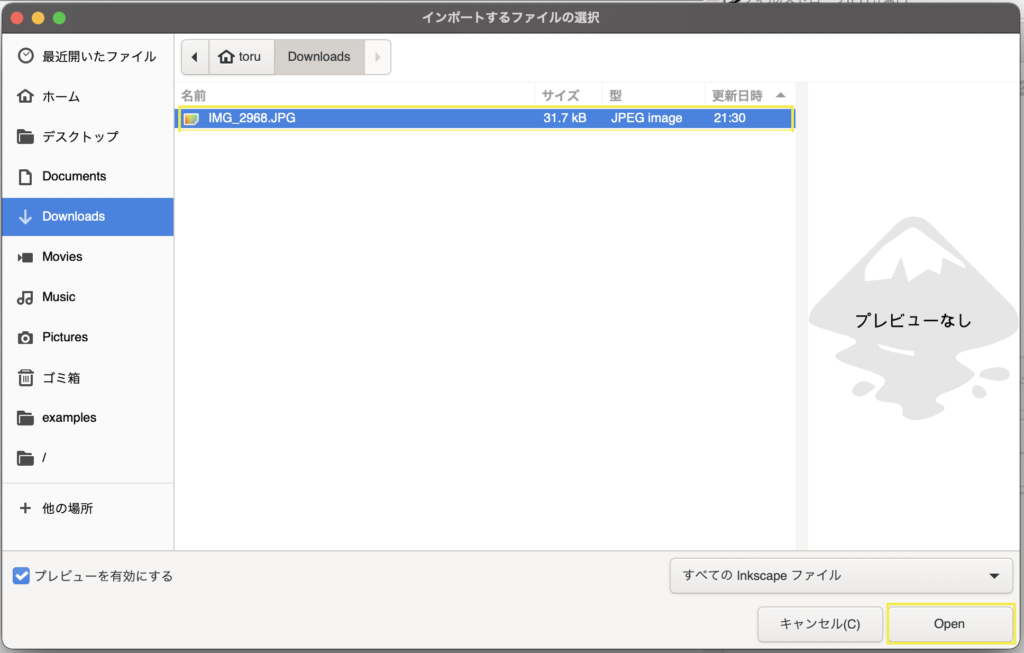
上部のメニューから「ファイル」、「インポート」と進みます。

トレースしたい画像を選択して「Open」を押します。

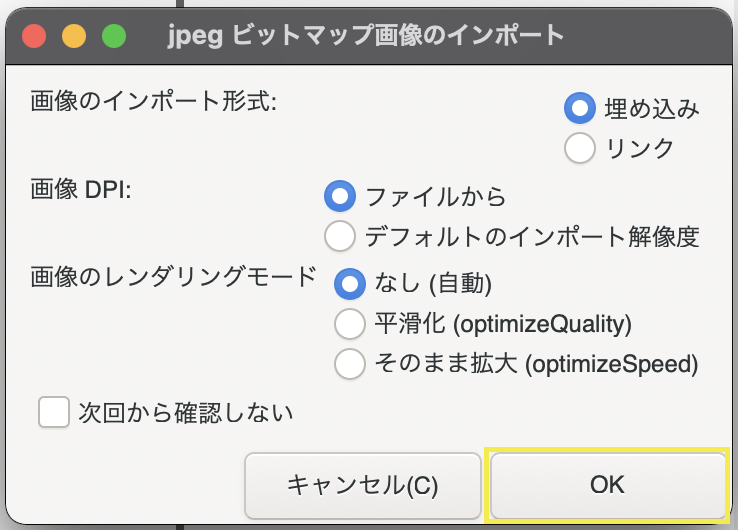
「jpeg ビットマップ画像のインポート」メニューが開くので、デフォルトの設定のまま「OK」を押します。
画像(ビットマップ)のトレース

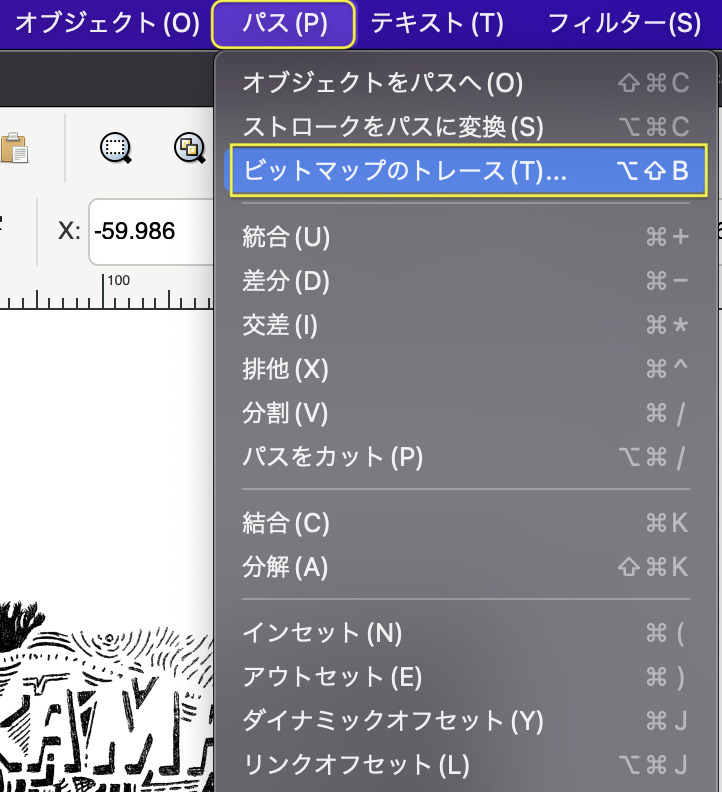
画像が配置されたら、画像を選択した状態で上部メニューから「パス」、「ビットマップのトレース」を選択します。

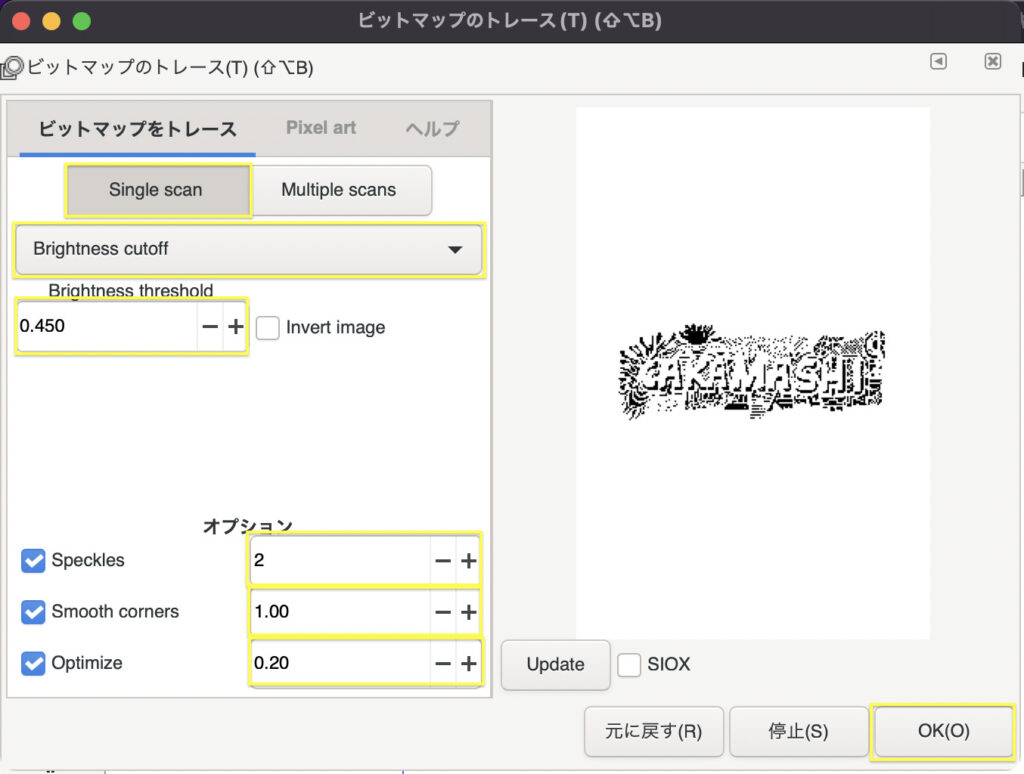
トレースの設定値には以下を指定します。
・「Single scan」を選択
・「Brightness cutoff」を選択
・Brightness threshold:任意。数値を上げれば黒味が増します
・Speckles:任意。どこまでノイズを拾うかのしきい値
・Smooth comers:任意。数値を上げればエッジが鋭くなります
・Optimize:任意。きめの細かさ。最適化
設定をおこなったら、「Update」を押します。
すると右側にプレビュー画面が表示されますので、黒味や文字のエッジなどを確認して問題なければ「OK」を押します。

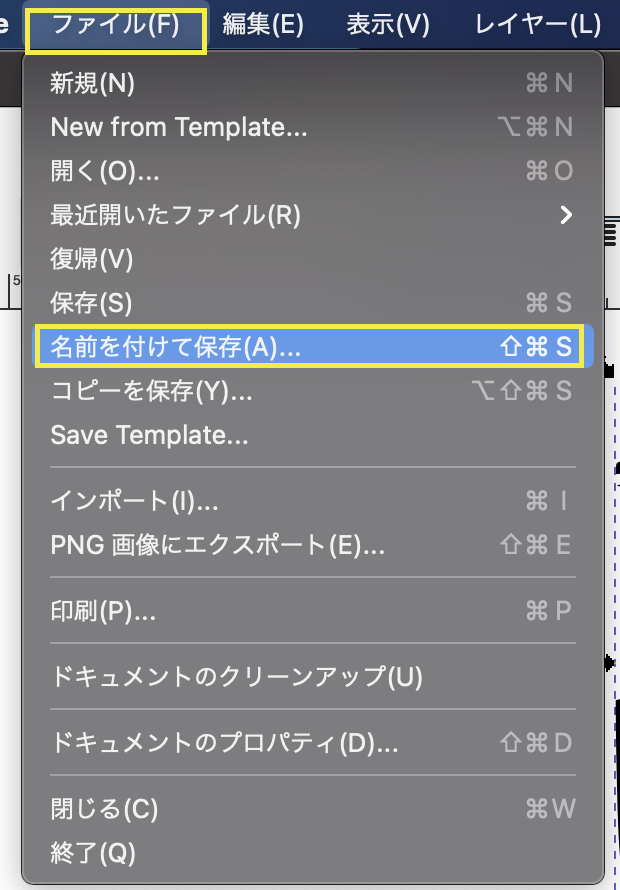
メニューの「ファイル」から「名前をつけて保存」を選択します。

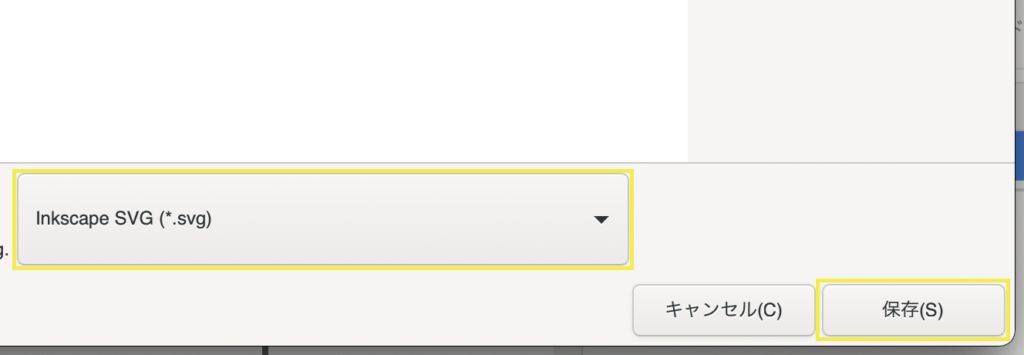
「SVG」形式で「保存」します。
SVG を Affinity Designer に読み込む

SVG形式で保存したデータを Affinity Designer で開きます。
画像が「カーブ」化されているので、背景や塗り色を好きな配色にすることが可能になりました!
Affinity Designer 機能での手動トレース
今回、Affinity Designer の機能内でどの程度のトレースができるか試してみました。
手順としては、「画像を配置」→「鉛筆ツールで上からなぞる」とシンプルなやり方です。
そもそもの前提として、このやり方ではカーブは作れるが塗り色は指定できないことを考慮して置く必要があり、本来の画像トレースの意味からはずれてしまいますが・・・まあ一応成果物を紹介しておきます。
作業の流れは以下の通り。
① 画像の調整
② PNG画像として書き出し
③「Convertio」で PNG → SVG に変換
④ SVG を Affinity Designer に読み込む
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
元画像を配置

まずは参考画像を配置しましょう。
上部メニューから「配置」を選択します。

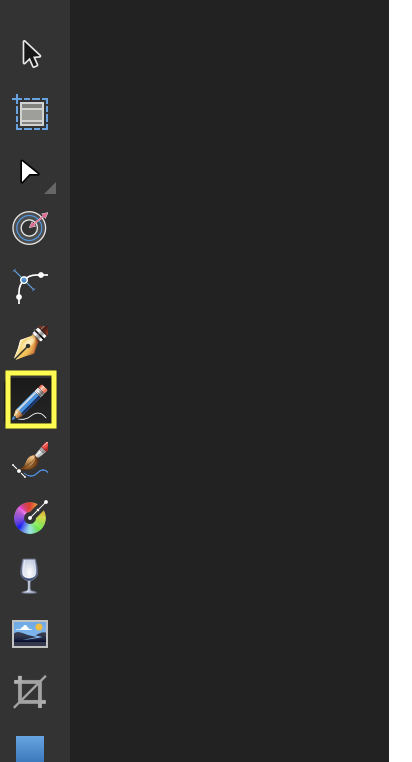
左メニューから「鉛筆ツール」を選択します。

あとはひたすら線をなぞるだけです!笑
好きな人は延々とやっていられる作業ですが、苦手な人はかなり心が折れる作業かもしれません汗
服のシワや、影の濃淡に対しても線を引くと下のような仕上がりの線画になります。

赤ちゃんの命名書を作ってみました!
やはり鉛筆ツールでは地道すぎますし、当然元画像の面や色を認識されません。
単色の線画を作る分、画像トレースには無い味を出せて良いかもしれませんね!

ちなみに「Inkscape」を使用してsvgデータ版も作ってみました。
上記「鉛筆ツール」と比べるものではありませんが、写実性は一目瞭然。
もちろん塗り色も変更できます(単色です)。
ただ、2階長(白黒)になるので、柔らかな写真などは表現が難しいことを頭に入れておく必要があるかと思います!
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
まとめ
いかがでしたでしょうか。
今回は Affinity Designer での画像トレース(ライブトレース・画像のパス化)方法について紹介しました。
Affinity Designer 内の機能のみでは画像トレースはできないため、以下の方法でチャレンジしました。
・無料のWEBアプリ「Convertio」を使った画像トレース方法
・無料のデスクトップアプリ「Inkscape」を使った画像トレース方法
・Affinity Designer 機能内での力技によるトレース方法(一応力技の結果も紹介します)
「Convertio」を使った画像トレース方法の流れはこんな感じ。
① 画像の調整
② PNG画像として書き出し
③「Convertio」で PNG → SVG に変換
④ SVG を Affinity Designer に読み込む
「Inkscape」を使った画像トレース方法の流れはこんな感じ。
① Inkscapeのダウンロード
② 画像のインポート
③ 画像(ビットマップ)のトレース
④ SVG を Affinity Designer に読み込む
Affinity Designer 機能での手動トレースの流れはこんな感じでした。
① 画像の調整
② PNG画像として書き出し
③「Convertio」で PNG → SVG に変換
④ SVG を Affinity Designer に読み込む
【備考】Illustrator では出来て、Affinity Designer では出来ないこと
2022年3月1日現在、Illustrator にはあって、Affinity Designer にはない機能は以下になります。
ぼくとしては、画像トレースとテキストの縦書きはすごく使うので、実装してもらえたら非常に嬉しいところです。
以下に Illustrator にできて Affinity Designer にはできないことをまとめてみました。
もしよろしければ覗いていってください!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!














