今回は Adobe Illustrator の代替ソフトとしても有力な、Serif 社のデザインアプリケーション Affinity Designer および最新バージョンの Affinity Designer 2 の「ペンツール」の使い方について紹介したいと思います!
「ペンツール」には様々な機能があります。
しかし、機能が多すぎて・・・ツール選択時に上部メニューに表示されるアイコン類にいったいどういう機能があるのかわからなくなったりしたことはないでしょうか?
今回は、そんな機能群を整理し、どういった内容の機能なのかまとめていきたいと思います!
・塗りつぶし・境界線
・「モード」の種類について
・「モード」の補助機能
・「変換」の種類について
・「アクション」の種類について
上の5つの機能に分けて解説していきます!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
塗りつぶし・境界線
基本的な機能で、他の図形ツールにも含まれていますが、「塗りつぶし」と「境界線」についても解説します。
「塗りつぶし」の設定方法

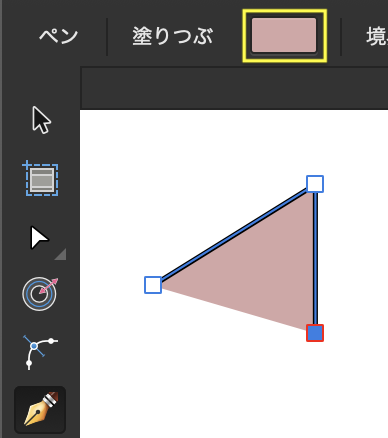
「ペンツール」で3点以上ノードを作成すると「塗りつぶし」色が描かれます。
ノードとは・・・ 上のスクリーンショットで言うところの青い四角のことです。 Illustrator では、アンカーポイントと呼ばれているやつですね。 パスツールでは、ノード2点以上を結んで線を描くことができます。 (厳密には1点でも描くことができますが、ややこしいので)
「境界線」の設定方法

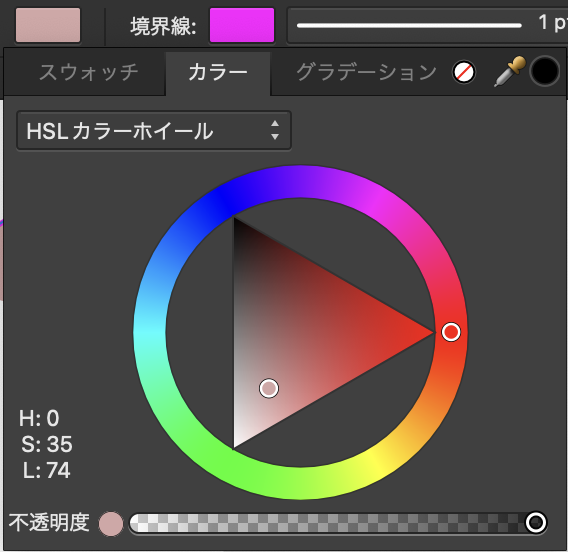
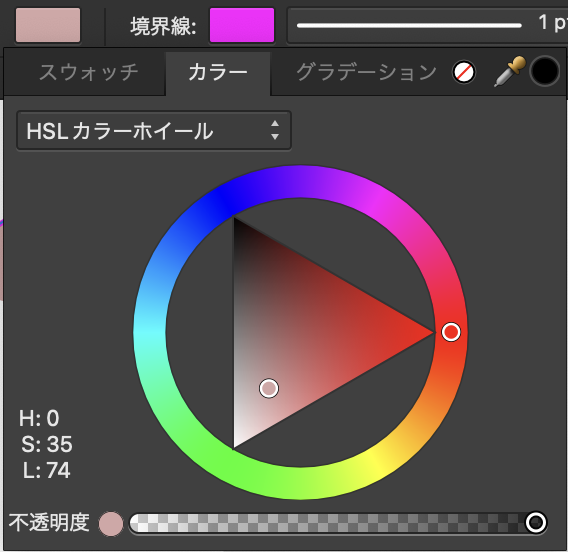
「塗りつぶし」の色部分をクリックすると「カラー」を選ぶことができます。
「RGB」や「CMYK」など各種カラー設定から色を指定することができます。

「境界線」の色も「塗りつぶし」と同様に変更が可能です。
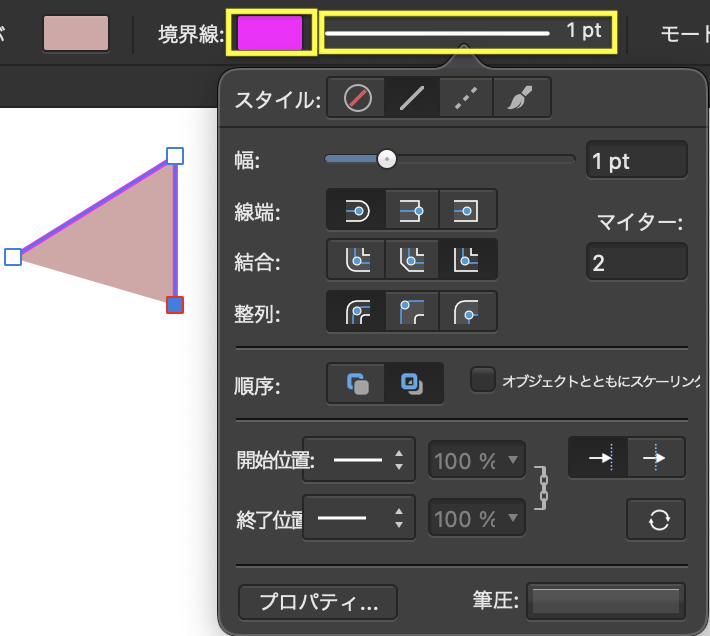
「境界線」の横にある「線のスタイル」をクリックすると、メニューが展開され、線のステータスを変更することができます。
この「線のスタイル」については、以下の記事で詳しく解説していますので、気になる方はご覧ください!
「ペンツール」の「モード」の種類
「ペンツール」を選択すると、上部のメニューで「モード」を選択できます。
描きたい図形の種類によってこの「モード」を使い分けることで、効率の良い作業をおこなえます。
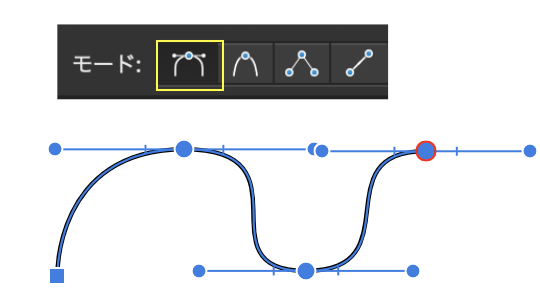
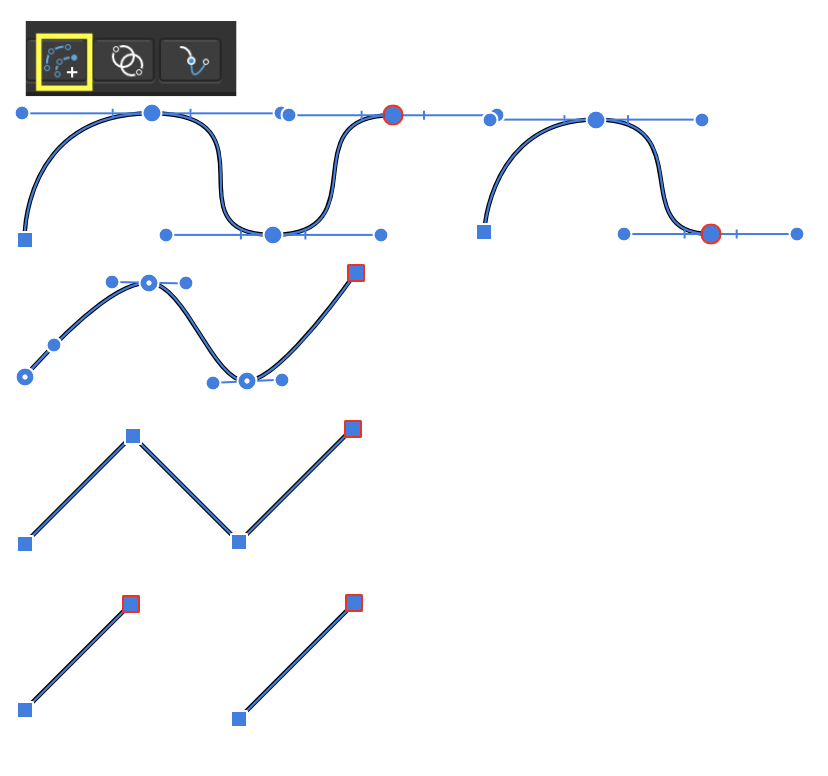
「ペンモード」の使い方

「モード」の一番左、「ペンモード」では、ノードを作成してドラッグするごとにハンドルが表示され、カーブの向きや丸みを調整することができます。
「モード」の中でも自由度が高く、細かなカーブが必要な図形を作るときはこの「ペンモード」を選択します。
ハンドルとは・・・ ハンドルとは、ノード(アンカーポイント)の横から伸びている青い線と丸のことで、このハンドルを動かすことでノードから伸びる線の曲がり具合を調整することができます。
カーブとは・・・ カーブとは、ペンツールや鉛筆ツール、ブラシツールで描くことができるベクター形式(座標指定による描画方法)の点および線のことで、Adobe Illustrator では、パスと呼ばれています。
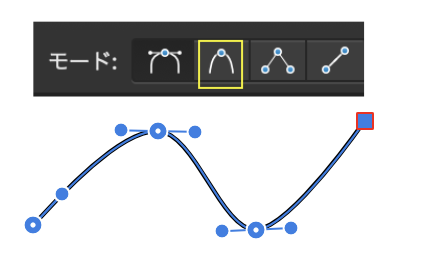
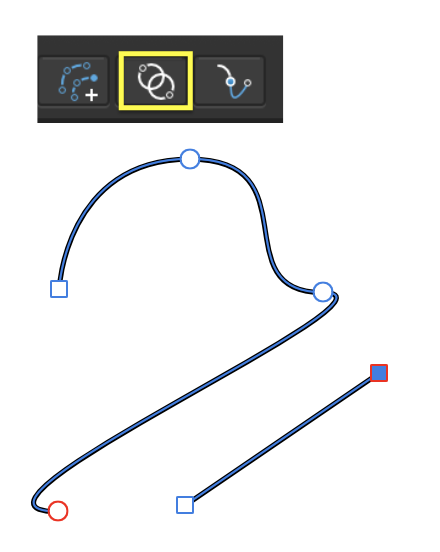
「スマートモード」の使い方

「スマートモード」では、点を作っていくとハンドルが自動で調整され、常に丸みを帯びた線を描くことができます。
例えば、波線を描く際や角の尖っていないイラストを描きたい場合などに使用する「モード」となります。
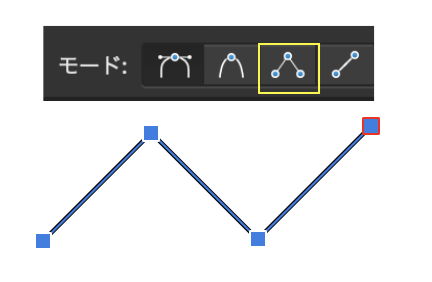
「ポリゴンモード」の使い方

「ポリゴンモード」では、常にハンドルは無視され、一切カーブのかからない線を描くことができます。
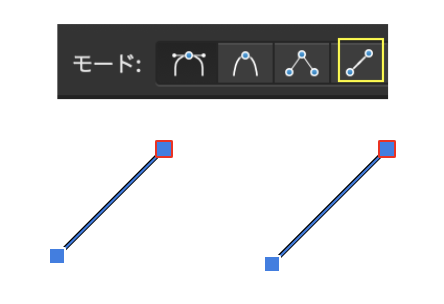
「線モード」の使い方

「線モード」では、直線のみを描けます。
2クリック(もしくは1クリック&ドラッグ)で線が描け、3クリック目には次の線を描き始めるため、連続して直線を描きたい場合などに効率的です。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
「ペンツール」の「モード」補助機能
上記の機能をメインに、「モード」には更にいくつかの機能があります。
「新しいカーブの作成時に選択範囲を保持」の使い方

「新しいカーブの作成時に選択範囲を保持」では、新しく作成していくカーブが全て選択され続けます。
例えば、描いていったカーブにまとめてエフェクトをかけたい場合、まとめて色を変えたい場合など、このモードを選択しておけば、またいちいち選択し直す必要がなくなります。
「選択されているカーブオブジェクトに新しいカーブを追加」の使い方

通常、カーブを描くごとに別々のオブジェクトとして認識されますが、「選択されているカーブオブジェクトに新しいカーブを追加」では、カーブを選択した状態で新しくカーブを描くと、元のカーブオブジェクトに新しく描いたカーブが追加されます。
別の言い方をすると、このスクリーンショットのように離れたカーブを描いても一つのレイヤーとなります。
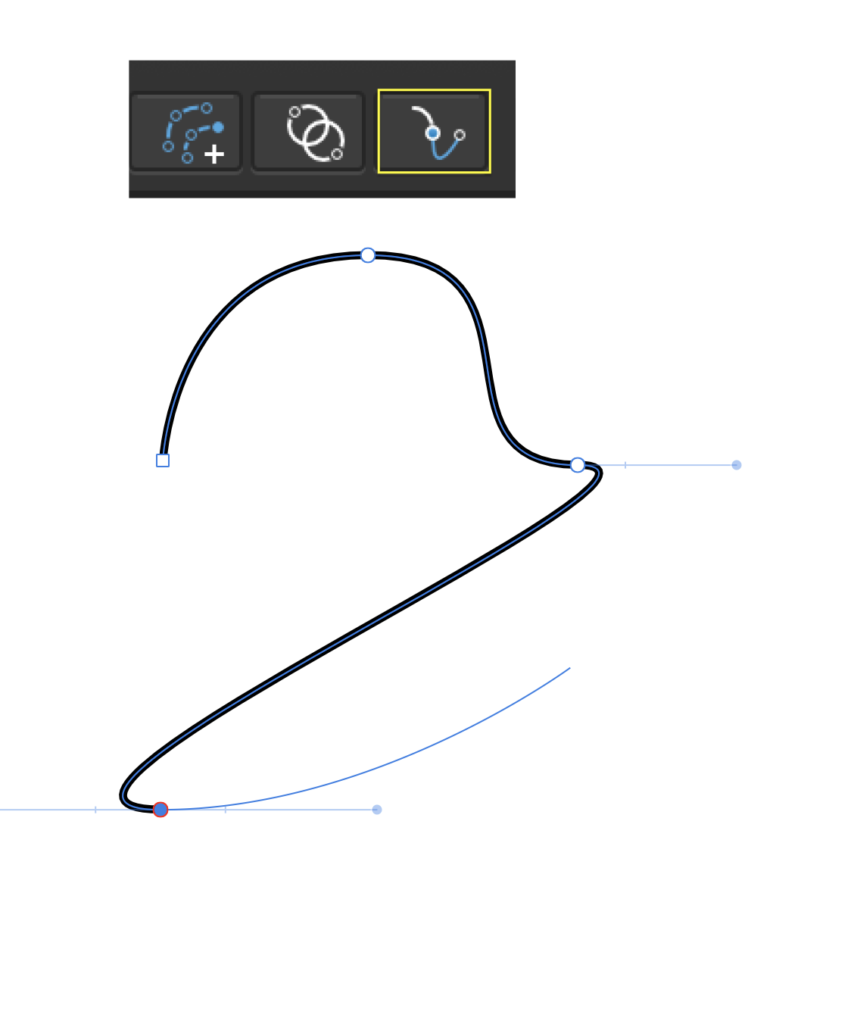
「ラバーバンドモード」の使い方

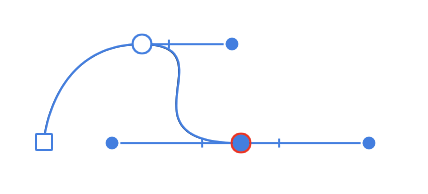
「ラバーバンドモード」では、マウスカーソルを持っていった位置で描かれるカーブのガイドが表示されます。
言い換えると「ここでクリックするとこんな線が描かれるよ」っていうのが細い青色の線で表示されます。
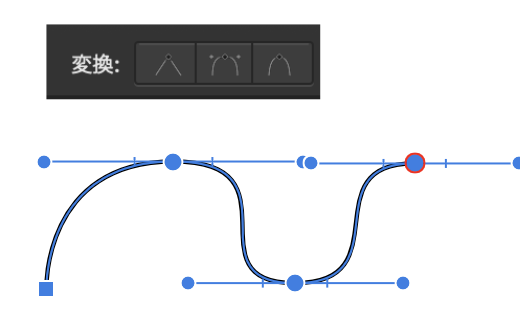
「ペンツール」の「変換」の種類
「ペンツール」の「変換」は、既に描いてあるカーブのハンドルを補正してくれる機能です。
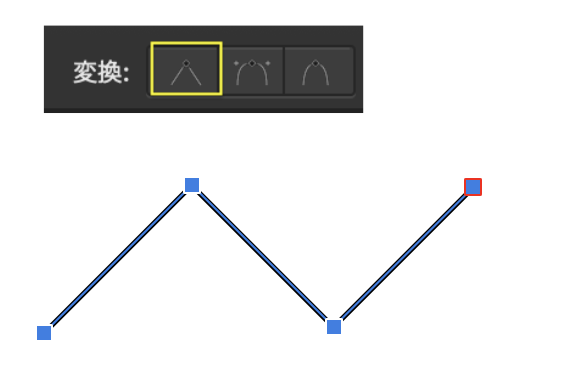
「変換」の「シャープ」の使い方

例えばこんな感じのカーブを描いたとして・・・

「シャープ」を押すと、選択中のノードのハンドル設定が無効になります。
描いたカーブが全て直線になるわけです。
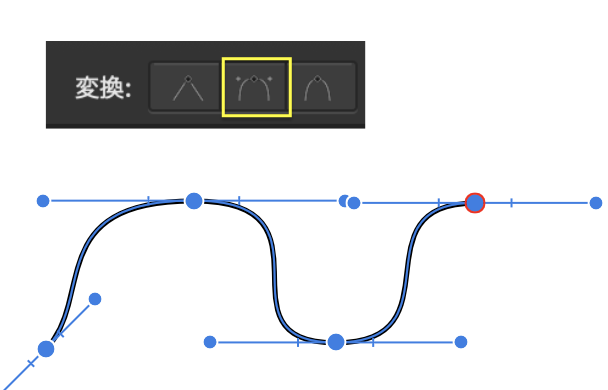
「変換」の「スムーズ」の使い方

「スムーズ」では、選択中のノードにハンドルが設定され、丸みを帯びます。
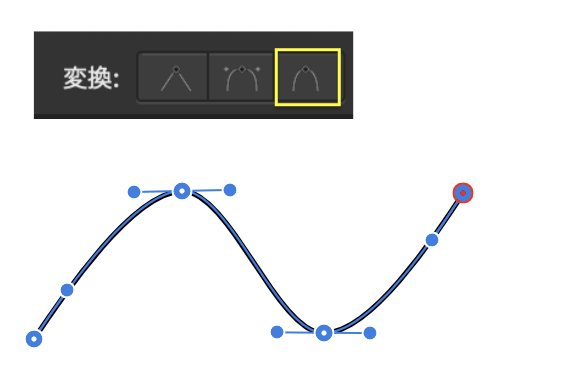
「変換」の「スマート」の使い方

「スマート」では、元のハンドル設定は消え、「スマート」のハンドル設定がセットされます。
「ペンツール」の「アクション」の種類
「ペンツール」の「アクション」では、カーブを切断したり、繋げたり、滑らかにしたり、別々のカーブを接合したり、先端と後尾を入れ替えたりすることができます。
個人的には、これはすごくよく使う機能になります。
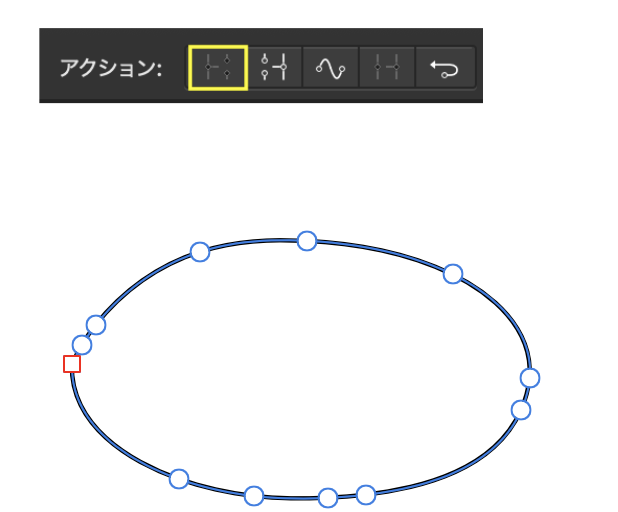
「アクション」の「カーブを切断」の使い方

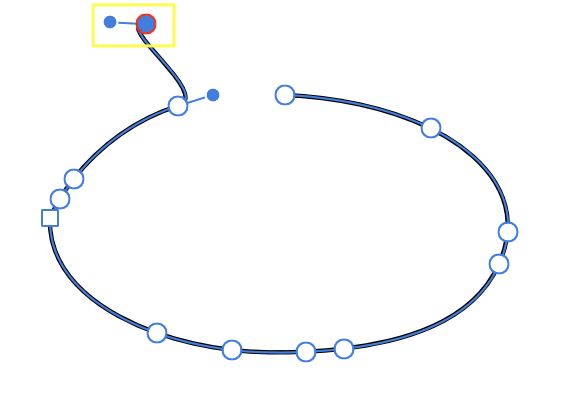
「カーブを切断」では、選択中のノードを切断(オープンパスに)することができます。

繋がっているカーブ・閉じているノード(クローズパス)を選択し、この「カーブを切断」を押すと・・・

選択していたノードが赤色になりました。

このノードを移動させてみると、カーブが切断されていることがわかります。
作成した図形をオープンパスにする際に使える機能ですね。
「アクション」の「カーブを閉じる」の使い方

「カーブを閉じる」では、オープンになったノード同士を繋げることができます。
個人的にはこのアイコンが「パスを閉じる」ってイメージに結び付かず、どれだったかいつも探してしまいます。
「パス閉じるのどれだっけ・・・」と迷ったらこの「アクション」ツールバーを探してみてください!
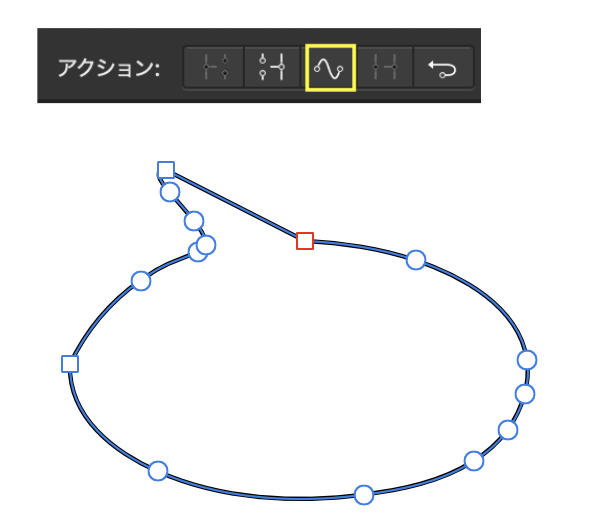
「アクション」の「カーブを滑らかにする」の使い方

「カーブを滑らかにする」では、ノードが追加されたり、ハンドルの調整がかかったりするようです。
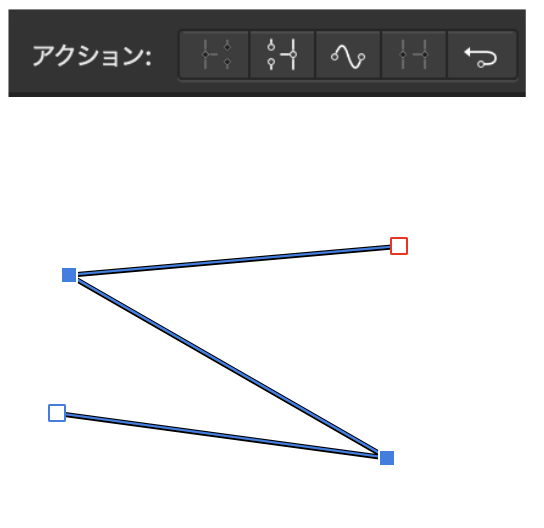
「アクション」の「カーブを結合」の使い方

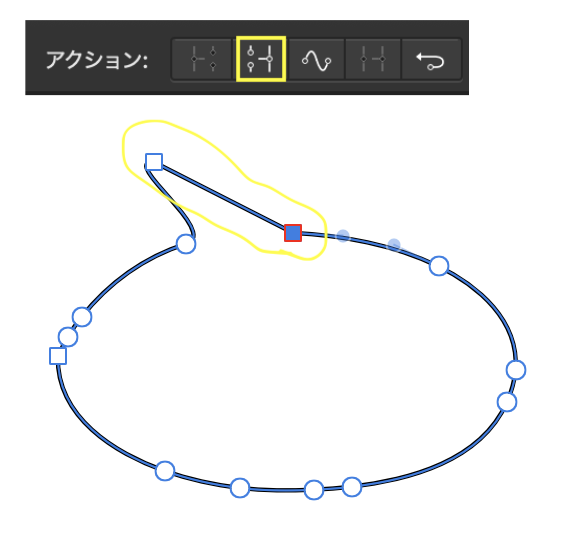
「カーブを結合」の使い方としては、例えば2つのオープンカーブがあったとして・・・

2つのノードを選択し、「カーブの結合」を押します。

すると、選択したノード同士が結ばれます。
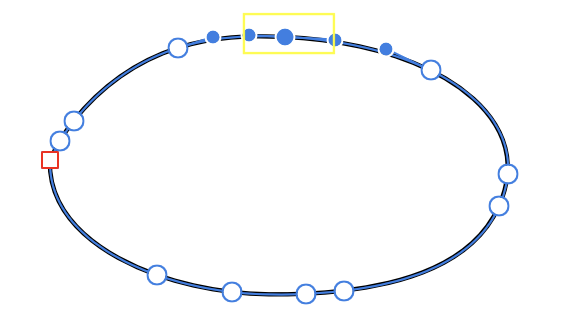
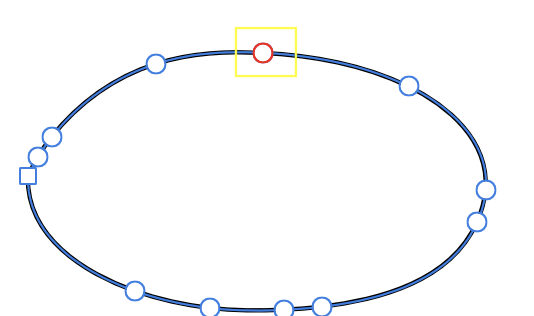
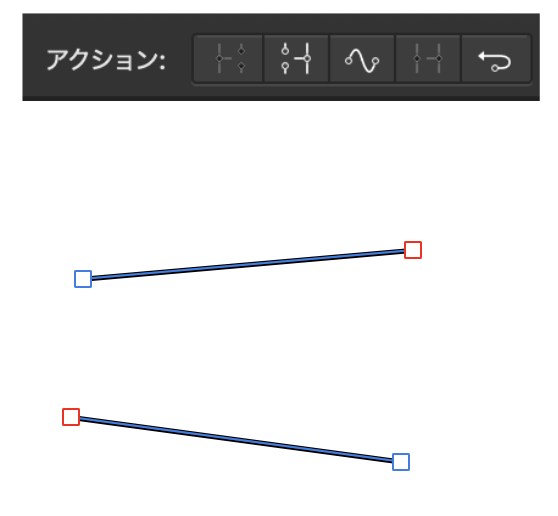
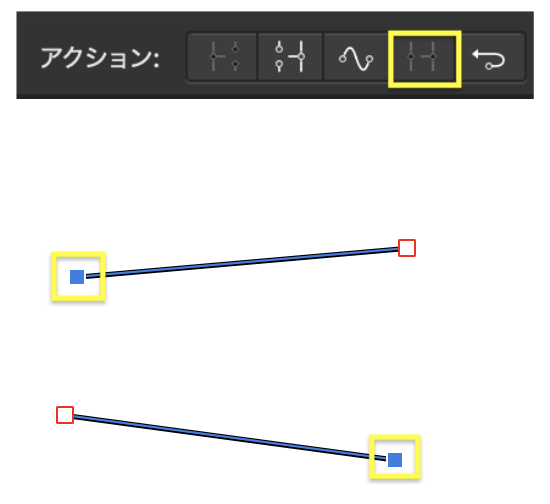
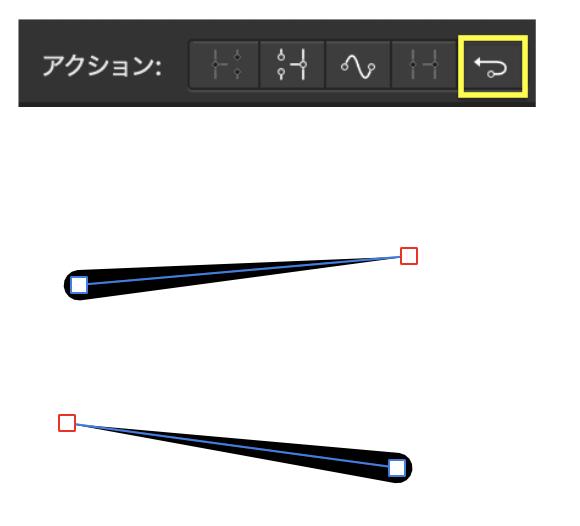
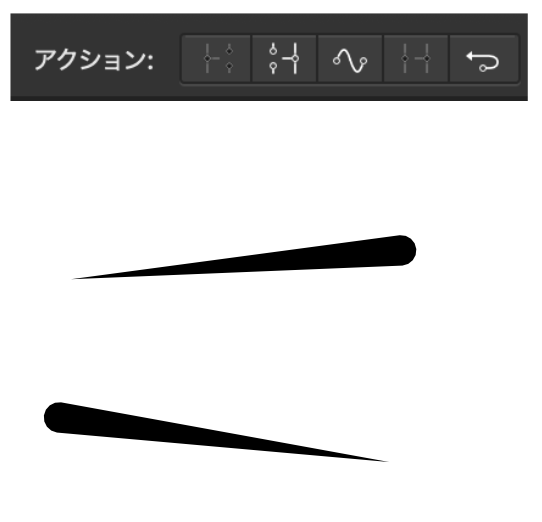
「アクション」の「カーブを反転」の使い方

「カーブを反転」では、カーブの先端と末端を入れ替えます。
このスクリーンショットの場合、先端は青い四角、末端は赤い四角で表示されています。
わかりやすいよう、線の太さを先端と末端で変えています。

「カーブを反転」を押すと先端と末端が入れ替わりました。
まとめ
今回は以下の内容で Affinity Designer の「ペンツール」の使い方を解説しました。
- 塗りつぶし・境界線
- 「モード」の種類について
- 「モード」の補助機能
- 「変換」の種類について
- 「アクション」の種類について

塗りつぶし・境界線では・・・
カラーパネルから、「塗り色」と「境界線」のそれぞれで任意の色を指定できます。
「モード」の種類では・・・
*「ペンモード」:新しい点・ノード(アンカーポイント)を打ち込むたびに、任意のカーブの向き・傾きを調整可能
*「スマートモード」:新しい点・ノードを打ち込むたびに、自動調整されたカーブに設定される
*「ポリゴンモード」:新しい点・ノードを打ち込むと、カーブは常に直線として描かれる
*「線モード」:打ち込む2点・ノード毎に直線のカーブが作成される
「モード」の補助機能では・・・
「新しいカーブの作成時に選択範囲を保持」で、選択範囲を保持したまま作成を続けたり、
「選択されているカーブオブジェクトに新しいカーブを追加」で、続けて描くカーブを同一オブジェクトとして作れたり、
「ラバーバンドモード」で、続けて作成されるカーブがどんな向き・傾きになるかガイドが表示されたりします。
「変換」の種類では・・・
描いたカーブを直線のカーブに変換する「シャープ」
点・ノードの向き・傾きが補正される「スムーズ」
点・ノードの向き・傾きが一律になる「スマート」といった機能があります。
「アクション」の種類では・・・
「カーブを切断」で繋がっている点・ノードを切断したり、
繋がっていない点・ノードを「カーブを閉じる」で繋げたり、
「カーブを滑らかにする」で、カーブの個数、位置や向き・傾きを自動調整したりといった機能があります。
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!