今回は Affinity Designer のグリッドの使い方を紹介したいと思います!
方眼紙のような正方形のグリッドだけではなく、斜めのグリッドや3Dのようなグリッドの使い方・表示方法についても紹介したいと思います!

グリッドを使用し、こんなイラストも簡単に作ることができますので、ぜひ最後まで読んでいってください!
グリッドの表示
上部メニューの「表示」から「グリッドを表示」を選択します。
すると正方形の方眼紙グリッドが表示されたと思います。
「ななめグリッド」の設定方法

今度は少し変わったグリッドを表示させたいと思います。
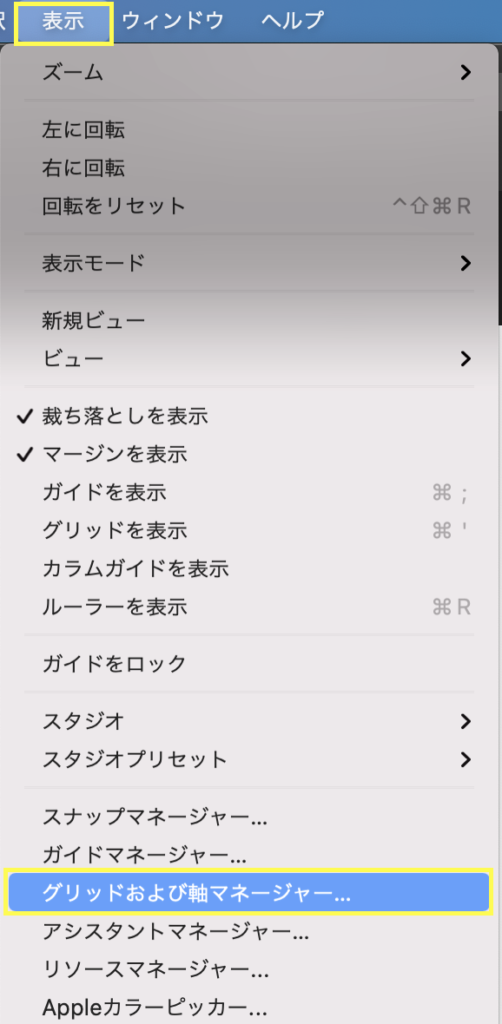
上部メニューから「表示」、「グリッドおよび軸マネージャー」を選びます。

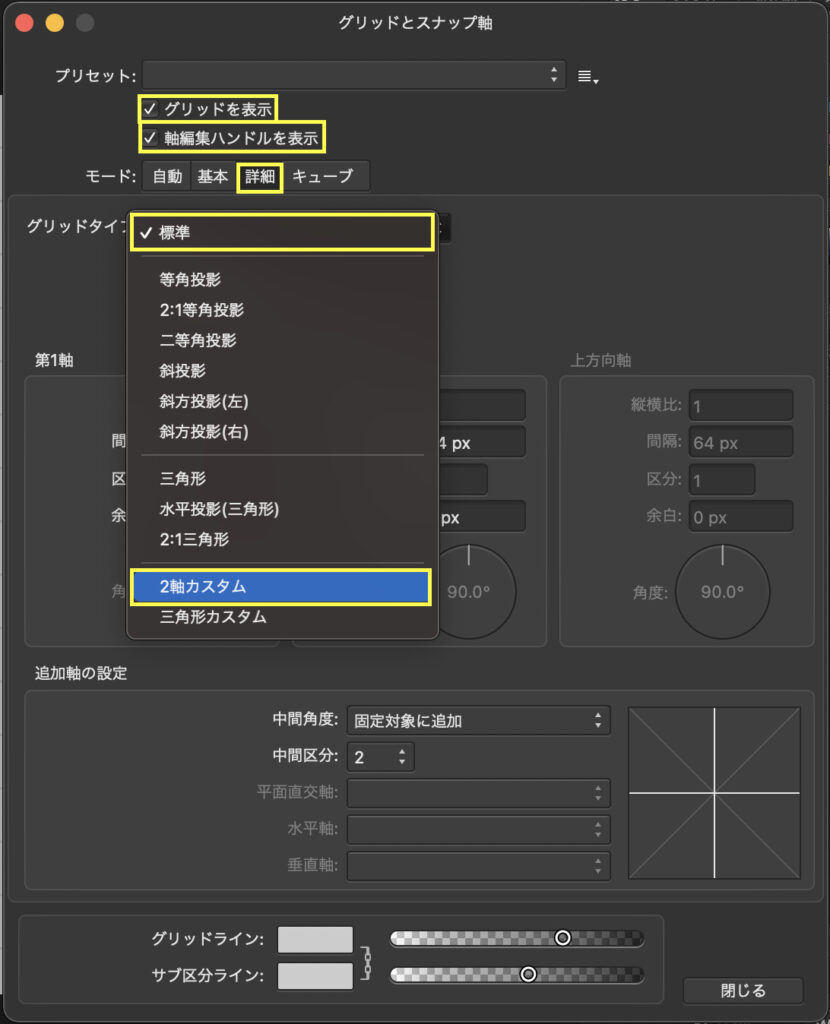
「グリッドとスナップ軸」メニューが表示されたら「グリッドを表示」と「軸編集ハンドルを表示」にチェックを入れます。
また、モードから「詳細」タブを選び、グリッドタイプから「2軸カスタム」を選択します。
グリッドの変形

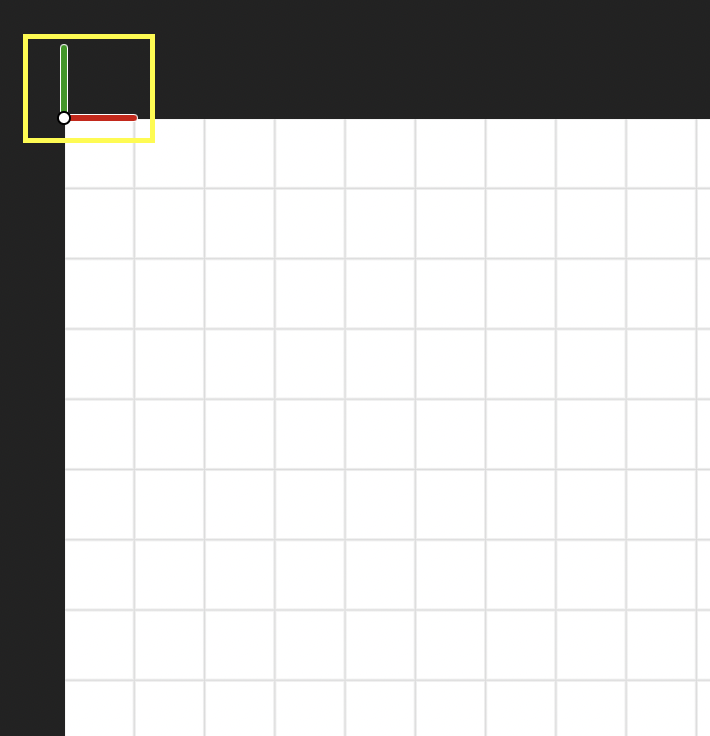
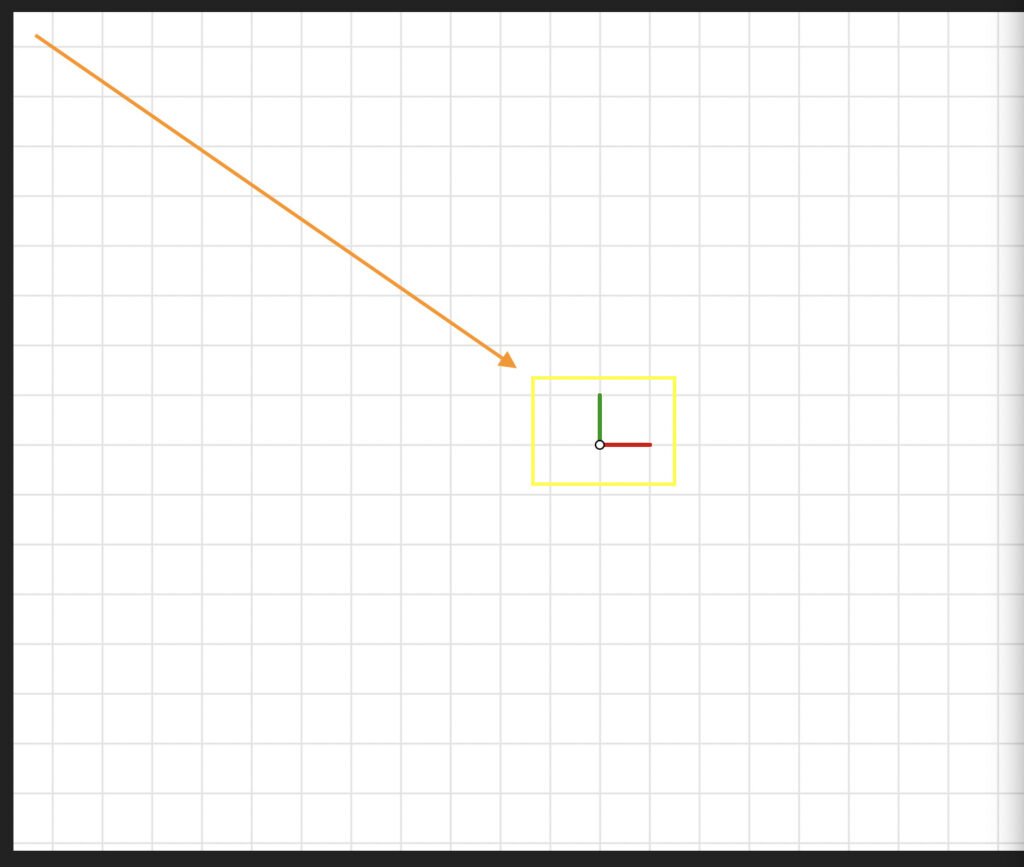
「軸編集ハンドルを表示」にチェックを入れると、アートボード左上に緑と赤のハンドルが表示されます。

ハンドルの中央の白い丸をドラッグし、アートボードの中央あたりまで移動してください。

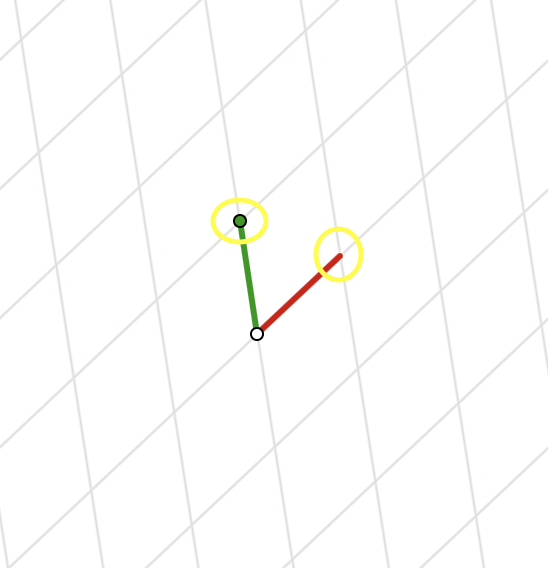
緑のハンドルの先端と赤のハンドルの先端は好きなように動かすことができます。
適当な方向に動かしてみましょう!
これで自由に斜めのグリッドを設定することができました。
グリッドにスナップさせる

設定したグリッドにスナップする設定をおこないます。
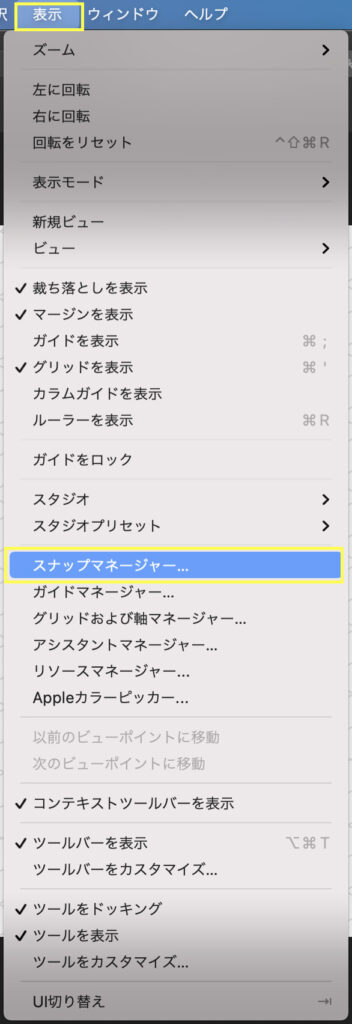
上部メニューより「表示」、「スナップマネージャー」を選択します。

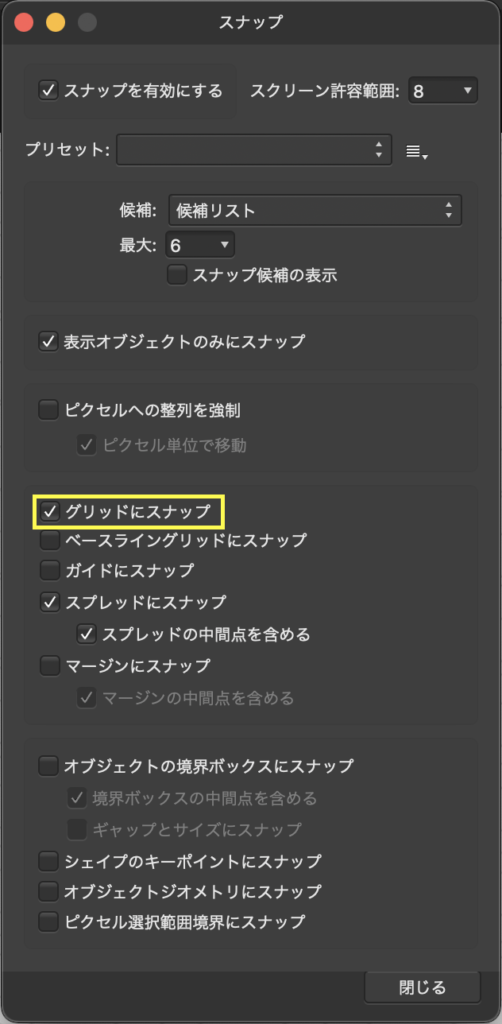
「スナップ」メニューが出ますので、その中にある「グリッドにスナップ」にチェックを入れます。
これで、作成するコンテンツを表示させたグリッドにスナップさせて作ることができるようになりました!
図形の描画

続いて、適当な図形を描画してみましょう。
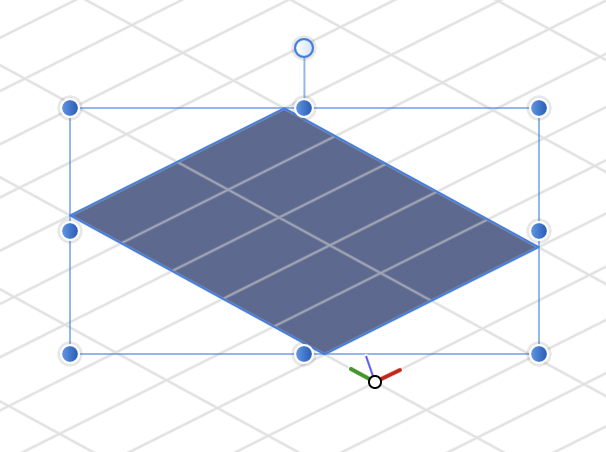
ペンツールを選択し、適当な箇所に四角を作ってみます。
既にグリッドにスナップ設定を行っているため、グリッドに沿った図形が描画されるはずです。

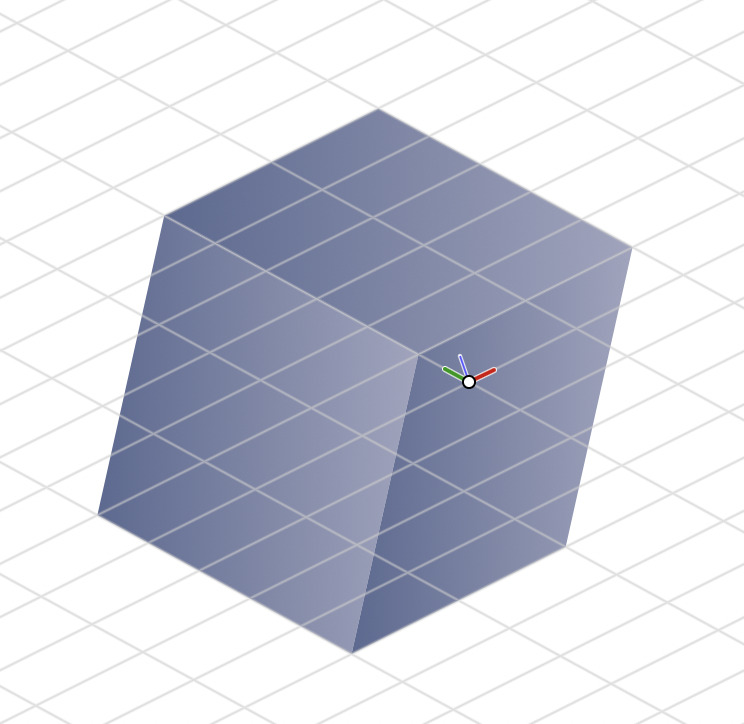
ここでは、キューブ形の図形を描いてみます。
3面分の四角を作成してください。
左のメニューより、「塗りつぶしツール」、「線形」を選択し、塗り色にグラデーションをかけてみます。
色は好きな配色にして結構です。

あとで使いますので、描いた図形をコピぺしておいてください。
「キューブグリッド」の設定方法

先ほどの「ななめグリッド」と同様、上部メニューから「表示」、「グリッドおよび軸マネージャー」を選びます。
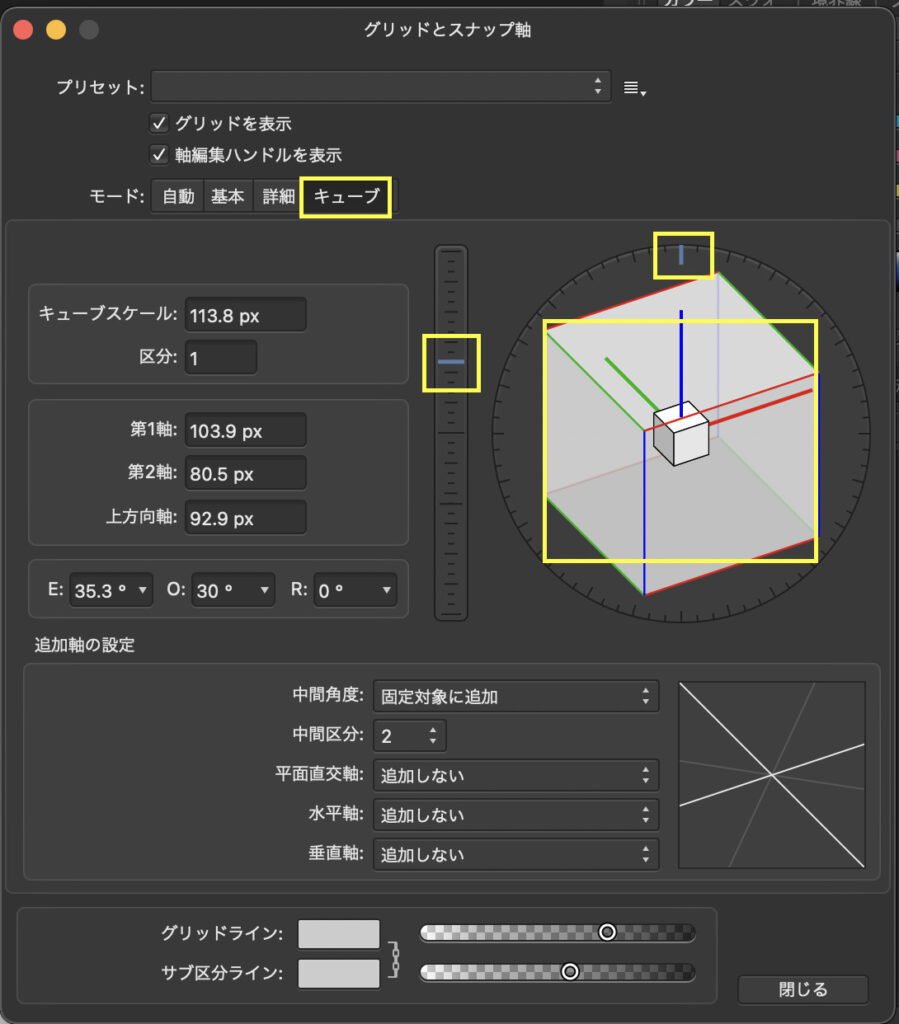
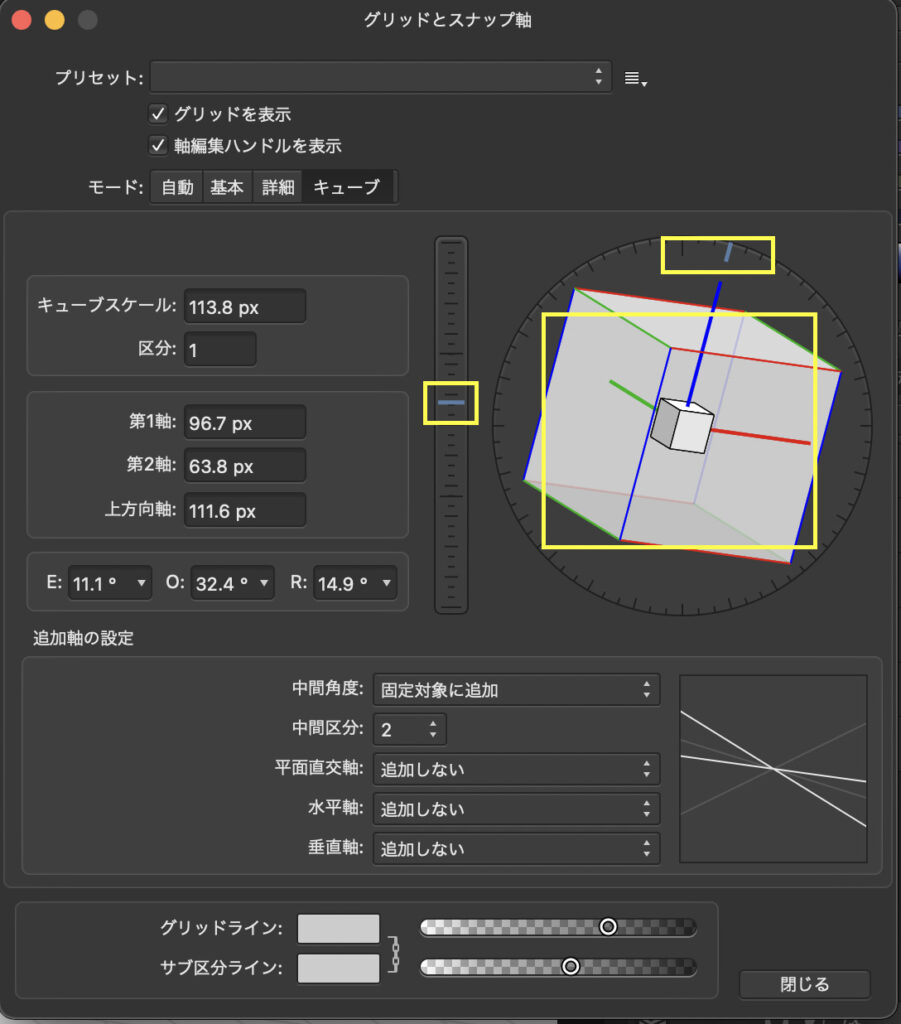
「グリッドとスナップ軸」メニューが表示されたらモードから「キューブ」タブを選びます。
すると立方体が入ったメニューが表示されます。
立方体の横の軸や、周りを囲っている円の軸や、立方体そのものを動かすと、立方体の傾きを変えることができます。

好きな角度に移動してみましょう!
「第1軸」、「第2軸」、「上方向軸」に数値入力をすることでも角度を変更することができます。

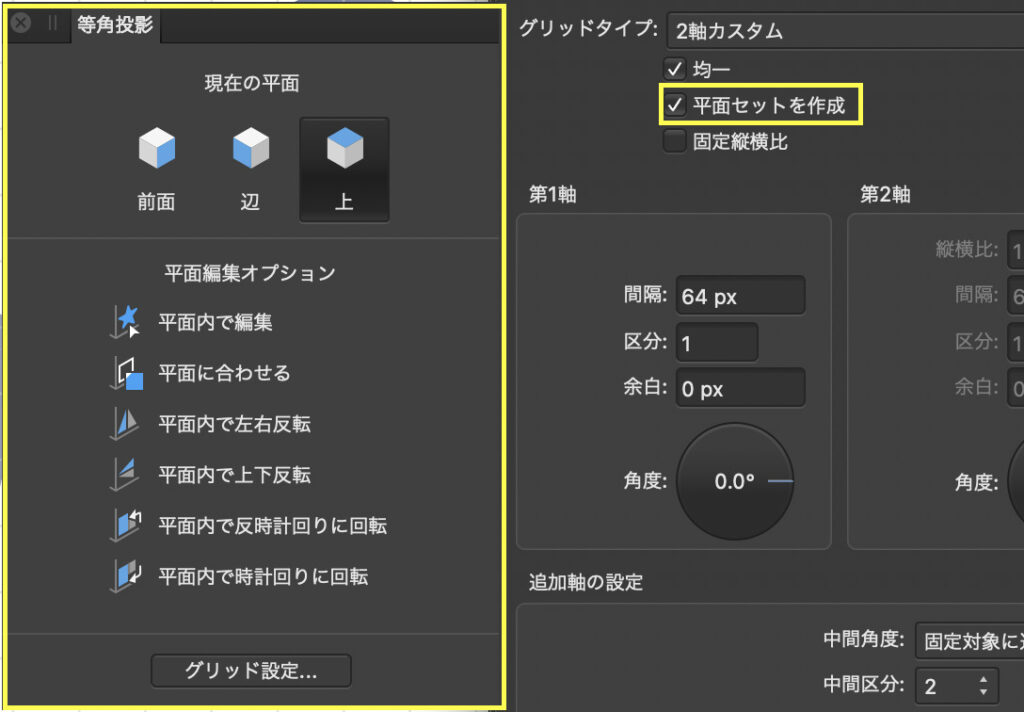
「モード」から「詳細」タブを選び「平均セットを作成」にチェックを入れます。
すると「等角投影」というメニューが表示されます。

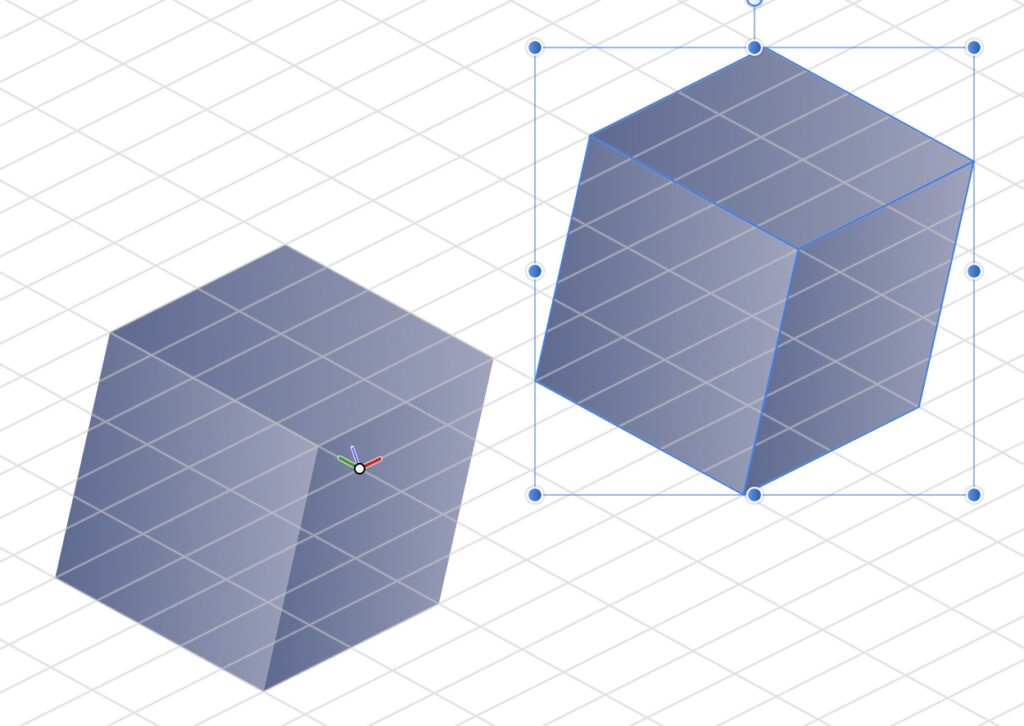
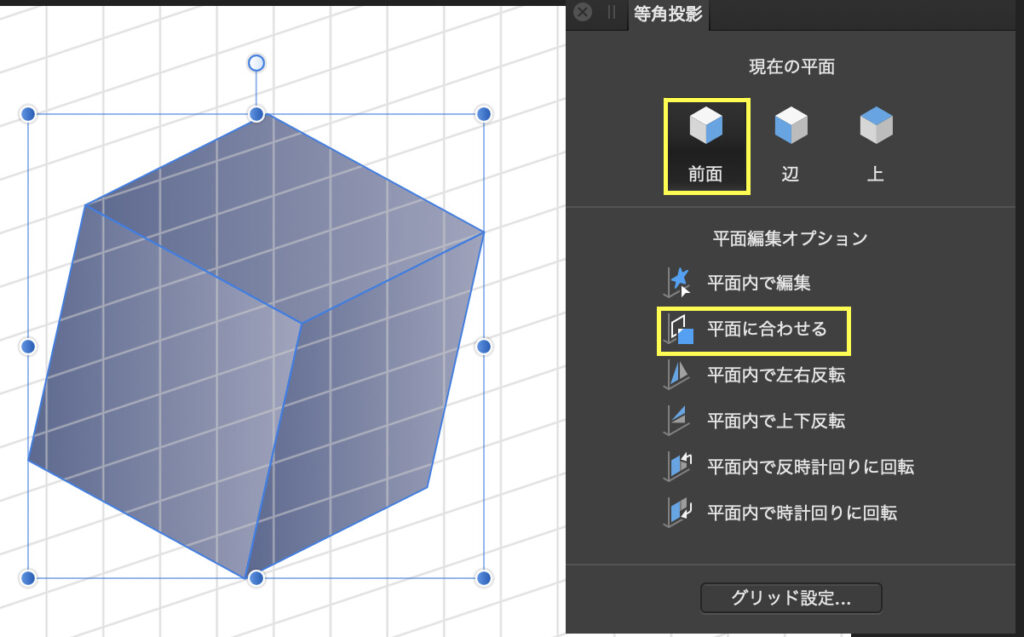
コピーした方の図形を選択した状態で、「現在の平面」から「前面」を選択し、「平面に合わせる」を押します。
「辺」や「上」を選択してもらっても問題ありません。

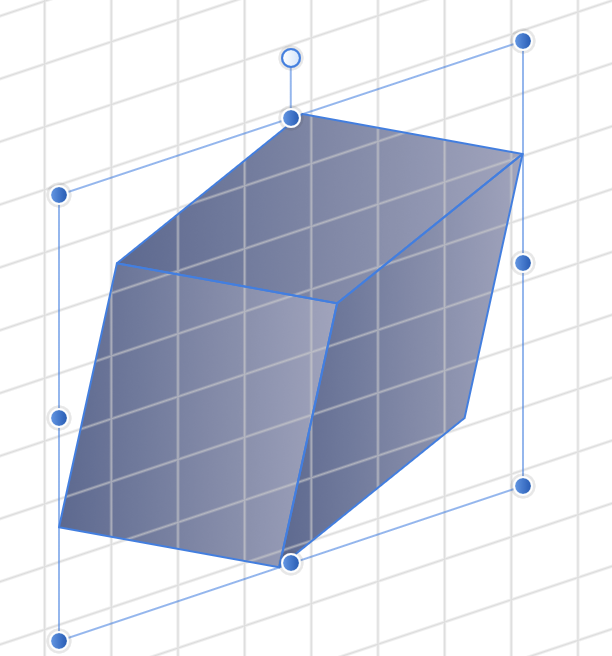
すると、、!!
グリッドに合わせて図形が変形する!!
(何に使うかはまだ分かりませんが)これはすごいと、この機能を見つけた時は感激ました!
まとめ
グリッドの表示
・通常の方眼紙グリッドなら「表示」メニューから「グリッドを表示」のみで表示可能。
・ななめグリッドやキューブグリッドを表示させたい場合、「グリッドおよび軸マネージャー」から「詳細」タブ、「2軸カスタム」を選択。
・表示される緑と赤のハンドルを調整し、好きな形のグリッドを設定。
グリッドにスナップさせる
・「スナップマネージャー」を選択し、「グリッドにスナップ」にチェックを入れる。
「キューブグリッド」の設定方法
・「グリッドおよび軸マネージャー」から「キューブ」タブを選ぶ。
・軸を任意の向きに変更する。
・「平均セットを作成」にチェックを入れ「等角投影」メニューが表示させる。
・コピーした図形を選択した状態で、「前面」を選択し、「平面に合わせる」を押す。
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!





コメント