今回は Adobe Illustrator の代替ソフトとしても有力な、Serif 社のデザインアプリケーション Affinity Designer 2 および旧バージョンの Affinity Designer でのオブジェクトの「アウトライン化」について紹介します。
今回は次の二つのアウトライン化について解説していきます。
* 線(カーブ・パス)
* 文字・テキスト
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
線のアウトライン化
まずは線(カーブ・パス)のアウトライン化のやり方からです。
手順は簡単。
① オブジェクトを選択し
②「境界線の展開」をする
以上です。
下でスクリーンショットと一緒に解説します。

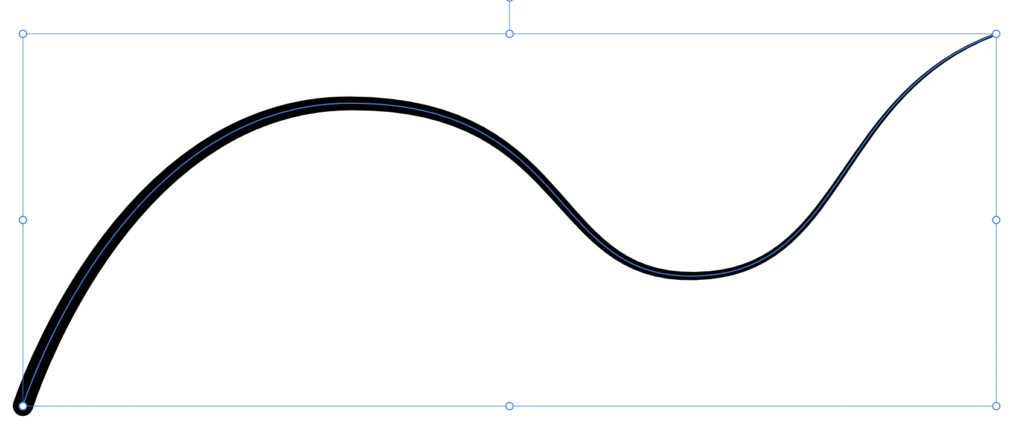
①「ペンツール」、「鉛筆ツール」、「ブラシツール」などで描いた線(カーブ・パス)を選択した状態にます。

②上部メニューから「レイヤー」、「境界線を展開」を選択します。

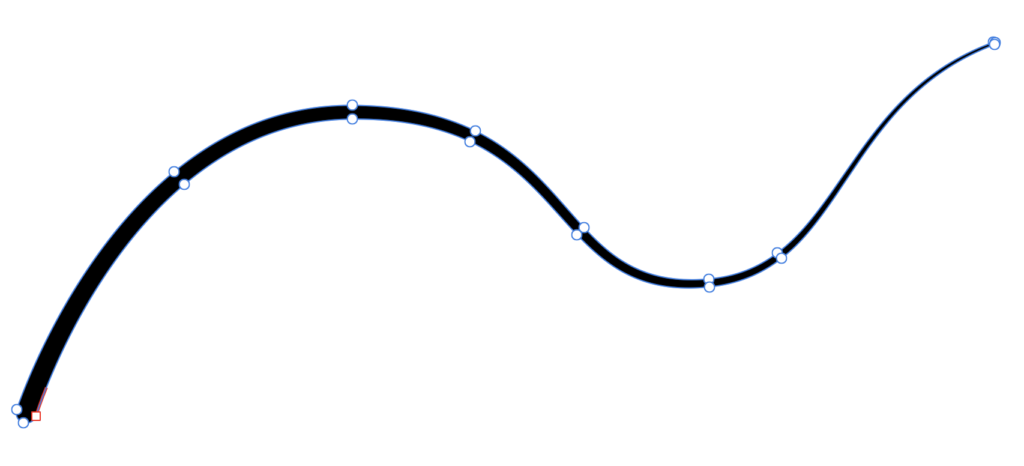
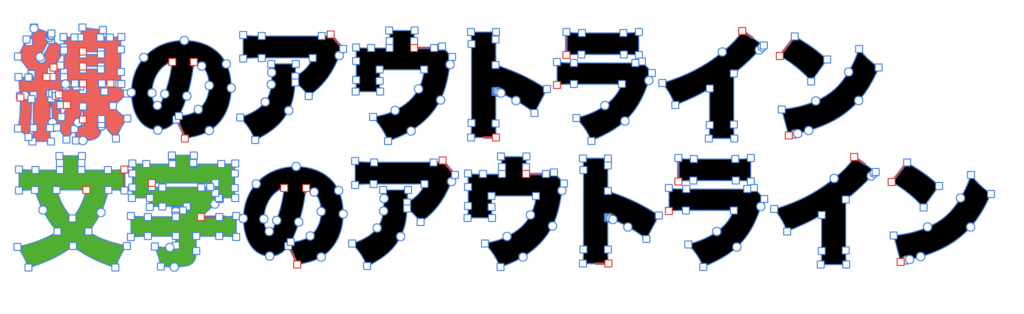
すると、選択した線(カーブ・パス)がアウトライン化されたことが確認できたと思います。

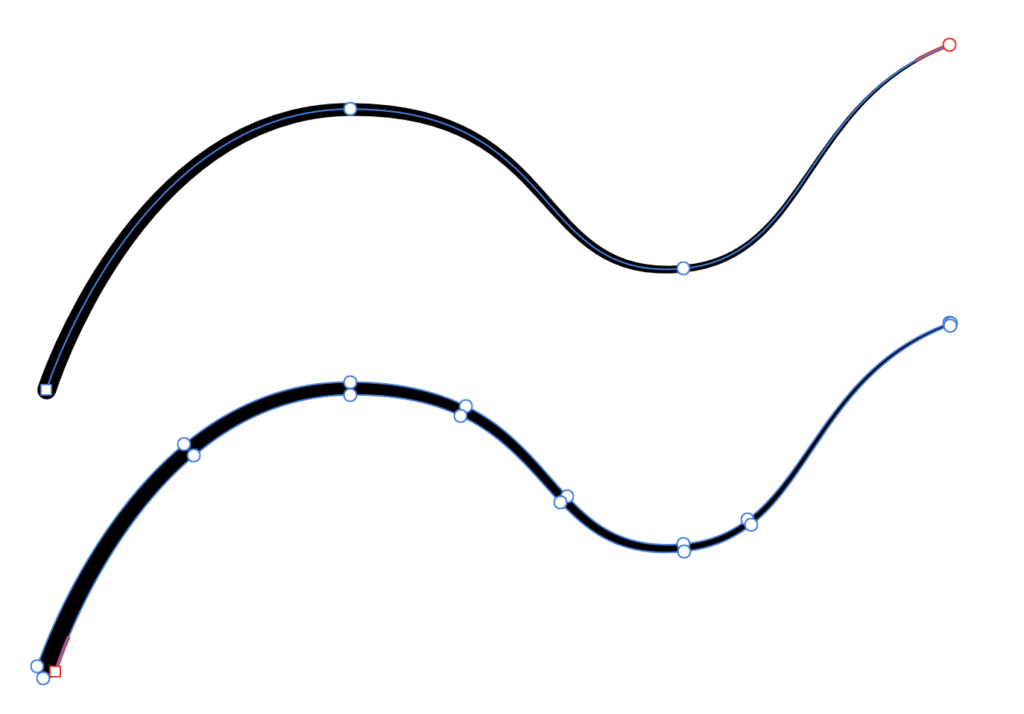
ちょっとわかりづらいので、アウトライン化する前とした後を上下に並べてみました。
ちゃんと、線の淵がアウトライン化(カーブ化)されていますね!
ちなみに、Affinity Designer では線をカスタマイズして色々な面白い形を作ることができます。
以下の記事で紹介していますので、興味があればみてみてください。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
文字のアウトライン化
続いて文字・テキストのアウトライン化のやり方です。
手順は次の通り。
① オブジェクトを選択し
②「カーブに変換」をする
スクリーンショットと一緒に解説していきます。

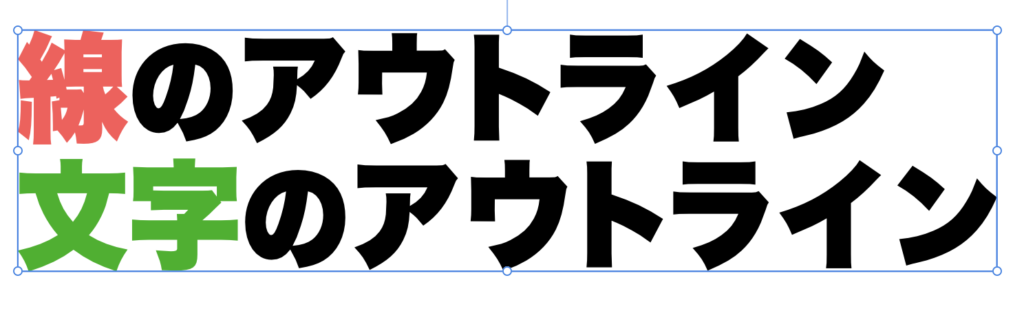
①まずは、アウトライン化したいオブジェクトを選択します。

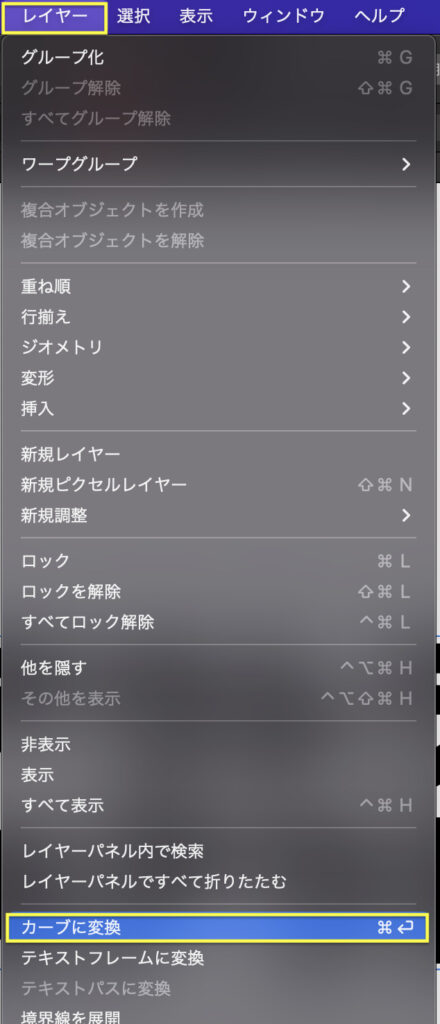
上部メニューから「レイヤー」、「カーブに変換」を選択します。

選択した文字・テキストがアウトライン化されているのが確認できると思います。
ちなみに・・・ 線でも文字でもそうですが、一度アウトライン化すると元には戻せません。 (線の場合、ノードの位置や傾きの角度の変更がやりづらくなり、文字の場合、打ち込んだ文字を変更できなくなります。アウトライン化する場合は、元のデータをコピペしてとっておくのも一つのて手です。)
まとめ
以上。
いかがでしたでしょうか。
今回は下の2つのアウトライン化について紹介しました。
* 線(カーブ・パス)
* 文字・テキスト
線(カーブ・パス)のアウトライン化の手順は・・・
① オブジェクトを選択し
②「境界線の展開」をする
文字・テキストのアウトライン化のの手順は・・・
① オブジェクトを選択し
②「カーブに変換」をする
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
















コメント