今回は Affinity Designer のテクスチャ強度ブラシを使用し、オリジナルのブラシ(カスタムブラシ)の作り方を紹介したいと思います!
ぜひテクスチャ強度ブラシの仕組みを理解し、描きたいイラストの参考に役立ててみてください!

今回、木の杢目のような質感のブラシを作成してみたいと思います。
このブラシを使用してイラストを作成しています。
ぜひ、参考に下の記事も覗いてみてもらえると嬉しいです!
Affinity Designer の使い方、Illustrator との比較 については、以下の記事で紹介しています。
興味がある方は覗いてみてください。
Affinity Designer におすすめのペンタブについては以下の記事にまとめいています。
ペンタブを導入すると作業効率や描画体験の向上につながると思います。
ぜひ参考にしてみてください。
また、鉛筆ツールやブラシツール、手書き(ラスター)描画をおこなう場合、操作性の高いマウスやペンタブを使うとより効率的です。
この記事を見ている方は Illustrator と Affinity Designer のどちらを購入しようか考えている方も多いかと思います。
例えば、Affinity Designer を購入し、ソフトのサブスク費用を抑えられたのなら、その余裕のできた予算でマウスやペンタブを使いやすいものに変更することを検討してみてはいかがでしょう。
今では、千数百円で使いやすいマウスも購入できますし、ペンタブであれば下は¥6,000からあります。
使いやすいガジェットを選べば、その分上達も早くなり、業務効率も上げられると思います。
以下、僕のおすすめのガジェットになります。あくまで参考程度に。
初期設定 -ドキュメント設定-
今回のドキュメント設定は以下の通り。
この寸法がブラシの仕上がりサイズに関わってきます。
一旦以下のサイズで作成し、仕上がったブラシを確認しながらお好みのサイズに調整していくことをおすすめします!
・ページ幅:800px
・ページ高さ:200px
・DPI:300
・カラーフォーマット:RGB/8
何度もブラシを作成する方は以下の記事で紹介したカスタムプリセットに登録しておくと便利です。
ブラシ素材の作成

「四角形ツール」を選択し、アートボードいっぱいに四角形を作成します。
塗り色を「黒」にしてください。
背景の塗り色を「黒」にしないと、ブラシへ色が付けられません。 必ず背景色には「黒」を設定してください。

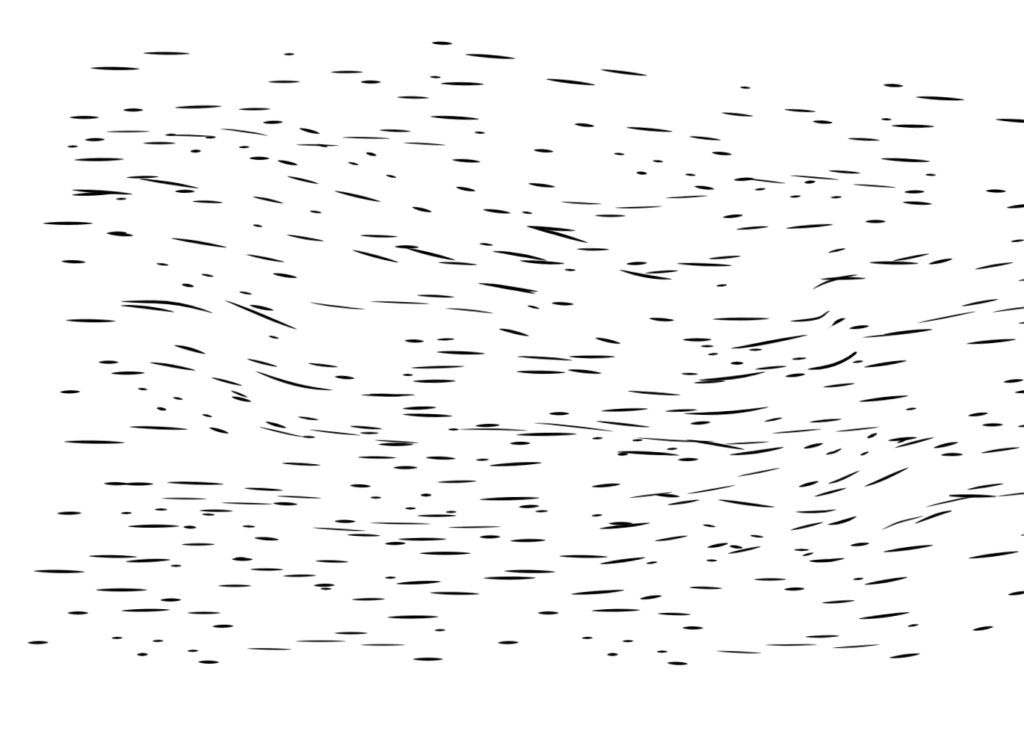
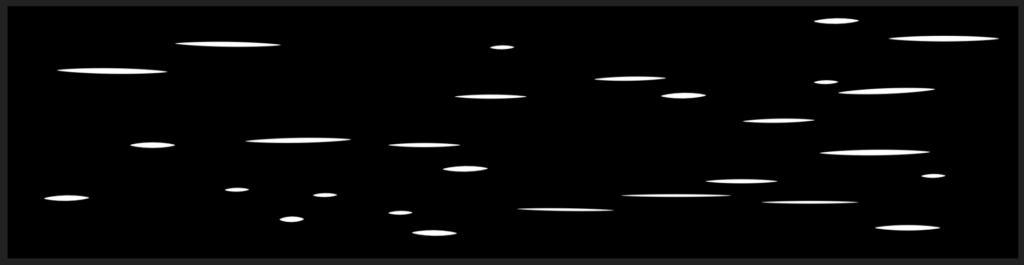
質感を作っていきます。
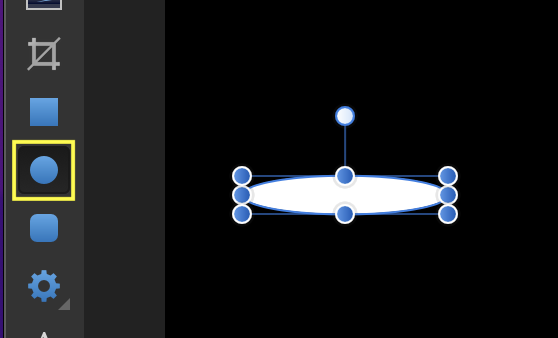
「楕円形ツール」を選択し、横長の楕円を作ります。
色は「白」にしてください。

適当な薄さに調整していきます。

小さいものや、細長いもの、少し傾いているものなど、不揃いに配置してください。

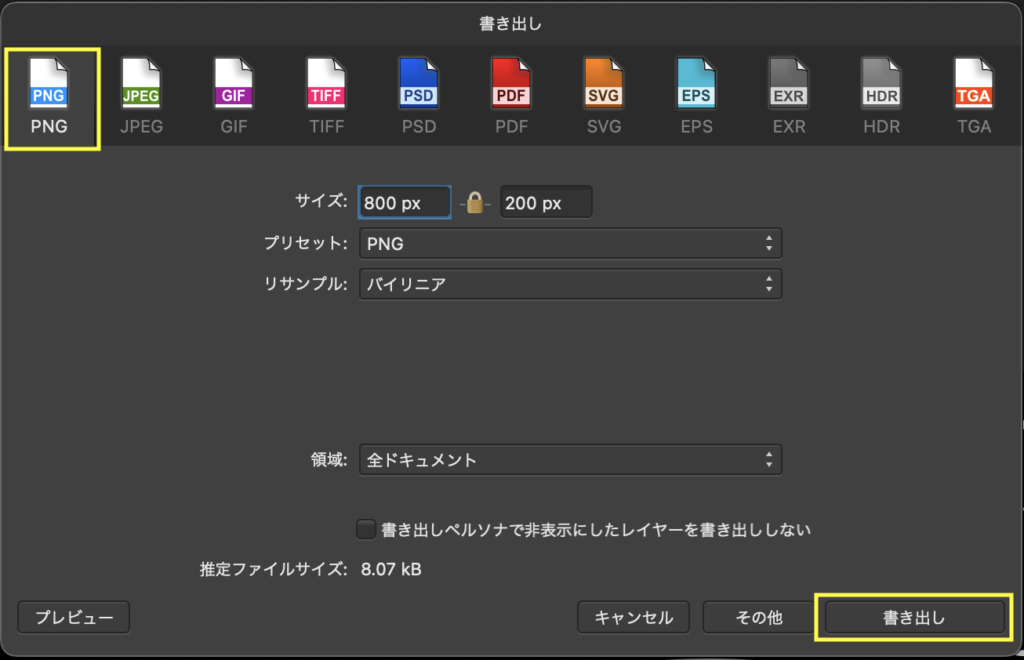
素材が出来上がったら「ファイル」から「書き出し」を選択します。

「PNG」を選択し、「書き出し」を押し、任意のディレクトリに保存します。
ブラシの読み込み

作成したブラシの読み込みをおこないます。
読み込みをおこなうファイルはどれでも結構です。
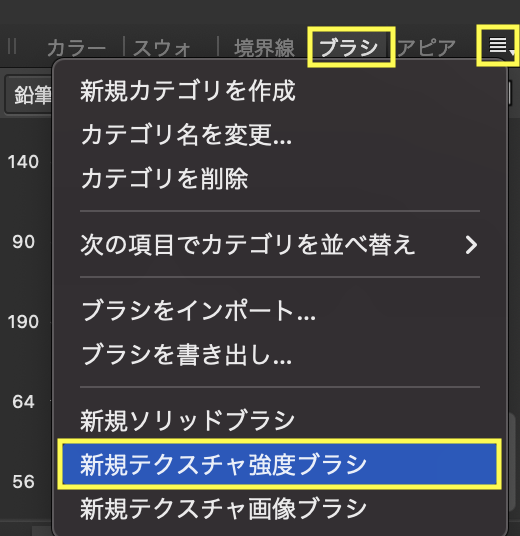
画面右にあるメニューのタブ右端にある「4本線メニュー」から「新規テクスチャ強度ブラシ」を選択します。

作成した素材データを読み込みます。
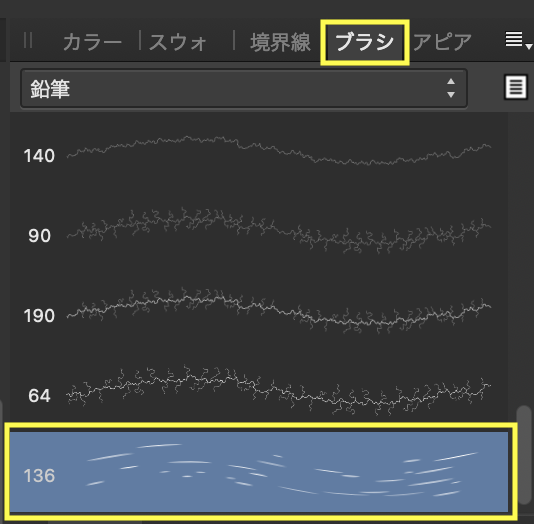
すると、「ブラシ」の一番下に今回作成した新規ブラシが追加されます。
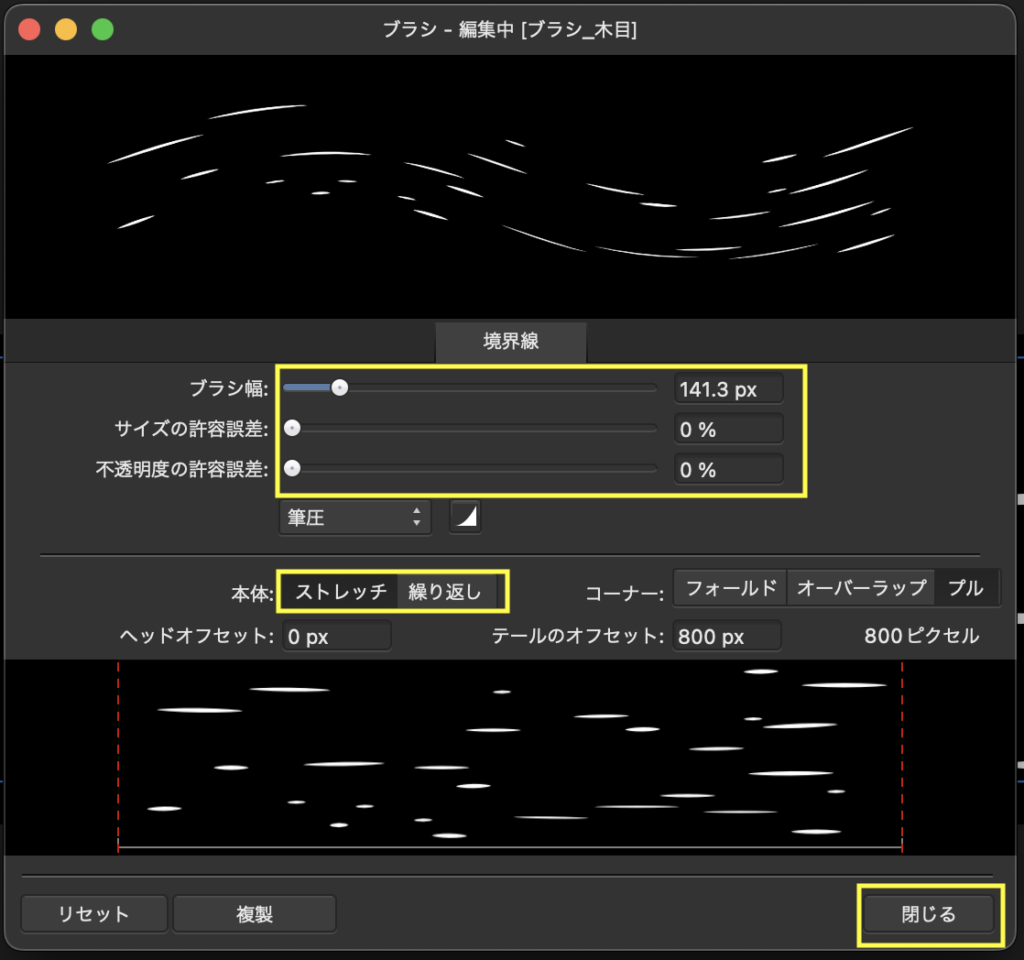
そのブラシを「ダブルクリック」します。

開いたメニューで各プロパティを変更できます。
主なところでは「ブラシ幅」の大きさと「本体:」を「ストレッチ」にするか「繰り返し」にするかなど調整し、「閉じる」を押します。
これで、オリジナルのブラシを作成することができました!
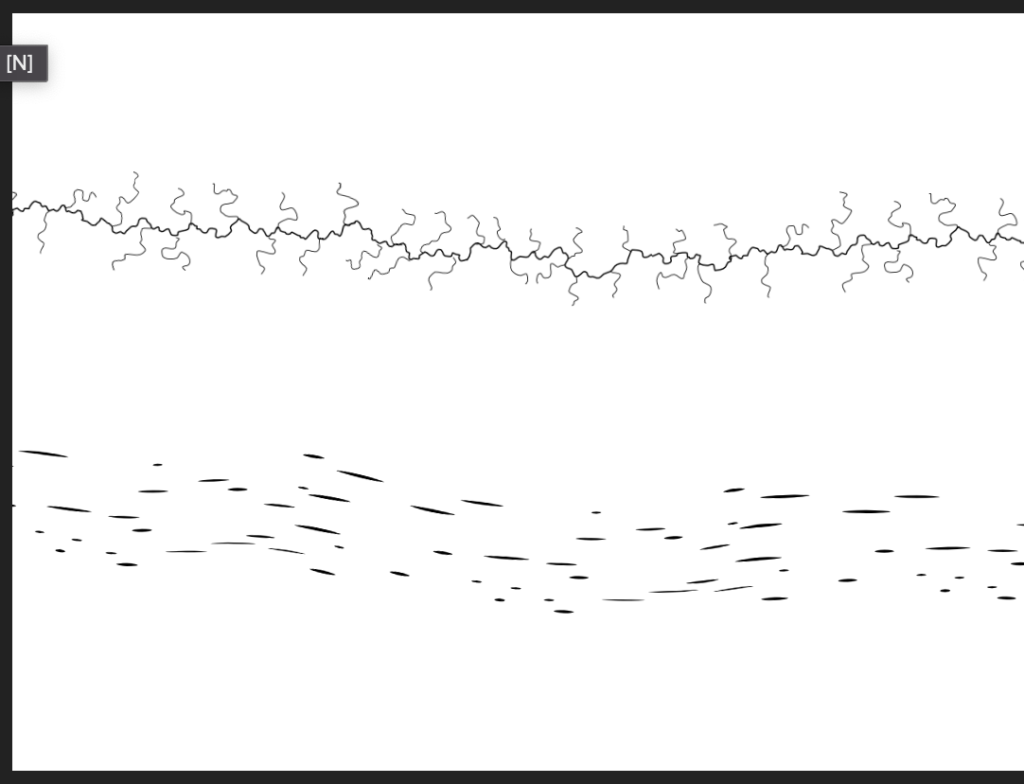
「鉛筆ツール」で作成したカーブや、「ブラシツール」に適用することができます。

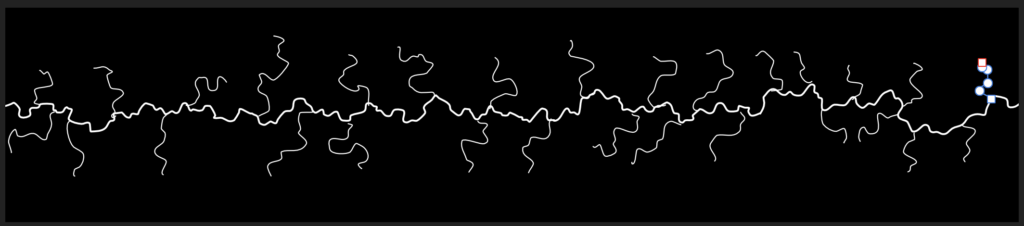
同様のやり方で、「鉛筆ツール」で作成したギザギザのカーブをブラシとして読み込むと、こんな質感のブラシも作成することができます。
また、デザイン物を作る上で、デザインサイトを参考にするのに加え、色彩の知識や構図の基本などを押さえておくと良いと思います。
補色を理解することで、アイキャッチとなるポイントを作ったり、黄金比や白銀比を意識したコンテンツの配置にしたりと。
つい好きに適当にやってしまう・・・なんて方は、ぜひデザインの理解を深め、もう一段高いクオリティを目指してみてはいかがでしょう。
まとめ
今回の作業の流れをまとめると以下の通りです。
・背景色を「黒」にし、ブラシ素材を作成する。
・「PNG」画像として書き出しする。
・「新規テクスチャ強度ブラシ」に作成した素材を読み込む。
・ブラシのプロパティを調整する。
・適当なカーブを作成し、ブラシを作成したブラシを反映する。

単純な線を引くだけで、こういった質感のある描画ができるブラシの可能性は無限大ですね!
ぜひ色々なデザインのブラシを作成してみてください!
以上。この記事が少しでもお役に立てれば幸いです!
最後まで読んでいただき、ありがとうございました!


















コメント